Gulp实现css、js、图片的压缩以及css、js文件的MD5命名
目前做代码压缩合并的工具有很多,诸如gulp,webpack,grunt等等,可以说这些项目构建工具的功能非常之强大:图片压缩、图片转base64、css和js的压缩以及合并,文件的md5重命名 ……。本人之前也是在项目中没具体使用过,闲来无事,查查资料,自己写了一个用gulp工具的小demo,有很多不足之处,欢迎指点。
需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
第一步:安装node和npm
不用说,要用gulp,得先安装node和npm(安装完node后,自带有npm)
Node官网下载地址:https://nodejs.org/en/download/(具体怎么安装请自行查资料)
第二步:安装需要的插件
使用npm安装需要的插件(命令后面加 -g 表示全局安装,加 --save-dev 只安装到当前项目)
由于当前项目要使用,所以这些插件必须得安装到本项目中
安装命令如下:
- npm init //- 会生成一个package.json文件
- npm install gulp --save-dev //- gulp插件的核心
- npm install gulp-minify-css --save-dev //- 压缩CSS文件
- npm install gulp-rev --save-dev //- 对css、js文件名加MD5后缀
- npm install gulp-rev-collector --save-dev //- 路径替换
- npm install gulp-clean --save-dev //- 用于删除文件
- npm install gulp-uglify --save-dev //- 压缩js代码
- npm install gulp-imagemin --save-dev //- 压缩图片
- npm install gulp-base64 --save-dev //- 把小图片转成base64字符串
安装完毕之后,会在项目中生成一个node_moudles目录,所有的插件全部在该目录下。
第三步:构建项目目录结构以及编写项目代码
本例代码只用做测试而已,目录结构以及代码是我随意写的
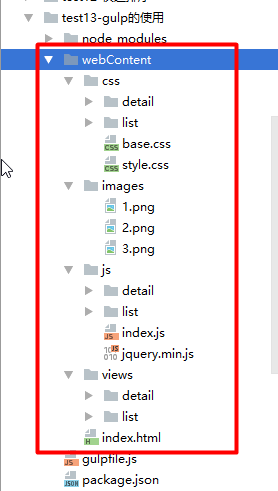
我的目录结构,如下图:(目录没有全部展开)

目前index.html文件中的css和js的引用路径是这样的,如下图:

其他目录下的html文件也是这样的,都引用的是未压缩和md5命名的css和js文件。
第四步:创建一个gulpfile.js文件,该文件和node_modules文件夹平级
gulpfile.js文件内容如下:
gulpfile.js:
- var gulp = require('gulp');
- var concat = require('gulp-concat'); //- 多个文件合并为一个;
- var minifyCss = require('gulp-minify-css'); //- 压缩CSS文件;
- var rev = require('gulp-rev'); //- 对css、js文件名加MD5后缀
- var revCollector = require('gulp-rev-collector'); //- 路径替换
- var clean = require('gulp-clean'); //- 用于删除文件
- var uglify = require('gulp-uglify'); //- 压缩js代码
- var imagemin = require('gulp-imagemin'); //- 压缩图片
- var base64 = require('gulp-base64'); //- 把小图片转成base64字符串
- var q = require('q'); //- 用于解决任务执行顺序的问题(一个任务执行完毕才执行另外一个任务)(暂时还没用到)
- /*清理文件*/
- gulp.task('clean',function () { //删除dist目录下的所有文件
- gulp.src('dist/*',{read:false})
- .pipe(clean());
- });
- /*压缩js文件,并生成md5后缀的js文件*/
- gulp.task('compress-js',function (callback) { //- 创建一个名为compress-js的task
- gulp.src(['webContent/js/**/*.js']) //- 需要处理的js文件,放到一个字符串数组里
- .pipe(uglify()) //- 压缩文件
- .pipe(rev()) //- 文件名加MD5后缀
- .pipe(gulp.dest('dist/js')) //- 另存压缩后的文件
- .pipe(rev.manifest()) //- 生成一个rev-manifest.json
- .pipe(gulp.dest('rev-js')) //- 将rev-manifest.json保存到 rev-js 目录内
- .on('end',function () {
- console.log('compress-js has been completed');
- callback();
- });
- });
- /*压缩css文件,并生成md5后缀的css文件*/
- gulp.task('compress-css', function(callback) { //- 创建一个名为compress-css的task
- gulp.src(['webContent/css/**/*.css']) //- 需要处理的css文件,放到一个字符串数组里
- // .pipe(concat('css/wap.min.css')) //- 合并后的文件名
- .pipe(minifyCss()) //- 压缩处理成一行
- .pipe(rev()) //- 文件名加MD5后缀
- .pipe(gulp.dest('dist/css')) //- 输出文件到dist/css目录下
- .pipe(rev.manifest()) //- 生成一个rev-manifest.json
- .pipe(gulp.dest('rev-css')) //- 将rev-manifest.json保存到rev-css目录内
- .on('end',function () {
- console.log('compress-css has been completed');
- callback();
- });
- });
- /*修改html文件的link标签和script标签引用的css和js文件名,并把html文件输出到指定的位置*/
- gulp.task('rev-html',['compress-css','compress-js'], function() { //- compress-css和compress-js任务执行完毕再执行rev-index任务
- /*修改index.html文件的link标签和script标签引用的css和js文件名,并把html文件输出到指定的位置*/
- gulp.src(['rev-css/*.json','rev-js/*.json', 'webContent/index.html']) //- 读取两个rev-manifest.json文件以及需要进行css和js名替换的html文件
- .pipe(revCollector()) //- 执行文件内css和js名的替换
- .pipe(gulp.dest('dist/')); //- 替换后的html文件输出的目录
- /*修改其它html文件的link标签和script标签引用的css和js文件名,并把html文件输出到指定的位置*/
- gulp.src(['rev-css/*.json','rev-js/*.json', 'webContent/views/**/*.html']) //- 读取两个rev-manifest.json文件以及需要进行css和js名替换的html文件
- .pipe(revCollector()) //- 执行文件内css和js名的替换
- .pipe(gulp.dest('dist/views')); //- 替换后的html文件输出的目录
- });
- /*压缩并复制图片*/
- gulp.task('compress-img',function () {
- gulp.src('webContent/images/**/*.*') //原图片的位置
- .pipe(imagemin()) //执行图片压缩
- .pipe(gulp.dest('dist/images')); //压缩后的图片输出的位置
- });
- /*最终执行的任务-css*/
- gulp.task('rev',['rev-html','compress-img']);
- //***********************************************************************************************
- //命令行顺序: clean, rev
第五步:运行gulp命令
运行如下命令:gulp rev

运行完该命令后会生成以下三个目录:dist、rev-css、rev-js。其中dist目录下就是新的html文件、css文件、js文件和图片,目录和之前的webContent目录下的结构是一样的。
运行完命令后的项目整体结构如下:

WebContent目录的结构和dist目录的结构是一样的,如下:


所有的css和js文件都加了md5命名了,所有的图片体积也小了,但用肉眼看不出来图片质量有变化。
此时dist目录下所有的html文件引用的css和js的引用路径都变成带有md5命名的了。例如index.html,见下图

此时dist目录下的东西就是我们可以上线的文件了。(当然还有很多不完善的地方,还有很多缺陷,毕竟个人知识能力有限。)
第六步:代码的改动
如果后续代码有改动的话,执行一次gulp clean命令,再执行一次gulp rev 命令:
gulp clean命令就可以把dist目录下生成的所有文件全部删除,gulp rev命令会根据新的代码重新生成所有文件到dist目录下。
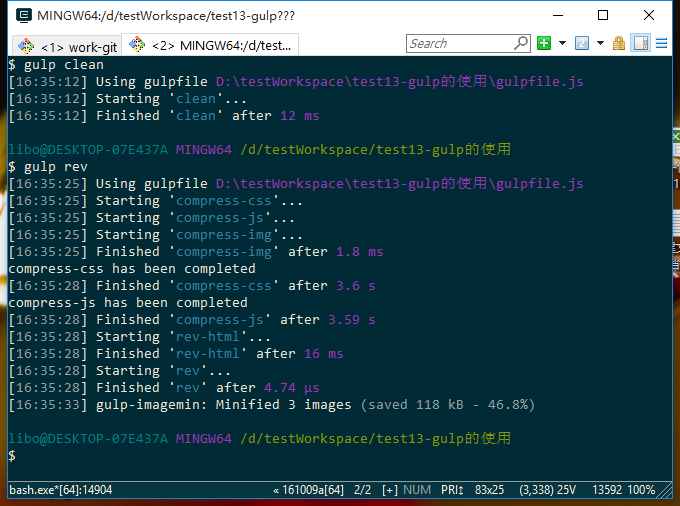
命令截图如下:

另外本来也想在本例中使用图片转成base64,可是一直没成功解决。如果哪位大神有知道的,还望能在评论区给个链接,让我也学习学习。
说明:由于本人知识有限,才接触gulp不久,只能实现这样一些功能,肯定还有很多不足的地方,还有很多需要不断完善优化的地方以及很多还不知道的功能,。或许在稍微大型一点的项目中也不知会不会出现问题。所有的这一切,包括其他工具的使用等等,都需要后续的继续努力学习。
Gulp实现css、js、图片的压缩以及css、js文件的MD5命名的更多相关文章
- Gulpfile.js——编译、压缩、合并js和css文件
gulp 一个入门教程:http://www.ydcss.com/gulp API文档地址:http://www.gulpjs.com.cn/docs/api/ 我的一个Low版的gulpfile v ...
- 支持无限加载的js图片画廊插件
natural-gallery-js是一款支持无限加载的js图片画廊插件.该js图片画廊支持图片的懒加载,可以对图片进行搜索,分类,还可以以轮播图的方式来展示和切换图片. 使用方法 在页面中引入下面的 ...
- gulp 实现 js、css,img 合并和压缩
前提条件,知道如何安装nodejs.gulp,这里不做介绍,可以自行google 实现此功能需要安装的gulp工具有如下 npm install gulp-htmlmin gulp-imagemin ...
- Gulp压缩前端CS,JS,图片文件
Gulp 基于Node.js的前端构建工具,Gulp有许多插件(这里是插件),使用Gulp可以实现前端代码的编译(sass.less).压缩.图片的压缩等,当然主要是前端工程化,不过我目前只是需要压缩 ...
- gulp 实现 js、css,img 合并和压缩(转)
前提条件,知道如何安装nodejs.gulp,这里不做介绍,可以自行google 实现此功能需要安装的gulp工具有如下 npm install gulp-htmlmin gulp-imagemin ...
- 前端-如何用gulp快速搭建项目(sass预编译,代码压缩,css前缀,浏览器自动刷新,雪碧图合成)
一:gulp优点: 易于使用 通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理: 插件高质 Gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作. 构建快速 利用 Node ...
- 将Microsoft Ajax Minifier集成到VS2013对JS、CSS进行编译时压缩
在网站发布中,一般要将js,css文件压缩减少体积,以减少在HTTP请求中的流量.将Microsoft Ajax Minifier集成到VS2013中就可以对JS.CSS进行编译时压缩. VS2013 ...
- gulp完成javascript压缩合并,css压缩
最近需要对项目进行优化,主要是对js的压缩合并和css文件的压缩,查找相关资料之后发现gulp可以实现相关的功能,特此分享一下使用心得. 1.安装gulp gulp是基于Node.js的前端构建工具. ...
- MVC中用 BundleCollection 压缩CSS时图片路径问题
MVC中有个专门提供JS和CSS压缩的类,BundleCollection,其实这个类也可以在asp.net中用, 关于BundleCollection类的详细推荐个地址:http://www.cnb ...
随机推荐
- WebService调用权限验证 SoapHeader
一般在项目中,制作的都是基于SOAP协议的webservices,其描述语言是WSDL.但是有时候在项目中,需要保证webservices的安全,需要对其进行进行验证,那么我们就要实现SoapHead ...
- c++初学(电梯实验)
模拟电梯载人实验 Elevator.h class Elevator{public: Elevator(); ~Elevator(); void getNowNum(); ...
- IM 融云 之 开发基础概念
基础概念 - 开发篇 App Key / Secret App Key / Secret 相当于您的 App 在融云的账号和密码.是融云 SDK 连接服务器所必须的标识,每一个 App 对应一套 Ap ...
- php 正则只保留 汉字 字母 数字
$str = "?><?>”\"<喂喂喂555?><|“:L}{P+_)In thsdff0?><M<>\"s ...
- 详细解析Linux scp命令的应用
详细解析Linux scp命令的应用 Linux命令有人统计说是有4000多个,Linux scp命令是用于Linux之间复制文件和目录,这里详细介绍scp命令使用和参数. AD: Linux scp ...
- delphi的TFileStream 内存流
一.文件 文本文件是以行为单位进行读.写操作的.文本文件只能单独为读或写而打开,在一个打开的文本文件上同时进行读.写操作是不允许的. 二.定义 FileStream: TFileStream; 三.打 ...
- 使用ProgressDialog创建进度对话框
ProgressDialog代表了进度对话框,程序只要创建ProgressDialog实例,并将它显示出来就是一个进度对画框.使用ProgressDialog创建进度对话框有如下两种方式. ①如果只是 ...
- easyUI linkbutton组件
easyUI linkbutton组件: <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 在LINUX上创建GIT服务器
转载 如果使用git的人数较少,可以使用下面的步骤快速部署一个git服务器环境. 1. 生成 SSH 公钥 每个需要使用git服务器的工程师,自己需要生成一个ssh公钥进入自己的~/.ssh目录,看有 ...
- Yii2 独立操作
看到最近有些人在问 yii2 独立操作相关的东西,在这做简单的说明吧, 平时核心业务逻辑一般用的还是比较少的.因为 独立操作 出现的原因 是 对重复被使用的操作进行简化,或 分配一个 额外处理逻辑的 ...
