JS实现等比例缩放图片
JS实现等比例缩放图片
2014-01-19 21:57 by 龙恩0707, 40 阅读, 0 评论, 收藏, 编辑
JS实现等比例缩放图片
有时候我们前端页面只有500×500像素的宽和高的布局,但是后台返回的数据图片是1000×1000,那么这种情况下 如果我直接返回的话 那么图片肯定有一部分没有显示出来,在这种情况下我是想能不能在我们前端开发实现图片等比例缩放。比如如下HTML代码:
<div id="demo1">
<img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" alt="">
</div>
CSS代码如下:
#demo1{width:800px;height:300px;overflow:hidden;}
外层div的css样式定了宽度是800像素 高度是300像素,但是这张图片的宽度和高度分别是1060像素和300像素,如果我们不做任何处理的话,那么图片肯定会有260像素被隐藏掉了,而我们现在想要图片被渲染出来后 根据外层容器800像素×300像素的宽度和高度分别等比例缩放,这样的话 不管图片的宽度和高度是多少,都可以自适应!
下面我们可以先看看JSFIddle效果是什么样的!第一张图片是没有任何处理的,第2张小的是根据宽度800像素进行等比例缩放后的。
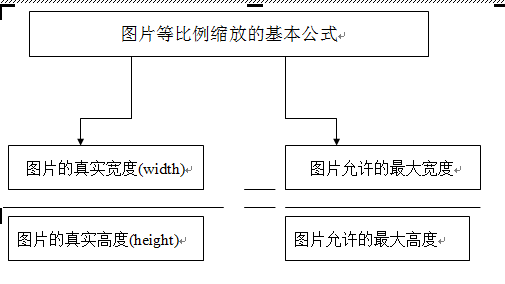
已知图片的宽度和高度的等比例缩放的原理是:

HTML代码如下:
<img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" width="1060" height="300" alt="">
<div id="demo1">
<img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" alt="">
</div>
CSS代码如下:
#demo1{width:800px;height:300px;overflow:hidden;}
JS代码如下:

/**
* 已知图片的宽度和高度的等比例缩放
*/ function knowImgSize(id) {
var idWidth = $(id).width(), // 容器的宽度和高度
idHeight = $(id).height(); $(id + ' img').each(function(index,img){
var img_w = $(this).width(),
img_h = $(this).height(); // 如果图片自身宽度大于容器的宽度的话 那么高度等比例缩放
if(img_w > idWidth) { var height = img_h * idWidth / img_w;
$(this).css({"width":idWidth, "height":height});
}
}); } // 初始化
$(function(){
knowImgSize("#demo1");
});

由于比较简单 这里我就不提供demo下载了,具体的效果可以看上面jsfiddle链接页面!
JS实现等比例缩放图片的更多相关文章
- JS等比例缩放图片,限定最大宽度和最大高度
JS等比例缩放图片,限定最大宽度和最大高度 JavaScript //图片按比例缩放 var flag=false; function DrawImage(ImgD,iwidth,iheight){ ...
- JavaScript等比例缩放图片
js等比例缩放图片,这个功能非常实用,当网页加载一个尺寸比较大的图片时,往往会把一个网页撑的变形,页面变得很难看,于是我们就想到了用JS去控制超出一定范围的图片,以稳定页面布局,本代码段就是完成了此功 ...
- PHP按最大宽高等比例缩放图片类
本来用phpthumb来缩略图片是十分方便的,但是最近在sae上写项目发现phpthumb在sae上保存文件时会出问题,想来实现一个简单的按最大宽高等比例缩放图片类也并不困难,于是便自己写了一个方便修 ...
- PHP按最大宽高等比例缩放图片类 http://www.oschina.net/code/snippet_876708_21113
PHP按最大宽高等比例缩放图片类 http://www.oschina.net/code/snippet_876708_21113 php 等比例缩小图片 http://www.111cn.net/p ...
- 【Thumbnailator】java 使用Thumbnailator实现等比例缩放图片,旋转图片等【转载】
Thumbnailator概述: Thumbnailator是与Java界面流畅的缩略图生成库.它简化了通过提供一个API允许精细的缩略图生成调整生产从现有的图像文件的缩略图和图像对象的过程, ...
- C#等比例缩放图片
等比例缩放图片(C#) private Bitmap ZoomImage(Bitmap bitmap, int destHeight, int destWidth) { try { System.Dr ...
- DTCMS,添加文章时,内容中第一张图片作缩略图,并且等比例缩放图片
DTCMS,添加文章时,内容中第一张图片作缩略图 admin/article/article_edit.aspx.cs 导入: using System.Drawing;using System.Dr ...
- 处理页面载入图片js(等比例压缩图片)
第一页面html <div class="admin">${answer.content}</div> <div class="admin ...
- [Xcode 实际操作]六、媒体与动画-(1)使用图形上下文按一定比例缩放图片
目录:[Swift]Xcode实际操作 本文将演示如何通过图形上下文,来实现图片缩放的功能. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKi ...
随机推荐
- XML概要
早在两年前,我一直听说XML,但是,只是没有时间去研究它.也不知道它的作用,花了一些时间最近几天来学习他们的语言.是XML的一些简介希望能对各位同学有所帮助: XML是eXtensible Ma ...
- XP下类似%windir% %userprofile% 的变量的说明(转)
在一些批处理或者系统技巧操作教程文章中,我们常常会看到一些形如 %windir% 或者 %systemdrive% 的变量.这些变量都代表着什么含义呢?下面小技巧之家为大家整理了在Windows XP ...
- java 获取系统变量(环境变量和环境变量)
前言 环境变量这个概念不陌生, 就是操作系统的环境变量. 系统变量就是java本身维护的变量. 通过 System.getProperty 的方式获取. 对于不同的操作系统来说. 环境变量的处理可能会 ...
- 学习日记之单例模式和Effective C++
单例模式(Singleton):保证一个类仅有一个实例,并提供一个訪问它的全局訪问点. (1),通常我们能够让一个全局变量使得一个对象被訪问,但它不能防止你实例化多个对象.一个最好的办法就是,让类自身 ...
- jQuery 的 serializeArray()、serialize() 方法
serializeArray()方法说明: 实例 输出以数组形式序列化表单值的结果: $("button").click(function(){ x=$("form&qu ...
- shell 命名管道,进程间通信
命名管道基础 命名管道也被称为FIFO文件, 在文件系统中是可见的,并且跟其它文件一样可以读写! 命名管道特点: 当写进程向管道中写数据的时候,如果没有进程读取这些数据,写进程会堵塞 当读取管道中的数 ...
- [cocos2d-x 3.0] 触摸显示器
一.基本使用 1.首先,声明一个监听器 有两种,EventListenerTouchOneByOne 和 EventListenerTouchAllAtOnce,前者是单点触控.后者是多点触控.后者我 ...
- 前端学习笔记(zepto或jquery)—— 布局技巧(一)
html5中有一些标签我们很难改变其样式,例如input=file,select等.这个时候我们需要改变一下思路,将原有透明度置为0,借助于div或span等以控制样式的标签来代替. 效果图: < ...
- 虚拟WiFi
转载用WinForm写一个虚拟WiFi助手玩玩(附源码) 这早不是什么新鲜的东西了,同类软件已经有很多,但不是收费就是有广告,在学校的时候就想自已写一个了,但那时候啥也没学,对C的掌握程度也就是定 ...
- mysql 千分位 Format
原文:mysql 千分位 Format select Format(123456789) 结果:123,456,789
