关于angularjs的$state.go()与ui-sref传参问题
上次转发过关于angularjs回退的文章,回退用到的还是js的回退功能,直接用history.back();实现功能,当时顺便提了下$state.go()有关路由跳转。 那这回就全面解析下$state.go();的功能.
下面是简写的步骤:
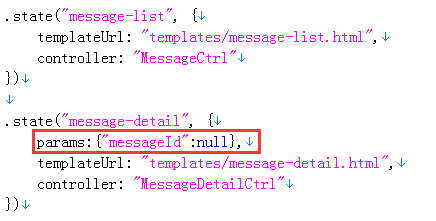
1.在目标页面规定接受的参数:$stateProvider.state('page2', {params: {'data': null}});
2.传参:$state.go('page2', {data: 'aaa'});
3.目标页面接受参数:控制器注入$stateParams之后可以通过$stateParams.data来获取‘aaa’;
1. ui-sref、$state.go 的区别
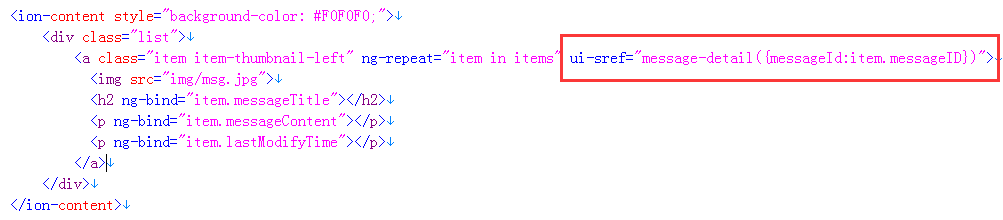
ui-sref 一般使用在 <a>...</a>;
<a ui-sref="message-list">消息中心</a>
$state.go('someState')一般使用在 controller里面;
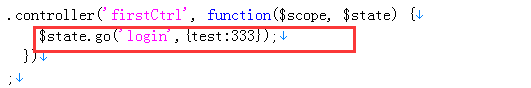
.controller('firstCtrl', function($scope, $state) {
$state.go('login');
});
这两个本质上是一样的东西,我们看ui-sref的源码:

...
element.bind("click", function(e) {
var button = e.which || e.button;
if ( !(button > 1 || e.ctrlKey || e.metaKey || e.shiftKey || element.attr('target')) ) { var transition = $timeout(function() {
// HERE we call $state.go inside of ui-sref
$state.go(ref.state, params, options);
});

ui-sref最后调用的还是$state.go()方法
2. 如何传递参数
首先,要在目标页面定义接受的参数:

传参,ui-sref:

$state.go:

接收参数,
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取

文章转自:http://www.cnblogs.com/jager/p/5293225.html
关于angularjs的$state.go()与ui-sref传参问题的更多相关文章
- angular ui 路由传参
1. ui-sref.$state.go 的区别 ui-sref 一般使用在 <a>...</a>: $state.go('someState')一般使用在 controlle ...
- Jquery UI dialog 传参
[一篮饭特稀原创,转载请注明出自http://www.cnblogs.com/wanghafan/p/3519318.html] $("#dialog").dialog({ aut ...
- angularjs $state.go 传参
在目标页面规定接受的参数:$stateProvider.state('page2', {params: {'data': null}}) 传参:$state.go('page2', {data: 'a ...
- - Templates should only be responsible for mapping the state to the UI. Avoid placing tags with side-effects in your templates, such as <script>, as they will not be parsed.
vue.js报错如下: - Templates should only be responsible for mapping the state to the UI. Avoid placing ta ...
- angularjs 中state.go 跳转并且打开新的浏览器窗口
包子最近遇到业务人员提的非常无厘头的需求,就是调页面的时候,一定要打开一个新的浏览器窗口...>o<奇葩!!! 但是我的页面都是state.go跳转的呀,我各种百度,发现,貌似state, ...
- AngularJS路由 $state服务、路由事件、获取路由参数
1 ui-sref.$state.go 的区别 ui-sref 一般使用在 <a>...</a>: <a ui-sref="message-list" ...
- 在 Angularjs 中$state.go 如何传递参数
在目标页面规定接受的参数: .state('app.AttendanceEditFixed', { url: '/AttendanceEditFixed', params: {'id': null,' ...
- AngularJS实战之路由ui-view传参
angular路由传参 首页 <!DOCTYPE html> <html ng-app="app"> <head> <title>路 ...
- AngularJS中页面传参方法
1.基于ui-router的页面跳转传参 (1) 用ui-router定义路由,比如有两个页面,一个页面(producers.html)放置了多个producers,点击其中一个目标,页面跳转到对应的 ...
随机推荐
- 图文解说PhpStorm 7.0版本支持PHP 5.5
PhpStorm7.0版本终于在2013年与广大开发者见面了!鉴于PhpStorm 7.0测试版中对PHP语言最新版的支持,JetBrains没让大家失望,PhpStorm 7.0正式版本中,最大的变 ...
- SQLite数据库查看工具(免费)
1. SQLite Administrator http://sqliteadmin.orbmu2k.de/ iteSpy 2. SQLiteSpy http://www.yunqa.de/de ...
- MySql处理数据库和表
show databases; mysql> show databases; mysql> create database db_test; Query OK, 1 row affecte ...
- web开发与设计--js数据类型,js运营商
1. js数据类型划分:号码值类型,布尔,串 由typeof能够看到什么类型的数据被详述. 举例: <span style="font-family:Microsoft YaHei;f ...
- Redis打造URL缩短服务
用Redis打造URL缩短服务 此文章的英文版本已首发于 CodeProject : Building a simple URL shorten service with Redis 阅读文章之前 ...
- JAVA开发语言基础
很多时候我们都不知道,为什么android最开始要用java作为基础语言 看看知乎上都是怎么回答的 为什么java最初成为android开发的基础语言 ------------------------ ...
- Protocol Buffer和JSON性能比较
JSON PB 数据结构支持 简单结构 较复杂结构 数据格式 文本 二进制 数据大小 一般 小,json大小的1/3左右 解析效率 一般 快,是json解析速度的3-10倍 可读性 好,自描述的 ...
- every、some、filter、map、forEach 方法的区别总结
API功能描述: [every]:Boolean 遍历数组并执行回调,如果每个数组元素都能通过回调函数的测试则返回true,否则返回false.一旦返回false,将立即终止循环. [some]:Bo ...
- Node填坑教程——过滤器
所谓“过滤器”,只是一个概念,可以理解是一个路由,也可以理解为一个中间件.原理非常简单,就是利用匹配规则,让其有限匹配在正常的路由前面处理就行了. 比如有如下路由 app.get('/', funct ...
- SOLID 设计原则 In C# 代码实现
[S] Single Responsibility Principle (单一职责原则) 认为一个对象应该仅只有一个单一的职责 namespace SingleResponsibilityPrinci ...
