{{angular.js 使用技巧}} - 基于验证框架的扩展(w5cValidator)
开场白:
angular.js 是谷歌出的前端js MV*框架,我也是今年做 worktile 的时候才开始接触的,起初技术选型的时候还准备使用 backbone(毕竟很多大公司在使用他,而且也是比较早的提出前端MVC的框架),但是经过我们研究后发现,backbone写个东西太费劲了,在这里我就不细说了,至于前端MVC框架的比较,有很多文章介绍过,至于我们为什么选择angular.js,道理很简单,我们发现他的时候觉得他太棒了,有强大的模板语言,数据双向绑定,路由等等的特性,而且入门很简单(我个人是这么认为的,我一直是一个后端工程师),也许这和angular的作者是java工程师有点关系吧,虽说入门简单,但是深入了解还是有点难度的,特别是 directive (指令)
这篇文章的目的不是介绍一些入门知识,而是分享一些项目实际开发中遇到的问题,我们是怎么解决的,后面有时间我会写一些我从刚开始接触到后面的深入学习的一些心得和感受。
今天我主要是想分享下angular.js的验证功能,以及扩展插件 w5cValidator.js
Angular.js的验证(简单介绍):
angular.js 的表单验证规则有 required(必填项),type="number"(必须为数字),type="email"(必须为邮箱地址),ng-max(最大值),ng-min(最小值),ng-max-length(最大长度),ng-min-length(最小长度),ng-pattern(正则验证)等等,而且angular写自定的验证规则也很简单,具体的验证细节参考官方文档:http://docs.angularjs.org/guide/forms
其实就是几个验证的示例,下面2个例子一个是普通的验证,一个是自定义验证,都可以在官方文档中找到
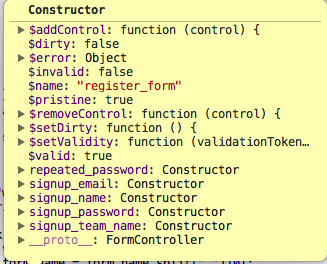
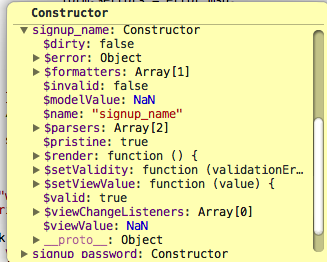
angular 所有验证的信息都存储在form表单里面,下面2个截图是我在调试模式下截的,可以清楚的看到form有哪些元素,验证的情况怎么样等等


Angular.js验证的缺点:
1.从第一个例子可以看出,当在输入框输入的时候触发了验证,背景色变绿,当删除输入的时候,背景色变红,其实angular.js的验证是时时的,当验证失败时,input会添加class ng-invalid,验证成功时添加class ng-valid,当这个框曾经输入了内容就会添加class ng-dirty,这样我们可以设置这些样式来控制验证的情况,但是有时候我们不需要时时显示验证结果,当鼠标移走或者点击SAVE的时候才去显示验证结果,默认好像不支持或者说很难实现
2.第二个例子是自定义的验证,输入内容时显示验证结果和错误信息这样就必须要写类似于下面的模板:
<div>
Size (integer 0 - 10):
<input type="number" ng-model="size" name="size"
min="0" max="10" integer />{{size}}<br />
<span ng-show="form.size.$error.integer">This is not valid integer!</span>
<span ng-show="form.size.$error.min || form.size.$error.max">
The value must be in range 0 to 10!</span>
</div>
一个系统中出现表单的地方太多太多,如果每个表单验证都这样写,非常多的重复劳动,基本上同一个系统验证错误的提示方式都差不多
问题:
1. 怎么可以统一这些规则和提示信息呢?用过jQuery validate的同学一定知道,他的错误信息和提示都是通过配置的形式,非常的方便,但是angular js默认提供的方式却不是很好,究竟怎么样才能做到和jQuery validate一样呢?
2. 怎样能让光标移走或者点击保存的时候出现验证信息?
解决方案:
有了Angular.js的指令,实现这些都很简单,我们在worktile中统一写成了2个directive ,但是和项目联系紧密,正好这个周末抽时间把这2个directive抽取出来做了一个独立的验证插件(w5c-Validator),希望能够帮助一些朋友少写一些重复的代码
Github上的源码地址为:https://github.com/why520crazy/w5c-validator-angular
使用步骤:
1. 在项目中引用 w5cValidator.js
2. 在表单form上添加一个指令 w5c-form-validate 和 w5c-submit 如下所示:
<form class="form-horizontal cw-form demo-form" role="form" w5c-submit="js_save_entity(form_validate)"
w5c-form-validate="" novalidate name="form_validate">
<div class="form-group">
<label class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" name="email" ng-model="entity.email" required="" class="form-control" placeholder="输入邮箱">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input required="" ng-pattern="/^[A-Za-z]{1}[0-9A-Za-z_]{1,19}$/" ng-model="entity.name" class="form-control" name="user_name" placeholder="输入用户名">
</div>
</div>
...
</form>
w5c-submit 函数是表单验证成功后执行的事件,验证失败不会执行
3. 没了,使用就这么简单
使用注意事项:
1. w5cValidator 默认的错误提示使用了bootstrap的样式和布局,使用到你的项目中需要修改默认的 show_error, remove_error 方法,可以是tip提示,可以是统一在某个地方显示等等
2. w5cValidator 可以设置光标移走input时是否显示错误提示,默认false
3. w5cValidator 自带了默认的提示信息,同时支持自定义验证规则提示信息
4. angular.js的所有验证信息都是保存在form表单中的,w5cValidator也是监控表单元素的属性来实现的,使用必须要设置form以及每个元素的name属性,否则错误信息就找不到对应的元素
5. 看下以下的代码你就能明白 1 2 3 的设置方式了:
w5cValidator.init({
//blur_trig : false,
//show_error : function (elem, error_messages) {
//
//},
//remove_error: function (elem) {
//
//}
});
w5cValidator.set_rules({
user_name: {
required: "输入的用户名不能为空",
pattern : "用户名必须输入字母、数字、下划线,以字母开头"
}
});
好了,到此结束,希望这篇文章能够帮助正在苦恼angular.js验证的你!!!呵呵呵
欢迎大家指出文章中的错误,或者你有更好的解决方案可以分享
w5cValidator 并不是适合任何项目,比如时时显示错误信息等暂时还不支持,主要提供一些思路,可以自己扩展成自己所需要
demo只在chrome下测试过
新浪微博: @why520crazy
出处:http://why520crazy.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
{{angular.js 使用技巧}} - 基于验证框架的扩展(w5cValidator)的更多相关文章
- {{angular.js 使用技巧}} - 实现计算列属性
前端MV*框架现在有很多,其中某些框架有计算列(又叫监控属性),比如:微软推荐的 Knockout.js 和博客园司徒正美的 avalon.js 框架. 本人只使用过 Knockout.js,aval ...
- angular js 表单验证
<!doctype html> <html ng-app="myapp"> <head> <meta charset="UTF- ...
- Angular.js 入门(一)
最近在学习angular.js,为此方便加深对angular.js前端框架的理解,因此写下这篇angular.js入门 首先介绍下什么是angular.js? AngularJS 是一个 JavaSc ...
- (翻译)Angular.js为什么如此火呢?
在本文中让我们来逐步发掘angular为什么如此火: Angular.js 是一个MV*(Model-View-Whatever,不管是MVC或者MVVM,统归MDV(model Drive View ...
- Angular.js为什么如此火呢?
在本文中让我们来逐步发掘angular为什么如此火: Angular.js 是一个MV*(Model-View-Whatever,不管是MVC或者MVVM,统归MDV(model Drive View ...
- 基于Struts2框架实现登录案例 之 程序国际化
国际化牵涉的知识非常多,这里只能简单的介绍,程序国际化的一般做法是:在jsp页面时, 不是直接输出信息,而是输出一个key值,该key值在不同语言环境下找到对应资源文件下的 对应信息,因此首先要创建满 ...
- ASP.NET MVC验证框架中关于属性标记的通用扩展方法
http://www.cnblogs.com/wlb/archive/2009/12/01/1614209.html 之前写过一篇文章<ASP.NET MVC中的验证>,唯一的遗憾就是在使 ...
- Angular.js!(附:聊聊非原生框架项目)
最近,为了项目接触了一个很火的前端框架Angular.js,下面就Angular做一个简介吧(大牛请绕步,只针对没有接触过angular的人). Angular.js是一款精简的前端框架,如果要追溯它 ...
- ReactMix框架,让你实现一套js代码,基于ReactNative在H5,App都能完美跑起来,Write Once,Run Anywhere
ReactNative框架推出已经有一段时间了,相信很多小伙伴都在尝试实现Write Once, Run Anywhere的梦想,比如淘宝的ReactWeb等等,但是这些框架都局限于因为ReactNa ...
随机推荐
- 开发并调试 Mail Add-in
开发并调试 Mail Add-in (mail app for Outlook) 准备工作 如果你的邮箱搭建在 Exchange Server 上,则可以创建邮件应用程序(Mail Add-in)来扩 ...
- Android开发之自己主动登录功能的实现
在我们平时使用的手机应用都能够实现仅仅须要登陆一次账号后,第二次进入应用直接跳转到效果界面的效果,还有QQ的登陆框是怎样记忆我们的隐身登陆,保存账号选项的呢,这些都是通过使用SharedPrefere ...
- 一对TCP协议及OSI简介模式
原文地址: 移步这里
- 【LaTeX排版】LaTeX纸排版<两>
1.文件夹的生成 直接使用命令\tableofcontents就可以. 其默认格式例如以下: 我们会发现.这种格式不一定是我们所期望的. 比方说,我们也希望章标题与页码之间也有点连线,而且也希 ...
- javascript活动
在javascript倘若有知识的三个方面.事件的第一,流程,其次,事件处理,第三,事件对象.下面就我个人的理解,,分别讲述一下这三个方面的内容. 第一.事件流 事件流指的是事件依照一定的顺序触发.它 ...
- SSH框架总结(帧分析+环境结构+示例源代码下载)
首先,SSH不是一个框架.而是多个框架(struts+spring+hibernate)的集成,是眼下较流行的一种Web应用程序开源集成框架,用于构建灵活.易于扩展的多层Web应用程序. 集成SSH框 ...
- WPF 辅助开发工具
原文:WPF 辅助开发工具 以下介绍的工具均为免费版,有些是源代码开放,希望对大家有用. Kaxaml 轻量级XAML 编辑器,可以同时进行图像和XAML 代码的编辑.最终生成开发人员想要的XAML ...
- 带格式分离两个RichEditControl的文本
using( RichEditControl selector = new RichEditControl() { RtfText = richTextFromHtml } ) { DocumentR ...
- 浅谈 js 正则之 test 方法
原文:浅谈 js 正则之 test 方法 其实我很少用这个,所以之前一直没注意这个问题,自从落叶那厮写了个变态的测试我才去看了下这东西.先来看个东西吧. var re = /\d/; console. ...
- Codeforces 328B-Sheldon and Ice Pieces(馋)
B. Sheldon and Ice Pieces time limit per test 1 second memory limit per test 256 megabytes input sta ...
