Bootstrap入门(二十一)组件15:警告框
Bootstrap入门(二十一)组件15:警告框
通过这些简单、灵活的进度条,为当前工作流程或动作提供实时反馈。
进度条组件使用了 CSS3 的 transition 和 animation 属性来完成一些特效。这些特性在 Internet Explorer 9 或以下版本中、Firefox 的老版本中没有被支持。Opera 12 不支持 animation 属性。
1.默认的进度条
2.带显示进度的进度条
3.情景进度条
4.带条纹的滚动条
5.两者结合/嵌套使用
先引入CSS文件
<link href="bootstrap.min.css" rel="stylesheet">
为了方便截图和查看,我先加入一个style
<style>
body{
margin: 10px 0;
}
</style>
下面的代码都放在一个容器div中
<div class="container">
...
</div>
1.默认的进度条
假设是50%了,新建一个class为progress的div来承载进度条
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:50%">
<span class="sr-only">50%</span>
</div>
</div>
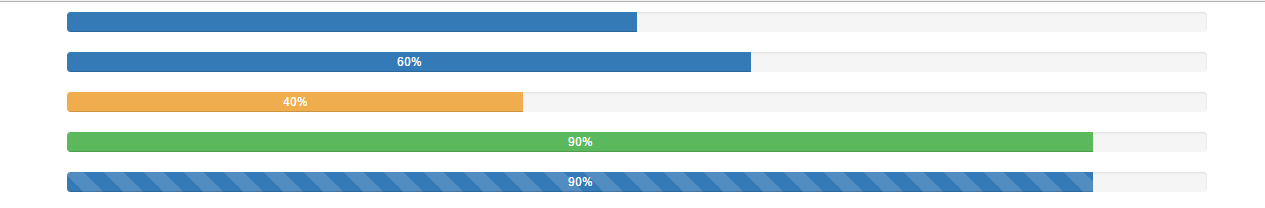
效果

2.带显示进度的进度条
只是看图的话,有时候很难知道准确的进度情况,我们可以把他显示出来
添加代码
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60%
</div>
</div>
效果

3.情景进度条
有时候,低于50%是一个颜色(警告),高于50%又是另外一个颜色(快成功了),是情景的
“”(还有progress-bar-info progress-bar-danger等)
添加代码
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="width:40%">
40%
</div>
</div> <div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="width:90%">
90%
</div>
</div>
效果

4.带条纹的滚动条
有时候看上去有点单调,如果多个条纹就好看很多(IE 8不支持)
添加代码
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="width:90%">
90%
</div>
</div>
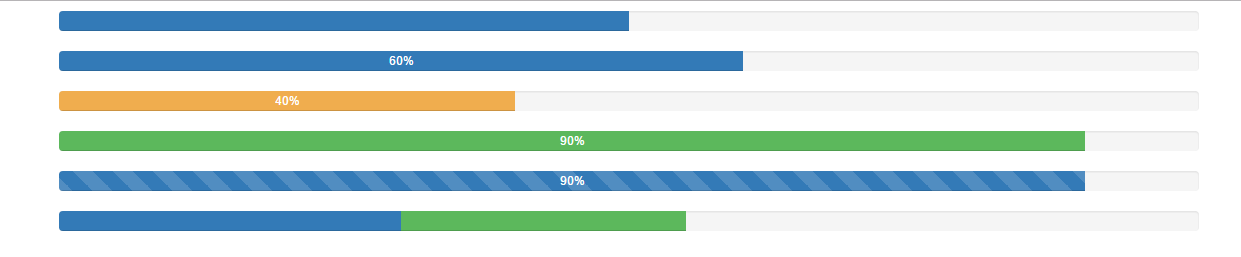
效果,这是的确滚动起来的,如果不想动,只是要条纹,只需要把class中active去掉就可以了

5.两者结合/嵌套使用
添加代码,嵌套使用就可以了
<div class="progress">
<div class="progress-bar" style="width:30%"></div>
<div class="progress-bar progress-bar-success progress-bar-striped" style="width:25%"></div>
</div>
效果:

或者也可以嵌套两个默认的样式,同样也是可以的
效果

Bootstrap入门(二十一)组件15:警告框的更多相关文章
- Bootstrap入门(十一)组件5:输入框组
Bootstrap入门(十一)组件5:输入框组 1.为其中添加第一个输入框 2.添加额外的元素 3.为用户提供标识 4.改变输入框的尺寸 5.为额外添加多选/单选框 6.与按钮结合 7.与下拉菜单 ...
- 第二百四十节,Bootstrap巨幕页头缩略图和警告框组件
Bootstrap巨幕页头缩略图和警告框组件 学习要点: 1.巨幕组件 2.页头组件 3.缩略图组件 4.警告框组件 本节课我们主要学习一下 Bootstrap 的四个组件功能:巨幕组件.页头组件.缩 ...
- Bootstrap <基础二十一>徽章(Badges)
Bootstrap 徽章(Badges).徽章与标签相似,主要的区别在于徽章的边角更加圆滑. 徽章(Badges)主要用于突出显示新的或未读的项.如需使用徽章,只需要把 <span class= ...
- Bootstrap 巨幕页头缩略图和警告框组件
一.巨幕组件 //在固定的范围内,有圆角 <div class="container"> <div class="jumbotron"> ...
- ⑿bootstrap组件 缩略图 警告框 进度条 基础案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&q ...
- Android入门(二十一)解析XML
原文链接:http://www.orlion.ga/685/ 解析XML常用的方式有两种,一种是PULL解析一种是SAX解析. 假设解析数据为: <apps> <app> ...
- Bootstrap入门二:响应式页面布局
Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.它包含了易于使用的预定义类,还有强大的mixin 用于生成更具 ...
- [WebGL入门]二十一,从平行光源发出的光
注:文章译自http://wgld.org/,原作者杉本雅広(doxas),文章中假设有我的额外说明.我会加上[lufy:],另外,鄙人webgl研究还不够深入,一些专业词语.假设翻译有误,欢迎大家指 ...
- OpenCV-Python 轮廓:入门 | 二十一
目标 了解轮廓是什么. 学习查找轮廓,绘制轮廓等. 你将看到以下功能:cv.findContours(),cv.drawContours() 什么是轮廓? 轮廓可以简单地解释为连接具有相同颜色或强度的 ...
- Bootstrap <基础二十五>警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class.警告(Alerts)向用户提供了一种定义消息样式的方式.它们为典型的用户操作提供了上下文信息反馈. 您可以为警告框添加一个 ...
随机推荐
- Windows Server 2012 在个人终端上使用的推荐设置
Windows Server 2012,也就是 Windows 8 的服务器版本,相对于 Windows 8 企业版而言,增强了作为服务器的功能,弱化了作为终端系统的功能. 目前微软官方提供了 Win ...
- centos lvm常用命令
# vgs -a VG #PV #LV #SN Attr VSize VFree cinder 1 0 0 wz--n- 30.39g 30.39g os ...
- [iOS Animation]CALayer-图层时间
图层时间 时间和空间最大的区别在于,时间不能被复用 -- 弗斯特梅里克 在上面两章中,我们探讨了可以用CAAnimation和它的子类实现的多种图层动画.动画的发生是需要持续一段时间的,所以计时对整个 ...
- EM 期望最大化算法
(EM算法)The EM Algorithm EM是我一直想深入学习的算法之一,第一次听说是在NLP课中的HMM那一节,为了解决HMM的参数估计问题,使用了EM算法.在之后的MT中的词对齐中也用到了. ...
- python mysql 2014 Commands out of sync; you can't run this command now
这个问题出现再 mysql和c 的api. 简单的解决方法是不使用api直接把整个连接和命令传过去. 例如,cmd = 'mysql -h 192.168.32.210 -P 3316 -u bfd ...
- CSS学习中的瓶颈期深入分析
虽已数年,但未就学习专门写过文章,这回破处了.苍蝇不叮没有缝隙的鸡蛋,领导不做没有跟拍的表演,同样,想到写CSS学习的文章也是有原因的(虽然我的不少行为没有原因). 情景再现(尊重隐私,下面故事中人名 ...
- iOS开发——delegate的相关警告
警告:Assigning to 'id<...Delegate>' from incompatible type '...ViewController *const_strong' 解决方 ...
- 关于Android反编译
详情查看:http://blog.csdn.net/ordinaryjoe/article/details/8626010
- CodeSmith批量生成实体
保存以下文件为ModelBatch.cst <%@ Register Name="Model" Template="D:\Q\web\LHWYVISIT\trunk ...
- jquery textarea输入字符字数提示
效果: html代码: <textarea id="assayInfo" name="assayInfo" rows="3" cols ...
