react-router3.x hashHistory render两次的bug,及解决方案
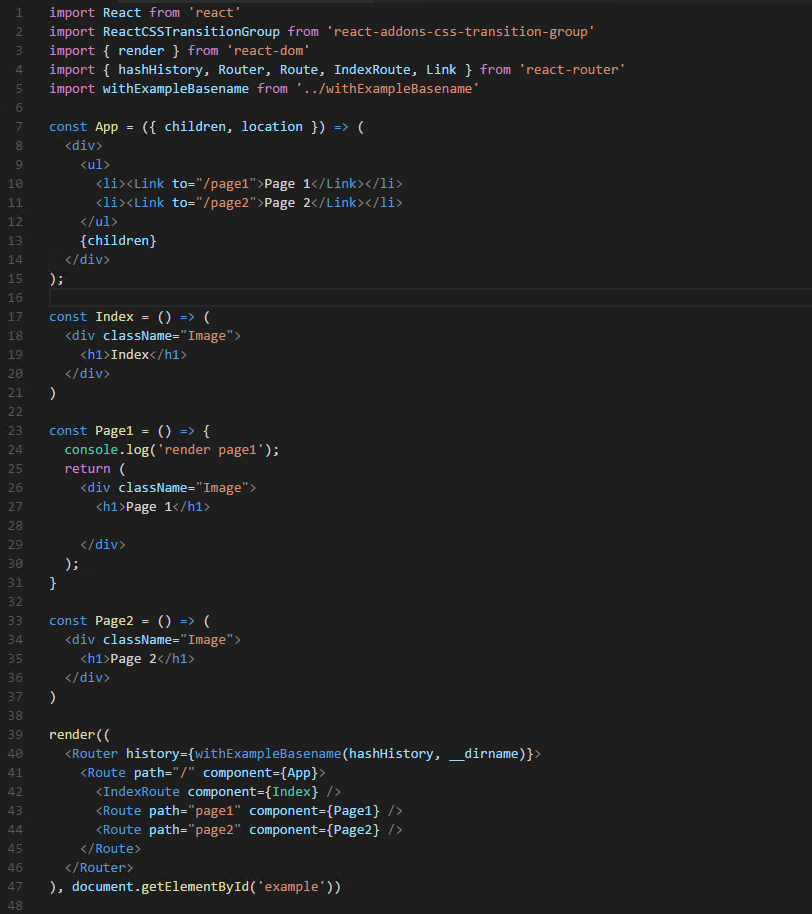
先写一个简单App页面,其实就是简单修改了react-router的官方例子中的animations例子,修改了两个地方:
1.路由方式由browserHistory修改为hashHistory
2.在Page1组件中打印console.log('render page1');
直接上代码:

然后现在点击Page1链接,会发现render page1 被打印了两次,说明,Page1组件被渲染了两次,假如Page1组件比较复杂的话,岂不是很影响性能;
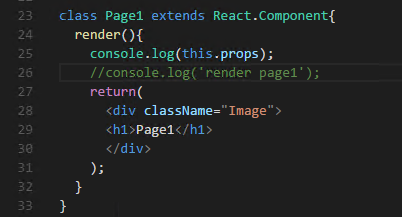
为了仔细研究为什么会render两次,下面把Page1组件稍微改造一下如下,记录两次render的时候Page1的props:

再次点击Page1链接,打印出来了,两次的props;唯一的区别就在this.props.location.action的值,第一次位PUSH,第二次为POP

查阅了很多的文章和资料,想弄明白PUSH和POP的区别和联系,有一篇文章讲解的react-router内部原理,可以看一下深入理解react-router路由系统,可以参考一下,里面说
action, // location 类型,在点击 Link 时为 PUSH,浏览器前进后退时为 POP,调用 replaceState 方法时为 REPLACE
我在react-router的github issues上提出了这个问题,官方直接说这是3.x版本的BUG,react-router4.x的版本已经修复了这个问题,也不再深究为什么会出现这个问题,直接说目前的解决方案:
在容器组件的shouldComponentUpdate方法中添加一行代码:return (this.props.router.location.action === 'PUSH');
再次点击page1链接,只会渲染一次,修改之后完整的代码如下:

react-router3.x hashHistory render两次的bug,及解决方案的更多相关文章
- vue h render function & render select with options bug
vue h render function & render select with options bug https://github.com/xgqfrms/vue/issues/41 ...
- puppeteer render local HTML template bug
puppeteer render local HTML template bug ➜ url-to-poster git:(master) ✗ dev ^-v-^ app is running in ...
- 一个诡异的MySQL查询超时问题,居然隐藏着存在了两年的BUG
这一周线上碰到一个诡异的BUG. 线上有个定时任务,这个任务需要查询一个表几天范围内的一些数据做一些处理,每隔十分钟执行一次,直至成功. 通过日志发现,从凌晨5:26分开始到5:56任务执行了三次,三 ...
- React 16.13.1触发两次render
一段很普通的代码,出发了两次render import React, { useState, useEffect } from 'react' const MouseTracker: React.FC ...
- React源码 ReactDOM.render
在 react 当中,主要创建更新的有三种方式 1.ReactDOM.render || hydrate 这两个api都是要把这个应用第一次渲染到我们页面上面,展现出来整个应用的样子的过程,这就是初 ...
- [React] Use React.ReactNode for the children prop in React TypeScript components and Render Props
Because @types/react has to expose all its internal types, there can be a lot of confusion over how ...
- [React Router v4] Conditionally Render a Route with the Switch Component
We often want to render a Route conditionally within our application. In React Router v4, the Route ...
- React给state赋值的两种写法
如果你看过React的官方文档,就会对怎么给局部state赋值有一定的了解.如下代码: class Test extends React.Component { constructor(props) ...
- react源码之render
1.最近学习react源码,刚刚入门,看了render的原理,到了fiberRoot的创建 如图:
随机推荐
- 机器学习算法与实现 之 Logistic Regression---java实现
Logistic Regression和Linear Regression实现起来几乎是一样的,有疑问的同学可以看一看Andrew N.g在coursera上的machine learning课程. ...
- filter 和 struts 拦截器的区别
观点1: 比较一,filter基于回调函数,我们需要实现的filter接口中doFilter方法就是回调函数,而interceptor则基于java本身的反射机制,这是两者最本质的区别. 比较二,fi ...
- MYSQL最大连接数修改
MYSQL数据库安装完成后,默认最大连接数是100,一般流量稍微大一点的论坛或网站这个连接数是远远不够的,增加默认MYSQL连接数的方法有两个 方法一:进入MYSQL安装目录 打开MYSQL配置文件 ...
- 【转】C++ 11 右值引用的理解
右值引用的目的之一,是为了C++中一个比较影响性能的问题:拷贝临时对象,例如,在 int foo(){ ... } int x; x = foo(); 中,在第三句中,发生了以下的事情: 1.销毁 x ...
- a标签屏蔽href跳转
原文地址: http://blog.163.com/huang_qy/blog/static/615601452012101411625600/ 推荐的写法: a href="javascr ...
- Elasticsearch的使用场景深入详解
了解了ES的使用场景,ES的研究.使用.推广才更有价值和意义. 1.场景-:使用Elasticsearch作为主要的后端 传统项目中,搜索引擎是部署在成熟的数据存储的顶部,以提供快速且相关的搜索能力. ...
- svn 安装网站
1.svn插件 http://subclipse.tigris.org/servlets/ProjectDocumentList?folderID=2240
- 安卓组件service
[转]http://blog.csdn.net/ithomer/article/details/7364024 一. Service简介 Service是android 系统中的四大组件之一(Acti ...
- imagebutton、imageview的属性
[转]http://blog.csdn.net/victoryckl/article/details/14162131 http://blog.sina.com.cn/s/blog_68b3fdc30 ...
- Jenkins搭建Windows slave 环境
因为之前的接口测试平台是在windows上,后来换了linux,花了半天时间也没有成功,就想着建立一个windows的节点曲线救国 创建WindowsSlave 首先要保证windows和sl ...
