CSS3:linear-gradient,线性渐变的使用方法
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。 以前,你必须使用图像来实现这些效果,现在通过使用 CSS3 的渐变(gradients)即可实现。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
本文只讲述表准的语法,要想兼容更多浏览器可以到网上搜索出很多解决方案,逻辑基本一致。
1.语法
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction:默认为to bottom,即从上向下的渐变;
stop:颜色的分布位置,默认均匀分布,例如有3个颜色,各个颜色的stop均为33.33%。
2.示例:to left、top right、to bottom、to top
div { background:linear-gradient(to left, red , blue) }div { background:linear-gradient(to right, red , blue) }div { background:linear-gradient(to bottom, red , blue) } /* 浏览器默认值 */div { background:linear-gradient(to top, red , blue) }
分别产生“从右到左”、“从左到右”、“从上到下”、“从下到上”的“红色–绿色”渐变,效果如下图:




3.示例:to right bottom、top right top、top left bottom、top left top
div { background: linear-gradient(to right bottom, red , blue); }div { background: linear-gradient(to right top, red , blue); }div { background: linear-gradient(to left bottom, red , blue); }div { background: linear-gradient(to left top, red , blue); }
分别产生到“右下角”、“右上角”、“左下角”、“左上角”的渐变,效果如下图:




注意:top right bottom和top bottom right是等同的
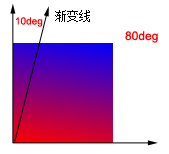
4.使用角度
div { background: linear-gradient(10deg, red, blue) }
效果如下图:

5.多个渐变点
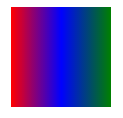
5.1 多个渐变点默认均匀分布
div { background: linear-gradient(to right, red, blue, green) }
理论上渐变点数目不受限制,实际效果如下图:

5.2 多个渐变点不均匀分布
div { background: linear-gradient(red 5%, green 15%, blue 60%) }

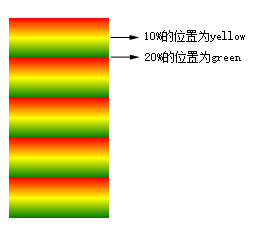
6.重复性渐变
div { background: repeating-linear-gradient(red, yellow 10%, green 20%); }
10%的位置为yellow,20%的位置为green,然后按照这20%向下重复,效果如下图:

7.使用rgba
div { background:linear-gradient(to right, rgba(255, 0 ,0, 1), rgba(255, 0 ,0 , 0)) }
从红色的不透明,到全透明的渐变,效果图如下:

CSS3:linear-gradient,线性渐变的使用方法的更多相关文章
- [转]ebkit内核浏览器的Linear Gradients (线性渐变)
转自:http://www.css88.com/archives/tag/webkit-gradient webkit内核的safari. Chrome的Linear Gradients (线性渐变) ...
- 深入理解css3中的线性渐变
css3中的线性渐变 线性渐变公式: background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, & ...
- CSS3 Gradient线性渐变
废话小说,看代码 <!DOCTYPE html > <html > <head> <meta charset="utf-8"> &l ...
- CSS3中颜色线性渐变实战
css3线性渐变可以设置3个参数值:方向.起始颜色.结束颜色.最简单的模式只需要定义起始颜色和结束颜色,起点.终点和方向默认自元素的顶部到底部.下面举例说明: CSS Code复制内容到剪贴板 .te ...
- gradient 线性渐变 浏览器兼容
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=white, endColorstr= ...
- 【01】CSS3 Gradient 分为 linear-gradient(线性渐变)和 radial-gradient(径 向渐变)(转)
CSS3 Gradient 分为 linear-gradient(线性渐变)和 radial-gradient(径 向渐变).而我们今天主要是针对线性渐变来剖析其具体的用法.为了更好的应用 CSS3 ...
- 深入理解CSS3 gradient斜向线性渐变——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3639 一.问题没有想 ...
- CSS3 线性渐变(linear-gradient) 兼容IE8,IE9
一.线性渐变在 Mozilla 下的应用 语法: -moz-linear-gradient( [<point> || <angle>,]? <stop>, ...
- CSS3线性渐变linear-gradient
转自 http://www.w3cplus.com/content/css3-gradient CSS3的线性渐变 一.线性渐变在Mozilla下的应用 -moz-linear-gradient( [ ...
随机推荐
- [C#版本]有趣啊!各种编程语言实现 2 + 2 = 5
首页新闻里面那个 [新闻头条]有趣啊!各种编程语言实现 2 + 2 = 5 其他的就不评论的,但是其中C#版的 真是逗比啊...评论中各种吐槽有木有... static void Main (stri ...
- 如何选择靠谱的app外包公司,2017最新资讯
企业在外包开发app之前最纠结的问题就是如何选择一个靠谱的app外包公司.因为一个靠谱的app外包公司非常重要,完全决定了app外包开发的周期.bug.售后服务等各方面问题,可以说app开发外包团队一 ...
- Spark join 源码跟读记录
PairRDDFunctions类提供了以下两个join接口,只提供一个参数,不指定分区函数时默认使用HashPartitioner;提供numPartitions参数时,其内部的分区函数是HashP ...
- Atitit 智能云网络摄像机的前世今生与历史 优点 密码默认888888
Atitit 智能云网络摄像机的前世今生与历史 优点 密码默认888888 用户名admin 密码aaaaaa 网络摄像机是一种结合传统摄像机与网络技术所产生的新一代摄像机,它可以将影像通过网络传 ...
- 龙之谷手游WebVR技术分享
主要面向Web前端工程师,需要一定Javascript及three.js基础:本文主要分享内容为基于three.js开发WebVR思路及碰到的问题:有兴趣的同学,欢迎跟帖讨论. 目录:一.项目体验1. ...
- 阿里云系列——6.给你的域名使用CDN加速(详细步骤+简单配置)
网站部署之~阿里云系列汇总 http://www.cnblogs.com/dunitian/p/4958462.html 进入管理页面:https://home.console.aliyun.com/ ...
- Nginx配置详解
序言 Nginx是lgor Sysoev为俄罗斯访问量第二的rambler.ru站点设计开发的.从2004年发布至今,凭借开源的力量,已经接近成熟与完善. Nginx功能丰富,可作为HTTP服务器,也 ...
- 检索COM类工厂中CLSID为{00024500-0000-0000-C000-000000000046}的组件时失败
具体解决方法如下: 1:在服务器上安装office的Excel软件: 2:在"开始"->"运行"中输入dcomcnfg.exe启动"组件服务&q ...
- 单机静默安装GI软件并创建ASM实例和ASM磁盘组
环境:RHEL 6.4 + Oracle 11.2.0.4 需求:单机静默安装GI软件并创建ASM实例和ASM磁盘组,为后续迁移数据库文件到ASM做准备 1. 安装配置GI软件 2. 创建ASM实例 ...
- Phantomjs+Nodejs+Mysql数据抓取(1.数据抓取)
概要: 这篇博文主要讲一下如何使用Phantomjs进行数据抓取,这里面抓的网站是太平洋电脑网估价的内容.主要是对电脑笔记本以及他们的属性进行抓取,然后在使用nodejs进行下载图片和插入数据库操作. ...
