关于css起名
链接:https://www.zhihu.com/question/19586885/answer/48933504
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
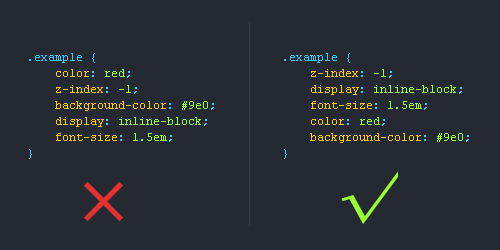
CSS书写顺序
1.位置属性(position, top, right, z-index,
display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing,
color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)

CSS书写规范使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。

去掉小数点前的“0”

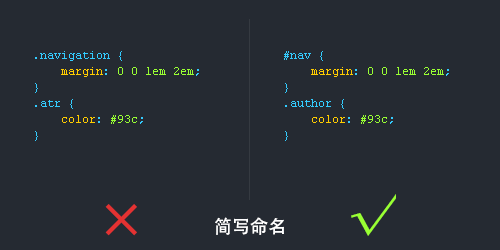
简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!

16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。

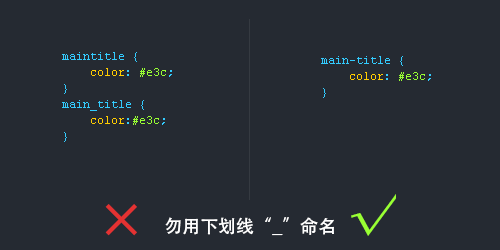
连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
能良好区分JavaScript变量命名(JS变量命名是用“_”)

不要随意使用Id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。

为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。

CSS命名规范(规则)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
注释的写法:
/* Header */
内容区
/* End Header */
Id的命名:
1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:register
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标籤页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
注意事项::
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
关于css起名的更多相关文章
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- HTML+css基础 标签的起名 style标签 选择器的使用规则
标签的起名: 1. 官方提供的标签名 2. 类名: 用class属性起的名字 3. Id名: 用id属性起的名字 唯一的 我们把这种起名叫选择器 class选择器 id选择器 标签选择器 style ...
- css
1.css代码语法 p{font-size:12px;color:red;}p 为选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如o ...
- HTML+CSS知识点总结
转自:http://blog.csdn.net/qiushi_1990/article/details/40260447?utm_source=tuicool&utm_medium=refer ...
- html学习第二天—— 第八章—— CSS选择器
标签选择器其实就是html代码中的标签.如右侧代码编辑器中的<html>.<body>.<h1>.<p>.<img>.例如下面代码:p{fo ...
- 在ASP.NET MVC中,使用Bundle来打包压缩js和css
该总结参考博文地址:http://www.cnblogs.com/xwgli/p/3296809.html 1.首先了解Bundle的作用:Bundles用于打包CSS和javascript脚本文件, ...
- [原创]Lodop打印, 以及Lodop引用css文件控制打印样式的问题.
最近在做Lodop打印功能: 思路是: 用MasterPage搭个打印页面的框架, 然后在具体的页面中填入数据, 打印的样式由母版页和CSS来控制. 困扰了一天的问题是: 在打印的JS文件中, 引 ...
- 《CSS3实战》读书笔记 第2章 层叠样式表(CSS)
## 层叠样式表 本章将阐述CSS的基本规则. ### 解构CSS 所谓CSS,由选择器(selector)和声明块(declaration block)组成.再进一步细分,每个声明包括了属性和值. ...
- CSS的class、id、css文件名的常用命名规则
CSS的class.id.css文件名的常用命名规则 (一)常用的CSS命名规则 头:header 内容:content/container 尾:footer ...
随机推荐
- Mathematics for Computer Graphics
Mathematics for Computer Graphics 最近严重感觉到数学知识的不足! http://bbs.gameres.com/showthread.asp?threadid=105 ...
- ORM查询语言OQL
ORM查询语言(OQL)简介--高级篇(续):庐山真貌 相关文章内容索引: ORM查询语言(OQL)简介--概念篇 ORM查询语言(OQL)简介--实例篇 ORM查询语言(OQL)简介--高级篇:脱胎 ...
- IoC in Spring
写两个关于Spring中使用IoC的小例子,一个是半动态创建Bean,另一个是全动态创建Bean,它们适合不同的应用场景. 一.半动态:在一个实际项目中遇到过这样的问题,项目组开发的某个系统具备在LE ...
- javascript对象深拷贝,浅拷贝 ,支持数组
javascript对象深拷贝,浅拷贝 ,支持数组 经常看到讨论c#深拷贝,浅拷贝的博客,最近js写的比较多, 所以也来玩玩js的对象拷贝. 下面是维基百科对深浅拷贝的解释: 浅拷贝 One meth ...
- Python学习入门基础教程(learning Python)--5.7 Python文件数据记录存储与处理
本节主要讨论Python下如何通过文件操作实现对数据记录集的存储与处理的操作方法. 在Python里和其他高级语言一样可以通过文件读写将一些记录集写入文件或者通过文件读操作从文件里读取一条或多条和数据 ...
- D3D游戏降帧的动态创建D3D设备以及ShellCode HOOK玩法
欢迎转载,转载请注明出处:http://blog.csdn.net/gnorth/article/details/9327971 说白了,也就是HOOK掉Present,这种代码,其实百度上某些地方有 ...
- hdu3415 Max Sum of Max-K-sub-sequence
Max Sum of Max-K-sub-sequence Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64 ...
- 【CSS】定位元素居中显示
1.利用margin div { width: 100px; height: 100px; background-color: skyblue; position: absolute; top: 50 ...
- 如何编译Apache Hadoop2.2.0源代码
转自(原文图片已丢失,本文修复图片,重新排版,并更正部分原文错误):http://www.superwu.cn/2013/12/26/913 欢迎和大家交流技术相关问题: 邮箱: jiangxinnj ...
- 读headFirst设计模式 - 策略模式
有些人已经解决你的问题了 什么是设计模式?我们为什么要使用设计模式?怎样使用?按照书上的说法和我自己的理解,我认为是这样的:我们遇到的问题其他开发人员也遇到过,他们利用他们的智慧和经验将问题解决了,把 ...
