图片放大不失真软件PhotoZoom的工具栏
PhotoZoom是一款极其简单的图片无损放大工具,简单几即可渲染出完美的放大照片,呈现无与伦比的画质效果。虽然简单,菜单和面板的功能很少,但却是设计师的必备神器,因为其简单易用性,它的软件菜单命令和面板功能也很少,一目了然,本文介绍PhotoZoom控制面板。

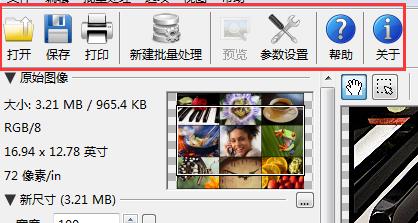
PhotoZoom Pro 7工具栏按钮如下:

打开
在预览窗口中打开现有的图像。
保存
保存调整大小后的图像,之前您需要为其选择保存位置并指定文件名和格式。支持常用格式,如 TIFF、JPEG、PNG、BMP 和 TGA;更多详细信息,请参阅:PhotoZoom Pro 7 支持的图像格式
• 若要在线发布自己的图像,请使用 JPEG 格式以保持最小的文件。若要打印图像,则使用 TIFF、PNG 或 BMP 以尽可能保持图像质量。TIFF 常用于专业印刷。
• 不支持保存调色板图像(索引颜色例如 GIF)。PhotoZoom Pro 7 会将此类图像转换为灰度或真彩 RGB 图像。
打印
选择各类打印设置后打印图像。
新建批量处理
批量处理让您可以一次性(一个批次)调整多幅图像的大小。比如您有一千幅图像需要调整大小至某个尺寸:借助批量处理功能,您无需逐幅打开所有图像,只需简单地将其全部选中,指定一次所需调整的大小,将剩下的一切交给 PhotoZoom Pro 7 处理即可。
预览
根据当前设置更新预览窗口中的预览内容。请注意,启用“自动预览”(通常处于启用状态)时,“预览”按钮将被禁用。自动预览可确保图像可在相关设置更改时立刻更新。有时将自动预览关闭也非常有用(例如对于速度缓慢的系统)。要实现这一点,从“查看”菜单中取消对“自动预览”的选择即可。然后,您就可根据所作更改情况,使用“预览”按钮让 PhotoZoom Pro 7 显示相应的预览。
参数设置
打开“参数设置”窗口,从中配置各类设置。
帮助
打开《用户指南》。
关于
显示软件信息及其创建者、版本号、许可详情、网站链接以及许可和版权信息。
想要了解更多关于PhotoZoom软件的详细信息,可点击PhotoZoom教程,查看您想要的内容。
图片放大不失真软件PhotoZoom的工具栏的更多相关文章
- 图片放大不失真软件PhotoZoom如何使用?
PhotoZoom可以将我们一些过于像素低的照片可以无失真放大,那么PhotoZoom是如何实现无失真照片放大的呢? 以上图像中的编号表示每个步骤应操作的位置. 单击“打开”,并选择您想调整大小的图像 ...
- PhotoZoom的工具栏 图片放大不失真
使用PhotoZoom能够对数码图片无损放大,备受设计师和业内人员的青睐,它的出现时一场技术的革新,新颖的技术,简单的界面,优化的算法,使得它可以对图片进行放大而没有锯齿,不会失真.本文为您一起来认识 ...
- 认识图片放大工具PhotoZoom的菜单栏
使用PhotoZoom能够对数码图片无损放大,备受设计师和业内人员的青睐,它的出现时一场技术的革新,新颖的技术,简单的界面,优化的算法,使得它可以对图片进行放大而没有锯齿,不会失真.本文为您一起来认识 ...
- 照片放大软件PhotoZoom怎么用?
做设计时,难免常常要上网找一些图片素材,但是有时候我们找到图片效果不尽人意,图片风格符合设计要求的的却图片太小,用photoshop放大后,图片的色块像素就出来了,效果极为不理想,这就要我们将图片进行 ...
- Tips:javascript 图片放大和取得尺寸
1)获取图片尺寸 <img src="http://img.my.csdn.net/uploads/201309/03/1378223257_7957.jpg" alt=&q ...
- 自定义mousewheel事件,实现图片放大缩小功能实现
本文是承接 上一篇的<自定义鼠标滚动事件> 的基础上实现的,建议大家先看一下上一篇的mousewheel的实现,再浏览下文: 上篇中我们介绍到: $element.mousewheel( ...
- wpf下的图片放大缩小
WPF下实现图片的放大缩小移动 在windows 7里面有自带的图片查看器,这个软件可以打开一张图片然后以鼠标在图片中的焦点为原点来进行缩放,并且放大后可以随意拖动.下面我们在WPF中实现这个功能 ...
- (JS+CSS)实现图片放大效果
代码很简单,在这里就不过多阐述,先上示例图: 实现过程: html部分代码很简单 <div id="outer"> <p>点击图片</p> &l ...
- jQuery Lightbox图片放大预览
简介:jQuery Lightbox图片放大预览代码是一款可以在用户点击页面中的小图片时,将该图片的高清版本以Lightbox的方式放大显示在页面的中间,提高用户的体验度. 效果展示 http://h ...
随机推荐
- 虚拟机pycharm
一.进入虚拟机Ubuntu软件查找pycharm专业版进行安装 二.进入https://www.jetbrains.com/pycharm/download/#section=linux 下载Linu ...
- 高举 Vue-SSR
将同一个组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序. SSR的目的 To solve 首屏渲染问题 SEO问 ...
- UOJ #219 BZOJ 4650 luogu P1117 [NOI2016]优秀的拆分 (后缀数组、ST表)
连NOI Day1T1都不会做...看了题解都写不出来还要抄Claris的代码.. 题目链接: (luogu)https://www.luogu.org/problemnew/show/P1117 ( ...
- EditorLineEnds.ttr的困扰
DELL的n年的商用机电脑硬盘坏了,措手不及. 256ssd+1tb企业级.机器快乐很多.一小步,让机器快了一大步. 但是2007出问题了,每次启动EditorLineEnds.ttr被占用.原来有那 ...
- Spark MLlib之线性回归源代码分析
1.理论基础 线性回归(Linear Regression)问题属于监督学习(Supervised Learning)范畴,又称分类(Classification)或归纳学习(Inductive Le ...
- HDU 4511
SHIT,SHIT,SHIT,SHIT,SHIT... 这道题可以使用AC自动机+DP来解决.也就是用非法路径建立TRIE图,然后从trie[root][1]点开始广搜DP即可.千万要注意一点,题目里 ...
- jdbc 读取oracle long raw 字段,里面存的是文本
jdbc 读取oracle long raw 字段,里面存的是文本 参考: http://singlewolf.iteye.com/blog/278769 http://blog.csdn.net/r ...
- Linux黑洞
1 什么是Linux黑洞 在Linux系统中,/dev/null是一个虚设的设备.俗称"Linux黑洞". 不论什么对/dev/null的写入都会成功.但数据会消失得无影无踪.没有 ...
- Xamarin Mono For Android、Monotouch 安装
一.Windows下面的安装 1. 安装环境介绍: Win8.1 企业版64位或Win7 64.VS2013 update4 2. 安装jdk 到oracle官方下载jdk-8u45-wi ...
- wpf Listbox 设置ItemContainerStyle后,ItemTemplateSelector不能触发
解决方案: 将Listbox 的ItemTemplateSelector 改为 ItemContainerStyle中ContentPresenter ContentTemplateSelector ...
