vue中的分页操作
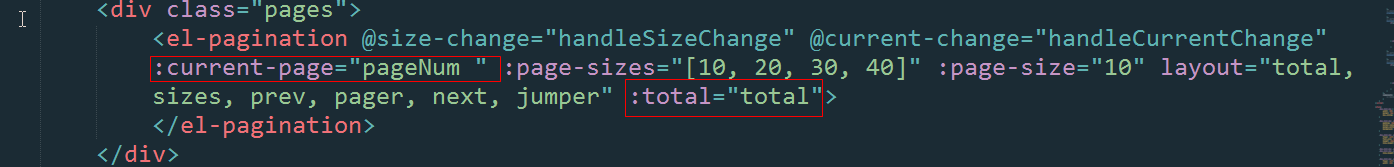
首先,先看分页的代码:

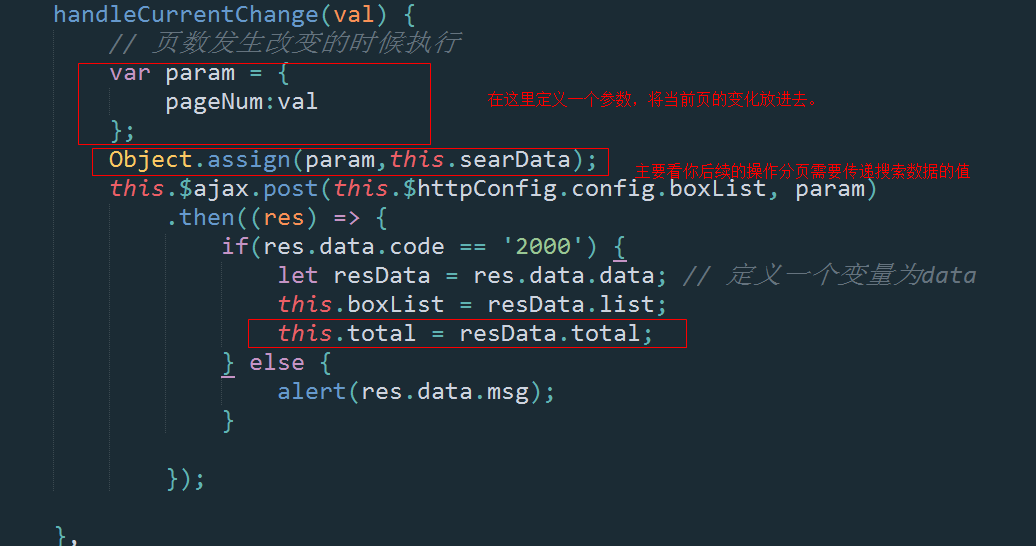
这里还需要进行操作:

1.分页操作主要传递俩个数据,total和pagenum,一个显示当前页面共有多少条数据,一个是翻页后的操作,看列表的数据能不能跟着改变,在进页面发送请求数据列表的时候,就给total赋值。

2.分页的时候,执行的函数,必须传当前页数这个字段,然后在此处再给total赋值,

vue中的分页操作的更多相关文章
- MySQL中的分页操作结合python
mysql中的分页操作结合python --分页: --方式1: ;-- 读取十行 , --从第十行读取 往后再读十行 --方式2: offset ; --从第二十行开始读取10行 -- 结合pyth ...
- vue 中的translation操作----动态值
在vue中,也会遇见translate的情况,这里顺带也可以带上如何查找页面中的元素的案例. 1.在加载过程中,有会遇见加载顺序先后的问题,然后查找页面元素null的情况,所以在mounted的钩子函 ...
- [记录] Vue中的dom操作
使用过Vue的同学都应该有这样一个感觉,在vue中页面是基于数据驱动的,不需要我们自己操作dom,框架帮我们完成了这一步,事实上Vue官方也建议我们这样做 在绝大多数情况下是不需要操作dom就可以完成 ...
- Django中的分页操作、form校验工具
批量插入数据 后端: def fenye(request): book_list=[] for i in range(100): book_list.append(models.Book(title= ...
- vue中使用分页组件、将从数据库中查询出来的数据分页展示(前后端分离SpringBoot+Vue)
文章目录 1.看实现的效果 2.前端vue页面核心代码 2.1. 表格代码(表格样式可以去elementui组件库直接调用相应的) 2.2.分页组件代码 2.3 .script中的代码 3.后端核心代 ...
- Vue中的DOM操作
1.在要获取的标签中添加 ref="xx" 示例: <button ref="btn">一个按钮</button> 2.在 mounte ...
- vue中的插值操作
mustache语法 1.将data的文本数据插入至html语句中,使用mustache语法. v-once指令 2.在某些情况下,我们不希望界面随意的跟随改变,这个时候我们可以使用v-once的指令 ...
- Vue中结合Flask与Node.JS的异步加载功能实现文章的分页效果
你好!欢迎阅读我的博文,你可以跳转到我的个人博客网站,会有更好的排版效果和功能. 此外,本篇博文为本人Pushy原创,如需转载请注明出处:http://blog.pushy.site/posts/15 ...
- Vue中你可能认为是bug的情况原来是这样的
前言 我们知道Vue框架剧本双向数据绑定功能,在我们使用方便的同时,还有一些细节问题我们并不知道,接下来一起探讨一些吧 双向数据绑定 js变量改变影响页面 页面改变影响js变量 Vue2是如何做到数据 ...
随机推荐
- CodeForces ---596B--Wilbur and Array(贪心模拟)
Wilbur and Array Time Limit: 2000MS Memory Limit: 262144KB 64bit IO Format: %I64d & %I64u Su ...
- VM虚拟机上的CentOS 7系统重置root用户密码
1.开机在进入CentOS系统时(还未进入系统内)的系统选择页面时按E键进入系统编辑模式 2.找到Linux16开头的这行代码,用方向键将光标移动至这行代码的结尾,键入一个空格和rd.break,然后 ...
- CBO基础概念
CBO基础概念 CBO:评估 I/O,CPU,网络(DBLINK)等消耗的资源成本得出 一.cardinality cardinality:集合中包含的记录数.实际CBO评估目标SQL执行具体步骤的记 ...
- 忘记了本地mysql密码应该怎么找回
1. 首先以系统管理员身份登陆系统 2. 打开命令行窗口停止mysql服务 C:\>net stop mysql MySQL 服务正在停止. MySQL 服务已成功停止 3.到mys ...
- 洛谷1345 [Usaco5.4]奶牛的电信
题目描述 农夫约翰的奶牛们喜欢通过电邮保持联系,于是她们建立了一个奶牛电脑网络,以便互相交流.这些机器用如下的方式发送电邮:如果存在一个由c台电脑组成的序列a1,a2,...,a(c),且a1与a2相 ...
- git 源码安装后报错/usr/bin/git: No such file or directory
现象 今天源码安装一个git后,执行git命令后报如下错误: $ git --version -bash: /usr/bin/git: No such file or directory 分析过程 开 ...
- harbor 安装过程
[root@master01 harbor]# ./prepare Clearing the configuration file: ./common/config/adminserver/env ...
- Linux用户与用户组
Linux用户与用户组 Linux系统是一个多用户多任务的分时操作系统,任何一个要使用系统资源的用户,都必须首先向系统管理员申请一个账号,然后以这个账号的身份进入系统. 用户的账号一方面可以帮助系统管 ...
- POJ 2175 Evacuation Plan
Evacuation Plan Time Limit: 1000ms Memory Limit: 65536KB This problem will be judged on PKU. Origina ...
- 现代C++ 基于范围的for和for_each语句
现代C++中强调,使用基于范围的 for 循环(Visual studio 2012之后的),相比于旧版的 for 循环更整洁和易于使用,并且不容易发生意外错误.让我们一睹为快. 当然,使用前需要包含 ...
