Vue学习之路第十四篇:v-for指令中key的使用注意事项
1、学前准备:
JavaScript中有一个方法:unshift() ,其作用是向数组的开头添加一个或更多元素,并返回新的长度。该方法的第一个参数将成为数组的新元素 0,如果还有第二个参数,它将成为新的元素 1,以此类推。
2、直接上代码
<body>
<divi id="app">
序号:<input type="text" v-model="idValue"/> 
车名:<input type="text" v-model="nameValue"/> 
<button v-on:click="add()">添加</button>
<p v-for="item in list">
<input type="checkbox" name="car"></checkbox>序号:{{item.id }} , 车名:{{ item.name }}<br/>
</p>
</div> <script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
idValue:'',
nameValue:'',
list:[
{id:1,name:'奥迪'},
{id:2,name:'宝马'},
{id:3,name:'奔驰'},
{id:4,name:'劳斯莱斯'},
{id:5,name:'玛莎拉蒂'}
]
},
methods:{
add(){
this.list.unshift({
id : this.idValue,
name : this.nameValue
});
}
}
})
</script>
</body>
这里我们定义了一个list集合,并通过在input中输入内容,然后把新的车型添加到list集合中并显示在页面上。运行结果如下:

我们在第一个input框中填入数字6,第二个input框中添加保时捷车型,点击添加按钮,运行结果如下;

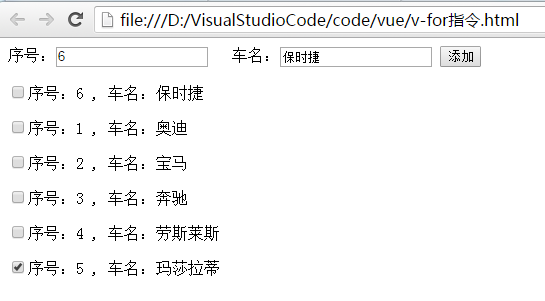
看页面信息好像我们已经添加成功了,没有什么问题。现在我们把序号为5的玛莎拉蒂复选框勾上,然后再点击添加按钮,看看有什么现象。

What?明明勾的是玛莎拉蒂怎么变成劳斯莱斯了!原因就在于v-for指令只能简单的实现数据的遍历,当你的数据发生变化的时候,由于数据和指令的唯一关联就是遍历时的数组下标,所以当你勾选玛莎拉蒂的时候,指令记住了你勾选的数组下标为5(数组下标是从0开始的),当你往数组里添新元素之后,虽然数组长度变了,但是指令只记得你当时勾选的数组下标,于是就帮你把新数组中下标为5的劳斯莱斯给勾选了。为了解决这种问题,在使用v-for指令的时候我们需要加入一个新属性:key,写法为key="XX",其中XX必须具有唯一性,即可以通过key来识别出对应的遍历元素。
<p v-for="item in list" v-bind:key="item.id">
<input type="checkbox" name="car"></checkbox>
序号: {{item.id }} , 车名:{{ item.name }}<br/>
</p>
这里在v-for指令里加入了key属性,通过属性绑定指令v-bind绑定了元素的序号,即通过序号来识别每个数组元素(当然这个时候你要保证序号不能重复,要具备唯一性,不然勾选序号重复的元素的时候还是会出现上面的问题)。这个时候再把序号为5的玛莎拉蒂复选框勾上,然后再点击添加按钮,看看有什么现象。

保时捷被成功添加了,而且玛莎拉蒂的复选框还是被选中状态。
总结:如果你只是简单的遍历,那么v-for指令完全可以满足,如果还涉及到数组数据的改变或者操作,那么就需要加上属性key来帮助指令来识别每个遍历元素。
每天进步一点点!
Vue学习之路第十四篇:v-for指令中key的使用注意事项的更多相关文章
- Vue学习之路第十六篇:车型列表的添加、删除与检索项目
又到了大家最喜欢的项目练习阶段,学以致用,今天我们要用前几篇的学习内容实现列表的添加与删除. 学前准备: ①:JavaScript中的splice(index,i)方法:从已知数组的index下标开始 ...
- Vue学习之路第十二篇:为页面元素设置内联样式
1.有了上一篇的基础,接下来理解内联样式的设置会更简单一点,先看正常的css内联样式: <dvi id="app"> <p style="font-si ...
- vue学习指南:第十四篇(详细) - Vue的 路由 第四篇 ( 路由的导航守卫 )
导航守卫 一.全局导航守卫 1. 全局导航守卫,把方法给 router,只要路由发生改变跳转都会触发这个函数 2. 每个路由 都有一个 meta 3. 全局导航守卫分两种: 1. 全局前置导航守卫:路 ...
- Vue学习之路第十九篇:按键修饰符的使用
1.我们工作中经常会有类似于这样的需求:按下Enter键触发某个事件.或者按下ESC退出页面等各种各样的场景.在Vue中,可以通过键盘修饰符来实现这样的场景. 2.事例代码: <body> ...
- Vue学习之路第十八篇:私有过滤器的使用
1.上篇已经介绍了全局过滤器的使用,“全局”顾名思义就是一次定义处处使用,可以被一个页面里不同的Vue对象所使用,如下代码所示: <body> <div id="app1& ...
- Vue学习之路第十五篇:v-if和v-show指令
1.v-if和v-show都是用来实现条件判断的指令. 2.先看代码 <body> <div id="app"> <button @click=&qu ...
- python学习之【第十四篇】:Python中的装饰器
1.什么是装饰器? 器即函数 装饰即修饰,意指为其他函数添加新功能 装饰器定义:本质就是函数,功能是为其他函数添加新功能 2.遵循的原则 装饰器必须遵循以下两个原则: 不修改被装饰函数的源代码(开放封 ...
- FastAPI 学习之路(十四)响应模型
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- Vue学习之路第二十篇:Vue生命周期函数-组件创建期间的4个钩子函数
1.每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生命周期钩子的函数 ...
随机推荐
- 模型概念--MVC-MVVM
MVVM 第一个M是数据访问曾,第二个v是view视图页面,第三个vm是ViewModel视图模型
- [bzoj1861][Zjoi2006]Book 书架_非旋转Treap
Book 书架 bzoj-1861 Zjoi-2006 题目大意:给你一个序列,支持:将指定编号的元素抽出,放到序列顶(底):将指定编号元素左右篡位:查询指定编号元素位置:查询指定数量位置元素编号. ...
- 【翻译自mos文章】ABMR:在asm 环境中測试Automatic Block Recover 特性的方法
ABMR:在asm 环境中測试Automatic Block Recover 特性的方法 參考原文: ABMR: How to test Automatic Block Recover Feature ...
- RecyclerView的使用(1)之HelloWorld
原创文章.转载请注明 http://blog.csdn.net/leejizhou/article/details/50670657 RecyclerView是伴随Android 5.0公布的新控件, ...
- 项目产品化——Excel数据库模板化导入(java)
Excel导入可能是代码开发中比較常见的功能,一个项目假设有多个地方须要excel导入数据库.那么开发的工作量也将比較大,项目产品化过程中,将这么一个类似的功能进行封装合并也是必要的.封装好的代码仅仅 ...
- c25---条件编译
// // main.c // 条件编译(宏定义是简单的替换,要给参数和结果都加括号) #include <stdio.h> #define SCORE 90 #define DEBUG ...
- 【POJ 2096】 Collecting Bugs
[题目链接] http://poj.org/problem?id=2096 [算法] 概率DP [代码] #include <algorithm> #include <bitset& ...
- 在Spring Boot中使用Spring-data-jpa实现分页查询
转自:https://www.cnblogs.com/sandea/p/8275890.html 在我们平时的工作中,查询列表在我们的系统中基本随处可见,那么我们如何使用jpa进行多条件查询以及查询列 ...
- [Java] 总结1.5/1.6/1.7版本的特性
开发过程中接触到了从jdk1.5---jdk1.7的使用,在不同的阶段,都使用过了jdk的一些新特性,操作起来更加方面啦!特此总结了下,以下是测试代码: JDK1.5新特性: 1.自动装箱与拆箱: I ...
- 利用ajax,canvas实现的测试php程序占用内存的代码
receive.php <?php $array["time"]=time();$array["memory"]=memory_get_usage();e ...
