koa,express,node 通用方法连接MySQL
这个教程不管node,express,koa都可以用下面方法连接,这里用koa做个参考
这个教程的源码地址: https://github.com/xiaqijian/...
新建文件目录,我是这样子的

很多教程都没有涉及到版本,所以让很多初学者,拷贝他的代码,出现错误问题
我的版本:
"dependencies": {
"koa": "^2.6.2",
"mysql": "^2.16.0"
}
1.设置配置文件
// default.js
// 设置配置文件
const config = {
// 启动端口
port: 3000,
// 数据库配置
database: {
DATABASE: 'ceshi',
USERNAME: 'root',
PASSWORD: '1234',
PORT: '3306',
HOST: 'localhost'
}
}
module.exports = config
2.连接数据库
// mysql/index.js
var mysql = require('mysql');
var config = require('../config/default.js')
var pool = mysql.createPool({
host : config.database.HOST,
user : config.database.USERNAME,
password : config.database.PASSWORD,
database : config.database.DATABASE
});
class Mysql {
constructor () {
}
query () {
return new Promise((resolve, reject) => {
pool.query('SELECT * from ceshidata', function (error, results, fields) {
if (error) {
throw error
};
resolve(results)
// console.log('The solution is: ', results[0].solution);
});
})
}
}
module.exports = new Mysql()
3.设置服务器
// index.js
const Koa = require('koa')
const config = require('./config/default')
const mysql = require('./mysql')
const app = new Koa()
app.use(async (ctx) => {
let data = await mysql.query()
ctx.body = {
"code": 1,
"data": data,
"mesg": 'ok'
}
})
app.listen(config.port)
console.log(`listening on port ${config.port}`)
4.启动服务器,去浏览器访问
先去数据库添加点数据
node index.js
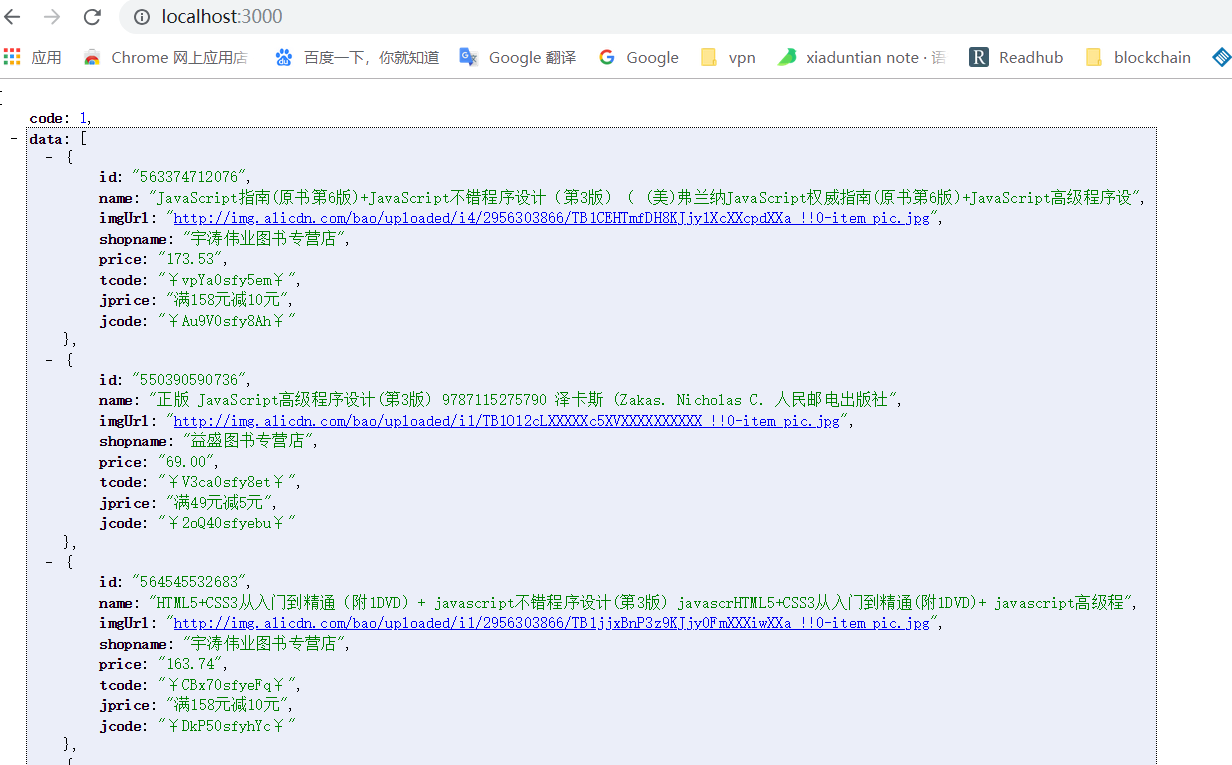
打开浏览器localhost:3000, 然后你就会看到以下数据,自己添加的数据查询出来了

然后其他相关操作,可以看mysql相关API,我下次也会分享出来
首发于微信公众号:node前端
不妨关注一下,我们一起学习
回复:100
有福利哦

原文地址:https://segmentfault.com/a/1190000017026367
koa,express,node 通用方法连接MySQL的更多相关文章
- Node.js:连接 MySQL
ylbtech-Node.js:连接 MySQL 1.返回顶部 1. Node.js 连接 MySQL 本章节我们将为大家介绍如何使用 Node.js 来连接 MySQL,并对数据库进行操作. 如果你 ...
- C# 3种方法连接MySql
转 http://wenku.baidu.com/view/d0cf34708e9951e79b8927c7.html C# 连接MYSQL数据库的方法及示例 连接MYSQL数据库的方法及示例 方 ...
- 两种方法连接MySql数据库
.用MySQLDriverCS连接MySQL数据库 先下载和安装MySQLDriverCS,在安装文件夹下面找到MySQLDriver.dll,然后将MySQLDriver.dll添加引用到项目中. ...
- node.js(连接mysql)
mysql语句中的SQL sql语句中的分类: ---DDL:(data define language)定义数据列(create,drop,alter,truncate) ---DML:(data ...
- Node.js连接MySQL数据库报错
解决Node.js第一次连接MySQL数据库时出现[SELECT ERROR] - ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authen ...
- Node.js连接Mysql,并把连接集成进Express中间件中
引言 在node.js连接mysql的过程,我们通常有两种连接方法,普通连接和连接池. 这两种方法较为常见,当我们使用express框架时还会选择使用中间express-myconnection,可以 ...
- Node.js Express连接mysql完整的登陆注册系统(windows)
windows学习环境: node 版本: v0.10.35 express版本:4.10.0 mysql版本:5.6.21-log 第一部分:安装node .Express(win8系统 需要&qu ...
- Java连接MySQL数据库增删改查通用方法
版权声明:本文为博主原创文章,未经博主允许不得转载. Java连接MySQL数据库增删改查通用方法 运行环境:eclipse+MySQL 以前我们Java连接MySQL数据库都是一个数据库写一个类,类 ...
- node.js利用express连接mysql数据库
我们创建一个mysql.js (好像大神们,称呼这叫一个模块,然后暴露一个接口)用来连接数据库 var connction ={}; connction.mysql = { host:"lo ...
随机推荐
- BZOJ 2161 布娃娃 (主席树)
题面 想了一个主席树做法 我们把每个区间的两个端点拆开 对$L,R$分别从小到大排序,分别从左到右依次把对应标号的$c_{i}$插入到权值主席树里 每次查询$p_{i}$,在排序后的$L,R$数组上分 ...
- Netty、NIO、多线程
一:Netty.NIO.多线程? 时隔很久终于又更新了!之前一直迟迟未动也是因为积累不够,后面比较难下手.过年期间@李林锋hw发布了一个Netty5.0架构剖析和源码解读,看完也是收获不少.前面的文章 ...
- 自学python 第二天
1. if基本语句 if 条件: 内部代码块 else: .. . .. . . print(“........”) if 1 == 1 : print(“a会所”) print(“b会所”) e ...
- Java基础学习总结(62)——Java中的流和Socket
按行读入方式: BufferedReader(); 1.以行为读取单位,读取比较方便. 按行读一般都是字符读. BufferedReader和PrintWriter的内存分析图: 数据流: 输入 输出 ...
- 03springMVC注解式控制器开发
注解式控制器开发简介 注解式控制器开发HelloWorld HelloWorld的运行流程 处理器定义 REST简介 URL路径映射 数据绑定 不同的Model有相同的属性的处理 静态资源的处理 1 ...
- 机房-动环-江森ODS系统
优势: 标准的BACnet系统平台 开放的集成特性 支持Desktop and Server平台 支持多达100个NxE 支持无线应用,可以手机访问 DCIM---数据中心基础架构管理平台介绍 不同于 ...
- bzoj 3236: [Ahoi2013]作业(缺线段树)
3236: [Ahoi2013]作业 Time Limit: 100 Sec Memory Limit: 512 MBSubmit: 1744 Solved: 702[Submit][Status ...
- Visual C++ 经常使用快捷键
大写和小写 Ctrl+Shift+U: 所有变为大写 Ctrl+U: 所有变为小写 凝视 Ctrl+K+Crtr+C: 凝视选定内容 Ctrl+K+Crtr+U: 取消选定凝视内容 折叠 折叠代码: ...
- php PDO连接mysql
近期在linux装了新的环境.php5.6+mysql5.5+nginx. 然后用原来的mysql链接数据库出现的错误. 原因就是说连接数据库的方法太旧.建议我用mysqli和PDO来连接数据库. 好 ...
- ios-UI-汤姆猫德游戏实现
// // ViewController.m // UI-猜拳游戏 // // Created by jzq_mac on 15/7/15. // Copyright (c) 2015年 jz ...
