Django——5 自定义过滤器及标签
Django
自定义过滤器

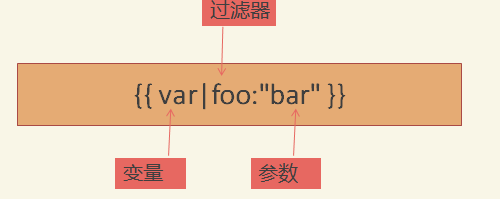
自定义过滤器就是一个带有一个或两个参数的Python 函数:
- - (输入的)变量的值 —— 不一定是字符串形式。
- - 参数的值 —— 可以有一个初始值,或者完全不要这个参数。
注册自定义过滤器
- django.template.Library.filter()
- Library.filter()方法需要两个参数:
- 过滤器的名称(一个字符串对象)
- 编译的函数 – 一个Python函数(不要把函数名写成字符串)
- 可以把register.filter()用作装饰器;
- 没有声明 name 参数,Django将使用函数名作为过滤器的名字。
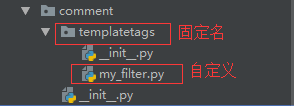
首先需要新建一个包,以APP的形势存在(加入到INSTALLED_APPS中),例如新建一个comment的包(就是一个comment的文件夹,里面包含一个init的py文件)
然后在里面新建一个包,固定名字为templatetags,在里面新建一个py文件(自定义)

在settings中添加

my_filter中:定义了一个replace得过滤器,还有一个title得过滤器
from django import template
register = template.Library() @register.filter()
def my_cut(value, arg):
return value.replace(arg, '') @register.filter # 这个括号可以不加,还可以在括号里面重命名方法名
def my_capfirst(value):
return value.title()
views中:
from django.shortcuts import render def diy_filter(request):
return render(request, 'DIY/diy.html', context={
'string': 'hello django',
})
定义好url路径和视图,在html中:
{% load my_filter %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义内容</title>
<style>
</style>
</head>
<body>
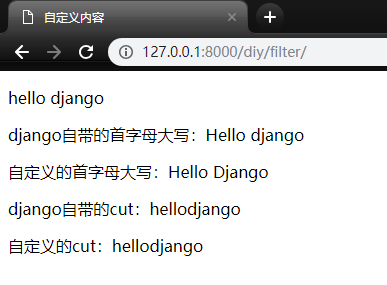
<p>{{ string }}</p>
<p>django自带的首字母大写:{{ string|capfirst }}</p>
<p>自定义的首字母大写:{{ string|my_capfirst }}</p>
<p>django自带的cut:{{ string|cut:' ' }}</p>
<p>自定义的cut:{{ string|my_cut:' ' }}</p>
</body>
</html>

自定义标签
- 简单标签 django.template.Library.simple_tag()
- 包含标签 django.template.Library.inclusion_tag()
tag()方法有两个参数:
- 模板标记的名称 - 字符串。 如果省略,将使用编译函数的名称。
- 编译的函数 – 一个Python函数(不要把函数名写成字符串)与过滤器注册一样,也可以将其用作装饰器。
自定义简单标签
urls路径一样,视图添加一个时间格式
views:
from django.shortcuts import render def diy_filter(request):
return render(request, 'DIY/diy.html', context={
'string': 'hello django',
'time_format': '%Y年%m月%d日 %H:%M:%S',
})
my_filter:
from django import template
from datetime import datetime
register = template.Library() # 自定义标签
# 简单标签
@register.simple_tag
def current_time():
time_format = '%Y年%m月%d日 %H:%M:%S'
return datetime.now().strftime(time_format) @register.simple_tag
def current_time1(time_format):
return datetime.now().strftime(time_format) # 简单标签+上下文
@register.simple_tag(takes_context=True)
def current_time2(context):
time_format = context.get('time_format')
return datetime.now().strftime(time_format)
html中:
{% load my_filter %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义内容</title>
<style>
</style>
</head>
<body>
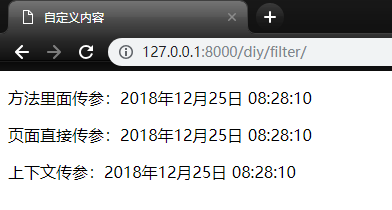
<p>方法里面传参:{% current_time %}</p>
<p>页面直接传参:{% current_time1 '%Y年%m月%d日 %H:%M:%S' %}</p>
<p>上下文传参:{% current_time2 %}</p>
</body>
</html>

自定义包含标签
包含标签的功能是可以通过渲染另外一个模板来显示一些数据
例如很多地方都可能会用到下面这几行代码,除了choices这个变量不一样之外,其他的都是格式都一样时,那么我们就可以把这部分代码封装在一个包含标签中.
<ul>
{% for i in choices %}
<li>{{ i }}</li>
{% endfor %}
</ul>
定义一个show_tags的html文件
% for foo in choice %}
<li>foo</li>
{% endfor %}
在views中添加一个列表:
from django.shortcuts import render def diy_filter(request):
return render(request, 'DIY/diy.html', context={
'list':['apple', 'pear', 'orange'],
})
my_filter中:
from django import template
from datetime import datetime
register = template.Library() # 包含标签
@register.inclusion_tag('DIY/show_tags.html')
def tags1():
li = ['a', 'b', 'c']
return {'choice': li} @register.inclusion_tag('DIY/show_tags.html')
def tags2(li):
return {'choice': li} @register.inclusion_tag('DIY/show_tags.html', takes_context=True)
def tags3(context):
return {'choice': context.get('list')}
html中
{% load my_filter %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义内容</title>
<style>
</style>
</head>
<body>
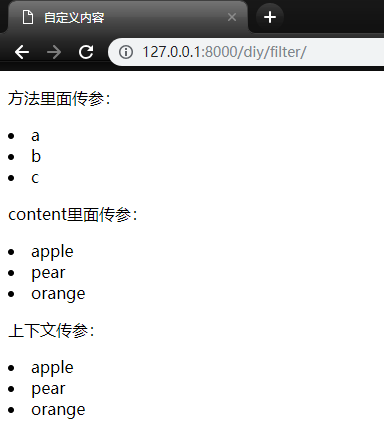
<p>方法里面传参:{% tags1 %}</p>
<p>content里面传参:{% tags2 list %}</p>
<p>上下文传参:{% tags3 %}</p>
</body>
</html>

Django——5 自定义过滤器及标签的更多相关文章
- Django入门--自定义过滤器与标签
---恢复内容开始--- 为了让Django找到自定义的模板过滤器和模板标签,需要进行文件路径配置,配置方式分为APP目录下配置和项目路径下配置两种方式: 1.在APP目录下配置:针对某个应用特定的自 ...
- Django模板—-自定义过滤器和标签
一.filter和simple_tag 1.在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag. 2.在app中创建template ...
- Django 05 自定义过滤器、自定义标签
Django 05 自定义过滤器.自定义标签 一.自定义过滤器 #1.在项目目录下创建一个python package包 取名为common(这个名字可以自定义) #2.在common目录下创建一个t ...
- django自定义过滤器和标签
1.自定义过滤器和标签的流程: 1.在某个app下创建一个名为templatetags(必需,且包名不可变)的包.假设我们在名为app01的app下创建了一个templatetags的包,并在该包下创 ...
- 小白学习django第三站-自定义过滤器及标签
要使用自定义过滤器和标签,首先要设置好目录结构 现在项目目录下建立common的python包 再将common加入到setting.py中的INSTALLED_APP列表中 在common创建目录t ...
- Django学习——Django settings 源码、模板语法之传值、模板语法之获取值、模板语法之过滤器、模板语法之标签、自定义过滤器、标签、inclusion_tag、模板的导入、模板的继承
Django settings 源码 """ 1.django其实有两个配置文件 一个是暴露给用户可以自定义的配置文件 项目根目录下的settings.py 一个是项目默 ...
- 一、变量.二、过滤器(filter).三、标签(tag).四、条件分支tag.五、迭代器tag.六、自定义过滤器与标签.七、全系统过滤器(了解)
一.变量 ''' 1.视图函数可以通过两种方式将变量传递给模板页面 -- render(request, 'test_page.html', {'变量key1': '变量值1', ..., '变量ke ...
- Web框架之Django_04 模板层了解(过滤器、标签、自定义过滤器、标签、inclusion_tag、模板的继承与导入)
摘要: 模版层(模板语法) 模板语法 过滤器 标签 自定义过滤器.标签 inclusion_tag 模板的继承 模板的导入 一.模板语法: 常用语法:{{ }} 变量相关{% %} ...
- 自定义过滤器和标签 & 静态文件相关
自定义过滤器和标签 1.在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag. 2.在app中创建templatetags模块(模块名 ...
随机推荐
- HTML5浏览器嵌入窗口程序解决方案
浏览器嵌入窗口程序一直以来就是WEB应用程序的首选方案,这种方案只需要实现一个主窗口,并提供一些接口供脚本调用,内部的界面和逻辑处理全部用html,css,javascript去实现.我最早看到的相关 ...
- anaconda安装python三方包,以tensorflow为例
Anaconda概述 Anaconda是一个用于科学计算的Python发行版,支持 Linux, Mac, Windows系统,提供了包管理与环境管理的功能,可以很方便地解决多版本python并存.切 ...
- Luogu3403跳楼机
https://zybuluo.com/ysner/note/1099616 题面 给你三个数\(x\),\(y\),\(z\),问你能够凑出多少个[1,\(h\)]之间的数. 解析 处理出\(y\) ...
- JZOJ 1003 [ 东莞市选 2007 ] 拦截导弹 —— 递推
题目:https://jzoj.net/senior/#main/show/1003 n^2 的话递推就可以啦. 代码如下: #include<iostream> #include< ...
- form表单点击后验证
function check(){ var customertype = document.getElementById("customertype"); //alert(cust ...
- P4280 [AHOI2008]逆序对
传送门 有一个不会证明的贪心:从左到右考虑每一个位置,然后在每一个位置都贪心选取能让该位置构成的逆序对最少的数.判断逆序对的话只要记一下前缀小于等于某数的总数和后缀小于等于某数的总数就行了 //min ...
- 异常强大的Markdown编辑插件-Markdown Preview Enhanced
最近使用Markdown写作,了解到以下这些Markdown写作工具 MaHua 在线markdown编辑器 百度搜索Markdown时,它排在非常靠前的位置 马克飞象- 专为印象笔记打造的Markd ...
- js将字符串中所有反斜杠\替换成正斜杠/
区分正斜杠与反斜杠: 正斜杠:http://.http紧跟着的斜杠,离手输入最近的斜杠,shift中间斜杠.45度角斜杠.正斜杠不需要转义 反斜杠:回车与空格之间.程序表示时需要转义成\\. str. ...
- ASP.NET MVC5 之数据迁移
SQL 中新建数据库 DataSystem 1.web.config 数据库连接字符串: <add name="APPDataConnection" connectionSt ...
- iOS动画——UIKit动画
iOS动画 iOS有很多动画技术,API主要分布在两个库中,一个是UIKit,另一个是CoreAnimation,先对UIKit动画做一下总结. UIKit动画 在UIKit中,很多API都可以看到a ...
