JQuery中的时间和动画
我们知道JavaScript和HTML之间的交互是通过用户操作和浏览器成生成事件来完成的,比如当浏览钱加载完一个HTML文档或用户点击一个按钮都会生成一个事件,虽然利用传统的JavaScript事件可以完成这些交互行为。但JQuery扩展了这些事件处理机制,不但语法更简单且极大的增强了事件的处理能力!
window.onload和$(document).ready的区别
window.onload的执行时机为。当页面的所有元素(包括图片、音乐等)都执行完毕后再执行。也就是说在页面的所用元素加载完成之前在其内无法获取任何页面元素。并且在一个页面中指定使用一次该方法
$(document).ready()则是当页面中的标签元素加载完毕或就会被执行而不必等图片等关联的元素都加载完但是在未加载玩的那一部分则无法或去。不如说一章图片没有加载完则它的宽和高就没办法获取到。且可以在一个页面中多次使用发方法。
JQuery中可以使用load()来解决页面元素为加载完整的问题其和window.onload一样也就是说
$(window).load(function(){})完全可以替代Window.onload=”function(){}”
事件绑定
在JQuery中可以使用bind方法绑定事件
其调用格式为:
Bind(type 【,data】,fn)
Type:要绑定的事件类型(如click、mouseover等也可以是自定义事件类型)
【data】:可选参数,作为event.data属性值传递额外的对象数据
fn:要绑定的处理函数
dome:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-1.12.4.js"></script>
<script type="text/javascript">
$(function(){
//给ul下的li绑定mouseover事件当鼠标移到li上方是给变其背景颜色为red
$("ul li").bind("mouseover", function () {
$(this).css("background", "red");
});
});
</script>
</head>
<body>
<ul>
<li>首页</li>
<li>简介</li>
<li>人才计划</li>
</ul>
</body>
</html>
合成事件
JQuery中有两个合成事件Hover和toggle
hover只是光标的悬停事件其整合了mouseover和mouseout其调用格式如下:
hover(fu1,fn2);
当鼠标选定在某一元素是执行第一个参数指定的事件处理函数当鼠标移出该元素时执行第二个参数指定的事件处理函数。
dome:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-1.12.4.js"></script>
<script type="text/javascript">
$(function(){
$("ul li").hover(
function () {
//光标悬停时执行
$(this).css("background", "red"); },
function () {
//光标离开时执行
$(this).css("background", "");
}
);
}
);
</script>
</head>
<body>
<ul>
<li>首页</li>
<li>简介</li>
<li>人才计划</li>
</ul>
</body>
</html>
toggle()用于模拟鼠标连续单击是的事件。其参数可变当第一次单价是执行第一个参数指定的函数第二次单价是执行第二个参数指定的函数,一次类推。循环执行当没由参数是控制其显示或隐藏
其调用格式为:toggle(fn1,fn2,……fnN);
dome:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.selected {
background:red;
}
</style>
<script src="jquery-1.8.3.min.js"></script>
<!--<script src="jquery-1.12.4.js"></script> 不支持-->
<!--<script src="jQuery1.11.1.js"></script> 不支持-->
<script type="text/javascript">
$(function () { $("li").toggle(
function () { $(this).css("color", "red");
},
function () { $(this).css("color", "");
}
); } );
</script>
</head>
<body>
<ul>
<li id="li" >首页</li>
<li class="li">简介</li>
<li class="li">人才计划</li>
</ul>
</body>
</html>
移除事件unbind()
unbind函数用于移出已绑定的函数如果没有参数则移出所有一绑定的事件
其调用格式:
undind(【type】【,data】)
type:要移除的绑定类型
data:要移除的处理函数
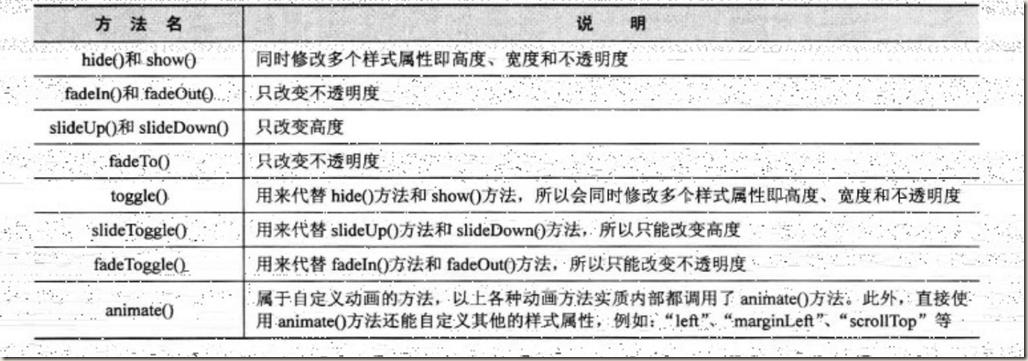
动画

JQuery中的时间和动画的更多相关文章
- jQuery中的事件与动画 (你的明天Via Via)
众所周知,页面在加载时,会触发load事件:当用户单击某个按钮时,会触发该按钮的click事件. 这些事件就像日常生活中,人们按下开关,灯就亮了(或者灭了),往游戏机里投入游戏币就可以启动游戏一样, ...
- 第三章 jQuery中的事件与动画
第三章jQuery中的事件与动画 一. jQuery中的事件 jQuery事件是对javaScript事件的封装. 1.基础事件 在javaScript中,常用的基础事件有鼠标事件.键盘事件.wind ...
- jQuery中的事件和动画——《锋利的jQuery》(第2版)读书笔记2
第4章 jQuery中的事件和动画 jQuery中的事件 加载DOM $(document).ready(function(){ // 编写代码... }); 可以简写成: $(function( ...
- jQuery中的事件与动画<思维导图>
Javascript和HTML之间的交互是通过用户和浏览器操作页面时引发的事件来处理的.当文档或者它的某些元素发生某些变化或操作时,浏览器会自动生成一个事件.例如当浏览器装载完一个文档后,会生成事件. ...
- jQuery中的事件和动画 以及视频展示效果实例
经过这几天学习jQuery中的事件和动画,对jQuery更深的认识,接下来先把视频展示效果的代码贴出来,最后把我在学习jQuery事件和动画之后总结的思维导图 <!doctype html> ...
- 使用 jQuery 中的淡入淡出动画,实现图片的轮播效果,每隔 2 秒钟切换一张图片,共 6 张图片
查看本章节 查看作业目录 需求说明: 使用 jQuery 中的淡入淡出动画,实现图片的轮播效果,每隔 2 秒钟切换一张图片,共 6 张图片,切换到第 6 张后从头开始切换,在图片的下方显示 6 个小圆 ...
- Jquery中的事件和动画
在学习Jquery中的过程中我们绝大部分都用到了事件的操作,也可以说事件是Jquery中必不可少的一部分,我们常见的一些事件有单击事件,鼠标事件,键盘事件等等.在Jquery中的学习中为了能使让页面以 ...
- JQuery制作网页—— 第七章 jQuery中的事件与动画
1. jQuery中的事件: ●和WinForm一样,在网页中的交互也是需要事件来实现的,例如tab切换效果,可以通过鼠标单击事件来实现 ●jQuery事件是对JavaScript事件的封装,常用事件 ...
- 第4章 jQuery中的事件和动画
4.1 jQuery中的事件 4.1.1 加载DOM jQuery就是用 `$(document).ready()方法来代替传统JavaScript的window.onload方法的. 1.执行时机 ...
随机推荐
- Git 学习笔记(二)
看完了 Git 的介绍后,也是时候动手尝试一下了,不过我们需要先安装好它.它有许多种安装方式,主要分两种,一种是通过编译源代码来安装:另一种是使用为特定平台预编译好的安装包,这里就不做赘述了. 配置 ...
- 关于TCP的三次握手和四次分手 专题
客户端TCP状态迁移:CLOSED->SYN_SENT->ESTABLISHED->FIN_WAIT_1->FIN_WAIT_2->TIME_WAIT->CLOSE ...
- layedit图片上传接口案列
html部分 <divclass="layui-form-item"> <labelfor="tname"class="layui- ...
- 「JavaSE 重新出发」05.03 反射
能够分析类能力的程序称为反射(reflection). 反射库(reflection library)提供了一个非常丰富且精心设计的工具集,以便编写能够动态操纵 Java 代码的程序. 反射机制可以用 ...
- nsrunloop与模式
scrollview的模式切换:退出原来的模式使用新模式. 2018-04-18 18:16:41.208113+0800 CEMonitor[5014:410604] kCFRunLoopDefau ...
- RocketMQ学习笔记(12)----RocketMQ的Consumer API简介
由于消息的消费方式有两种,所以两种方式也有不同的API: 1. PushConsumer的配置 1. consumerGroup: 默认值为DEFAULT_CONSUMER,Consumer组名,多个 ...
- 手写一个promise
Promise A+ 规范:https://promisesaplus.com/ 注:以下代码没有通过 promises-aplus-tests 的全部测试,但基本功能还是全的( 测试结果: 864 ...
- laravel 模板
1.{!! $data !!} $data不会被转义
- BZOJ 4372/3370 烁烁的游戏/震波 (动态点分治+线段树)
烁烁的游戏 题目大意: 给你一棵$n$个节点的树,有$m$次操作,询问某个节点的权值,或者将与某个点$x$距离不超过$d$的所有节点的权值都增加$w$ 动态点分裸题 每个节点开一棵权值线段树 对于修改 ...
- python 递归算阶乘 (转载)
Python 递归函数 递归函数在函数内部,可以调用其他函数.如果一个函数在内部调用自身本身,这个函数就是递归函数.举个例子,我们来计算阶乘 n! = 1 * 2 * 3 * ... * n,用函数 ...
