java web项目中资源国际化
有一些网站会有语言栏选项:
选择英文,内容就显示为英文;
选择中文,内容就显示文中文。
这里就用到了国际化资源。
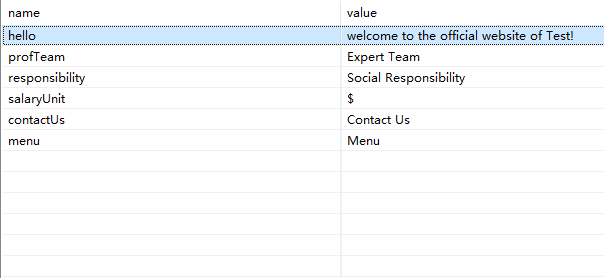
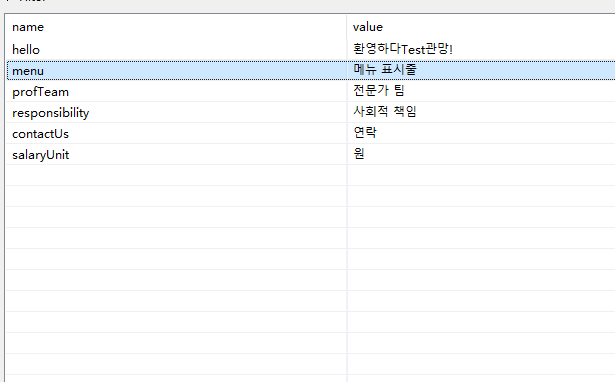
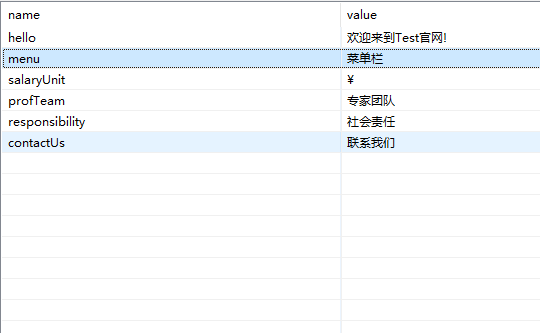
先看效果图:

步骤:
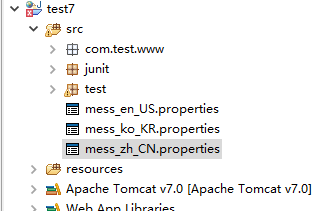
1.建立资源包:
mess_en_US.properties (英文)
mess_ko_KR.properties (韩文)
mess_zh_CN.properties (中文)
...以及其他国家语言的资源文件。
文件内容如下:
mess_en_US.properties:

mess_ko_KR.properties:

mess_zh_CN.properties:

这三个文件放置在src目录下,页面和后台可以直接引用使用:

2.页面代码:
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@page import="java.util.Locale"%>
<%@page import="java.util.Date"%>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String ctxPath = request.getContextPath();
request.setAttribute("ctxpath", ctxPath);//项目根路径
%>
<!-- 动态获取,显示中英文切换 -->
<%
String code = request.getParameter("code");
//HttpSession session = request.getSession();
if(code!=null){
if("en".equals(code)){ //英文
session.setAttribute("locale", new Locale("en", "US"));
}
else if("zh".equals(code)){ //中文
session.setAttribute("locale", new Locale("zh", "CN"));
}
else if("ko".equals(code)){ //韩文
session.setAttribute("locale", new Locale("ko", "KR"));
}
}else{ //默认为中文
session.setAttribute("locale", new Locale("zh", "CN"));
}
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="${ctxpath}/js/jquery-1.11.3.min.js"></script>
<title>国际化资源</title>
<style type="text/css">
/* 调整语言栏选项位置 */
.language{
position: absolute;
top: 4%;
right:0;
} /* 主页 */
.main{
width: 50%;
position: absolute;
left: 25%;
height: 100%;
} /* 内容 */
.content{
margin-left: 25%;
} /* 标题 */
.title{
display:block;
width: 250px;
margin: 0 auto;
text-align: center;
}
</style>
<script type="text/javascript">
$(function(){
$("#language").bind("change",function(){
window.location.href = "i18n_1.jsp?code="+this.value;
});
set_select_checked();
}); function set_select_checked(){
var language = "<%=session.getAttribute("locale")%>";
language = language.substring(0, 2);
var select = $("#language option"); for (var i = 0; i < select.length; i++){
if (select[i].value == language){
select[i].selected = true;
}
}
}
</script>
</head>
<body>
<div class="main">
<div class="language">
<span>语言:</span>
<select id="language">
<option value="zh">中文</option>
<option value="en">英文</option>
<option value="ko">韩文</option>
</select>
</div>
<br>
<!-- 在session范围内设置locale,便于在jsp中获取locale -->
<c:if test="${sessionScope.locale!=null }">
<fmt:setLocale value="${sessionScope.locale }"/>
</c:if>
<fmt:setBundle basename="mess"/>
<span class="title"><fmt:message key="hello"></fmt:message></span>
<div class="content">
<%-- <fmt:message key="salaryUnit"></fmt:message>
<fmt:formatNumber value="12"></fmt:formatNumber> --%>
<br><br>
<span><fmt:message key="menu"></fmt:message>:</span>
<ul>
<li><fmt:message key="profTeam"></fmt:message></li>
<li><fmt:message key="responsibility"></fmt:message></li>
<li><fmt:message key="contactUs"></fmt:message></li>
</ul>
</div>
</div>
</body>
</html>
页面使用JSTL标签显示国际化的内容。这个页面就实现了动态图所显示的效果(资源国际化)。
========================================
后台测试效果图:

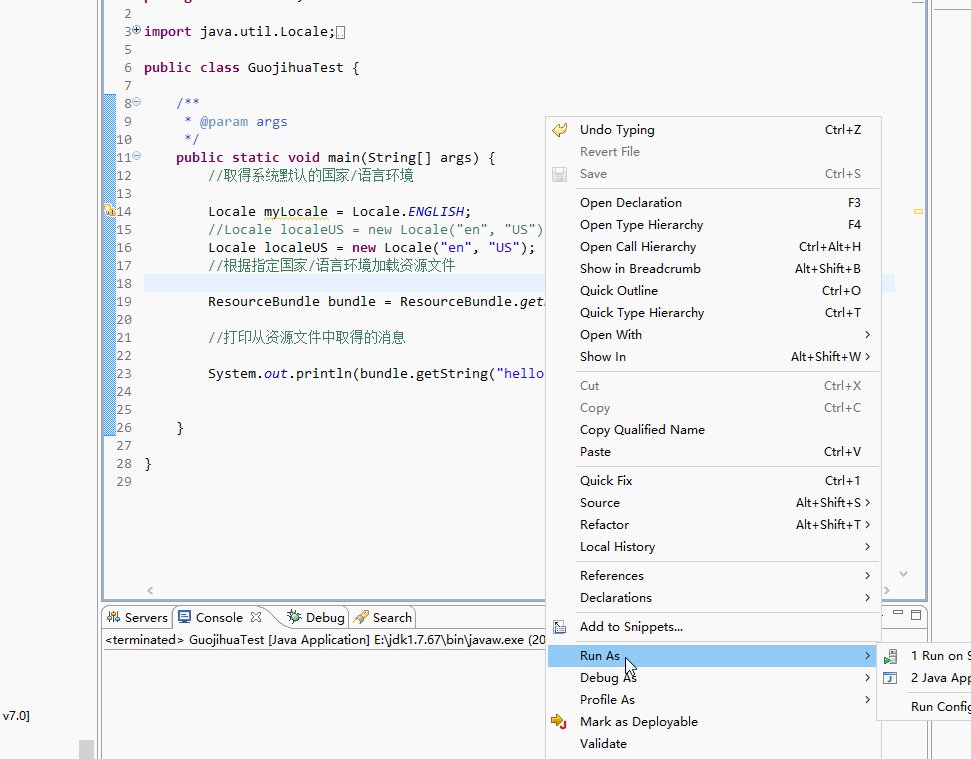
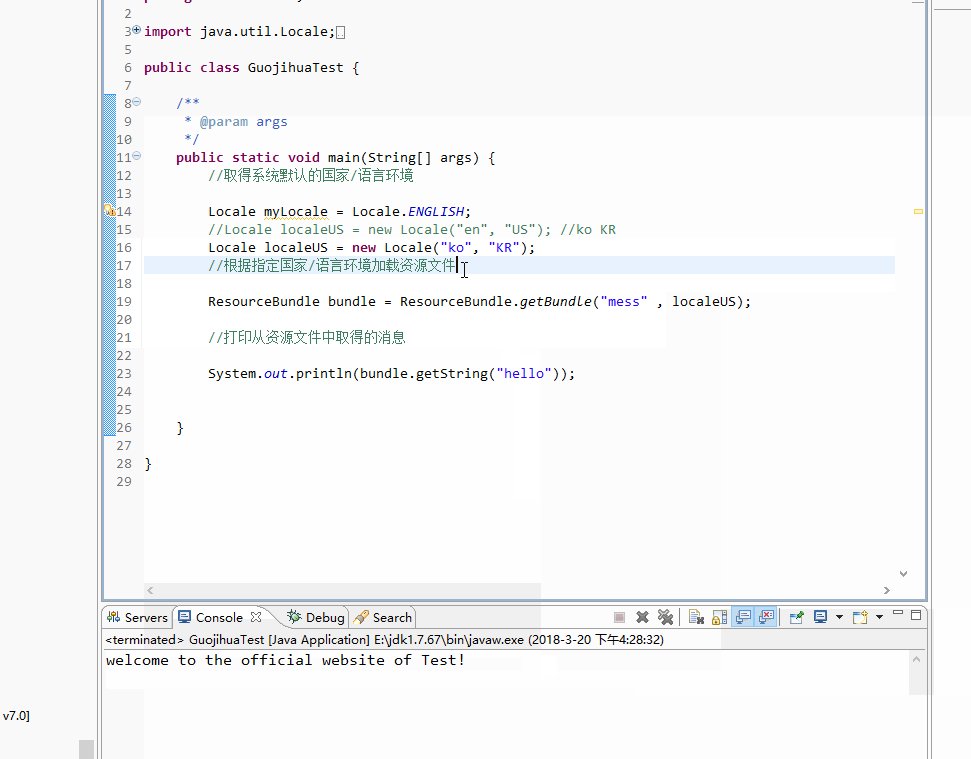
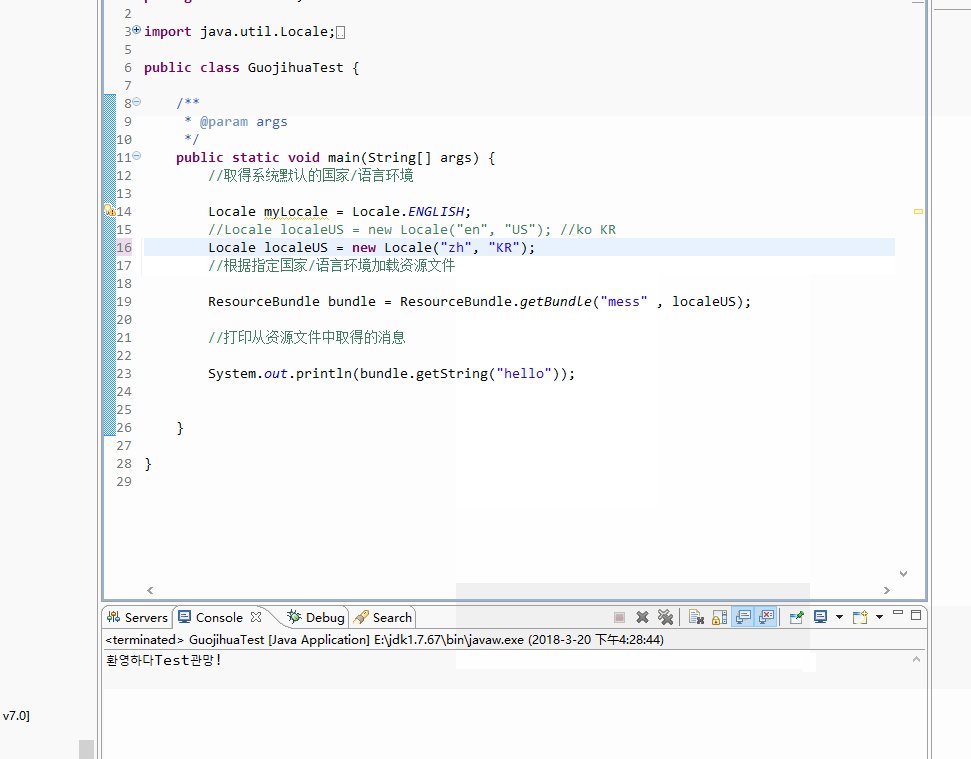
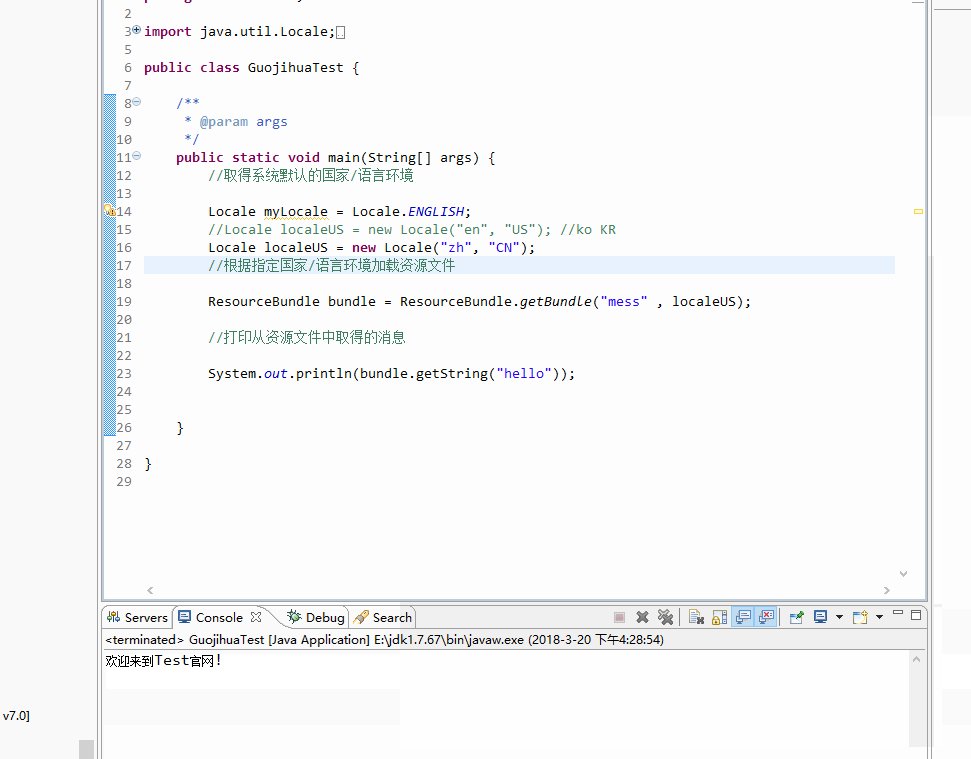
后台测试类:
package test.locale; import java.util.Locale;
import java.util.ResourceBundle; public class GuojihuaTest { /**
* @param args
*/
public static void main(String[] args) {
//取得系统默认的国家/语言环境 Locale myLocale = Locale.ENGLISH;
//Locale localeUS = new Locale("en", "US"); //ko KR
Locale localeUS = new Locale("zh", "CN");
//根据指定国家/语言环境加载资源文件 ResourceBundle bundle = ResourceBundle.getBundle("mess" , localeUS); //打印从资源文件中取得的消息 System.out.println(bundle.getString("hello")); } }
java web项目中资源国际化的更多相关文章
- java web项目中打开资源文件中文乱码
1 java web项目中经常使用多模块管理.在某一个模块中添加了一些资源文件.但不是启动项目.有时候需要在程序中读取资源文件内容,打包后放到容器中就不能正常运行了.需要将所有资源文件放到启动项目的 ...
- JAVA WEB项目中各种路径的获取
JAVA WEB项目中各种路径的获取 标签: java webpath文件路径 2014-02-14 15:04 1746人阅读 评论(0) 收藏 举报 分类: JAVA开发(41) 1.可以在s ...
- 对Java Web项目中路径的理解
第一个:文件分隔符 坑比Window.window分隔符 用\;unix采用/.于是用File.separator来跨平台 请注意:这是文件路径.在File f = new File(“c:\\hah ...
- java web 项目中 简单定时器实现 Timer
java web 项目中 简单定时器实现 Timer 标签: Java定时器 2016-01-14 17:28 7070人阅读 评论(0) 收藏 举报 分类: JAVA(24) 版权声明:本文为博 ...
- linux 下用renameTo方法修改java web项目中文件夹名称问题
经测试,在Linux环境中安装tomcat,然后启动其中的项目,在项目中使用java.io.File.renameTo(File dest)方法可行. 之前在本地运行代码可以修改,然后传到Linux服 ...
- Java Web项目中缺少Java EE 6 Libraries怎么添加
Java Web项目中缺少Java EE 6 Libraries怎么添加 具体步骤如下: 1.项目名称上点击鼠标右键,选择"Build Path-->Configure Build P ...
- Java Web项目中连接Access数据库的配置方法
本文是对前几天的"JDBC连接Access数据库的几种方式"这篇的升级.因为在做一些小项目的时候遇到的问题,因此才决定写这篇博客的.昨天已经将博客公布了.可是后来经过一些验证有点问 ...
- 在java web项目中编写自己的代码生成器
在java web项目中编写自己的代码生成器
- 在Java web项目中防止用户注销后使用浏览器中的“后退”按钮返回注销前页面
一背景 公司安全整改, 要求:系统中对于关键业务操作应确保使用浏览器"后退"功能无法回到上一步操作界面. 提供:凭证提供所有被检查系统关键业务操作后回退视频,视频显示关键业务操作后 ...
随机推荐
- Regexp-Utils:基本
ylbtech-Regexp-Utils:基本 1.返回顶部 1. /** * 管理 */ var utils = { hostUrl: "http://localhost:8023&quo ...
- Java-SpringCloud:Spring Cloud 是什么
ylbtech-Java-SpringCloud:Spring Cloud 是什么 1.返回顶部 1. 一.概念定义 Spring Cloud是一个微服务框架,相比Dubbo等RPC框架, ...
- 2.linux系统命令详解
1 shell shell:命令解释器,根据输入的命令执行相应命令. 1.1 shell家族 察看当前系统下有哪些shell: cat /etc/shells 察看当前系统正在使用的shell ech ...
- Spark的数据存储(十九)
Spark本身是基于内存计算的架构,数据的存储也主要分为内存和磁盘两个路径.Spark本身则根据存储位置.是否可序列化和副本数目这几个要素将数据存储分为多种存储级别.此外还可选择使用Tachyon来管 ...
- Asp.net mvc中使用配置Unity
第一步:添加unity.mvc 第二步:在添加之后会在app_start中生成UnityConfig.cs,UnityMvcActivator.cs 第三步:使用 第四步:效果展示
- ZBrush中Nudge推动笔刷介绍
本文我们来介绍Nudge推动笔刷,该笔刷在使用时能够产生旋转涂抹的效果,Nudge笔刷允许您在模型表面移动顶点,而这些移动的顶点仍然停留在模型的原来的表面,它与Move笔刷还是不同的,利用Move笔刷 ...
- Django中ORM之操作表记录
添加表记录 添加普通字段 #方法一 book_obj = Book(title='book7',publishDate='2011-05-02',price=200,publish_id=1) boo ...
- Codeforces Round #487 (Div. 2) C. A Mist of Florescence 构造
题意: 让你构造一个 n∗mn*mn∗m 矩阵,这个矩阵由 444 种字符填充构成,给定 444 个整数,即矩阵中每种字符构成的联通块个数,n,mn,mn,m 需要你自己定,但是不能超过505050. ...
- npx命令
npx命令 查了一下, 英文资料: https://www.npmjs.com/package/npx 中文资料: 什么是npx 第一次看到npx命令是在 babel 的文档里 Note: If yo ...
- BZOJ 2780 Sevenk Love Oimaster (后缀自动机+树状数组+dfs序+离线)
题目大意: 给你$n$个大串和$m$个询问,每次给出一个字符串$s$询问在多少个大串中出现过 好神的一道题 对$n$个大串建出广义$SAM$,建出$parent$树 把字符串$s$放到$SAM$里跑, ...
