JS——BOM操作(基本用法与实现:open()、close()、scrollTop等了解)
(1)window.open()
定义和用法
open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口
语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
window.onload=function(){
var oBtn=document.getElementById('btn'); oBtn.onclick=function(){
window.open('http://baidu.com','_blank')
//参数一:url地址
//参数二:同a标签里面的target属性;有四个可选值:_blank(新窗口,默认) _self(当前窗口) _parent _top
//一般用window.open()参数填写两个即可
}
}
</script>
</head>
<body>
<input type="button" value="click" id="btn">
</html>
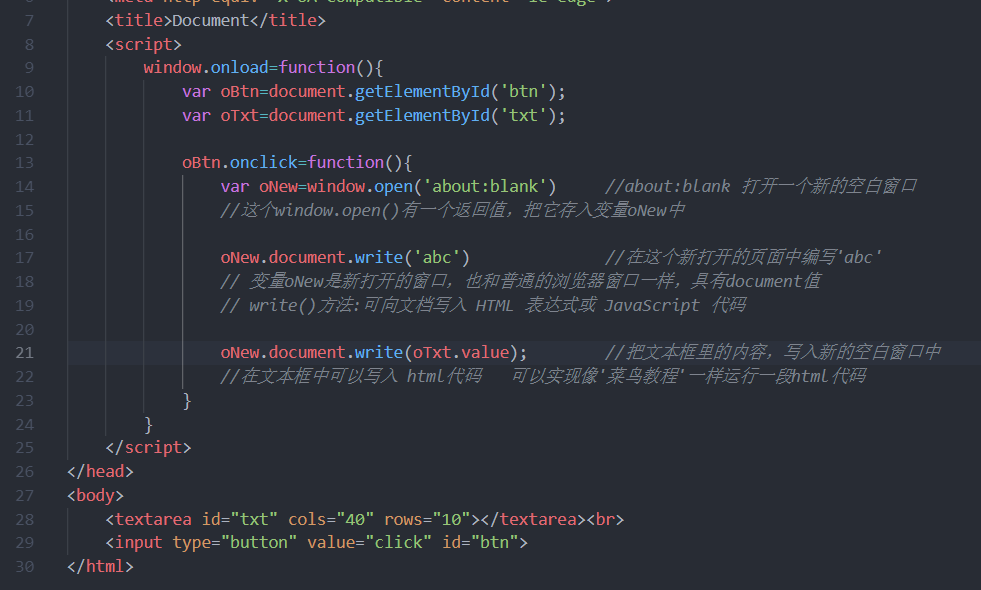
另外一种window.open()的用法,如下图:

(2)window.close()
定义和用法
close() 方法用于关闭浏览器窗口。
语法
window.close()
说明
方法 close() 将关闭有 window 指定的顶层浏览器窗口。某个窗口可以通过调用 self.close() 或只调用 close() 来关闭其自身。
在火狐浏览器中,只有通过 JavaScript 代码打开的窗口才能够由 JavaScript 代码关闭。这阻止了恶意的脚本终止用户的浏览器。
【此代码示例不演示】
(3)window.navigator.userAgent
定义:
(4)window.location
定义:
用法:
1、各浏览器下 scrollTop的差异
IE6/7/8:
对于没有doctype声明的页面里可以使用 document.body.scrollTop 来获取 scrollTop高度 ;
对于有doctype声明的页面则可以使用 document.documentElement.scrollTop;
Safari:
safari 比较特别,有自己获取scrollTop的函数 : window.pageYOffset ;
Firefox:
火狐等等相对标准些的浏览器就省心多了,直接用 document.documentElement.scrollTop ;
2、获取scrollTop值
完美的获取scrollTop 赋值短语 :
var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
通过这句赋值就能在任何情况下获得scrollTop 值。
仔细观察这句赋值,你发现啥了没??
没错, 就是 window.pageYOffset (Safari) 被放置在 || 的中间位置。
因为当 数字0 与 undefine 进行 或运算时,系统默认返回最后一个值。即或运算中 0 == undefine ;
当页面滚动条刚好在最顶端,即scrollTop值为 0 时。 IE 下 window.pageYOffset (Safari) 返回为 undefine ,此时将window.pageYOffset (Safari) 放在或运算最后面时, scrollTop 返回 undefine , undefine 用在接下去的运算就会报错咯。
而其他浏览器 无论 scrollTop 赋值或运算顺序如何都不会返回 undefine. 可以安全使用..
所以说到头还是IE的问题咯. 杯具…
精神有点恍惚,不知道有没有表达清楚。
不过最后总结出来这句实验过OK,大家放心使用;
var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
documentElement 和 body 相关说明:
body是DOM对象里的body子节点,即 <body> 标签;
documentElement 是整个节点树的根节点root,即<html> 标签;
DOM把层次中的每一个对象都称之为节点,就是一个层次结构,你可以理解为一个树形结构,就像我们的目录一样,一个根目录,根目录下有子目录,子目录下还有子目录。
以HTML超文本标记语言为例:整个文档的一个根就是,在DOM中可以使用document.documentElement来访问它,它就是整个节点树的根节点。而body是子节点,要访问到body标签,在脚本中应该写:document.body。

JS——BOM操作(基本用法与实现:open()、close()、scrollTop等了解)的更多相关文章
- JS——BOM操作(点击按钮返回顶部案例:scrollTop的用法)
点击按钮返回顶部案例: 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- JS BOM操作
Bom:浏览器对象模型(Browser Object Model,简称 BOM)提供了独立于内容而与浏览器窗口进行交互的对象.描述了与浏览器进行交互的方法和接口,可以对浏览器窗口进行访问和操作 (1) ...
- JS的BOM操作语法
整理了一下JS的BOM操作语法,这里记录一下. <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
- day45:JS中的json&JS的BOM操作和DOM操作
目录 1.补充:CSS中的弹性盒子 2.JS中json的序列化 3.JS中的BOM操作 3.1 location操作 3.2 计时器 4.JS中的DOM操作 4.1 创建标签 4.2 查找标签 4.3 ...
- 5、前端--js常量、变量、5种基本数据类型(number string boolean undefined object)、运算符、流程控制、三元运算符、函数、自定义对象、内置对象、BOM操作
变量与常量 在JS中声明变量需要使用关键字 老版本 var(全部都是全局变量) 新版本 let(可以声明局部变量) # 推荐使用let(其实问题不大) 在JS中声明常量也需要使用关键字 const # ...
- JS中BOM操作知识点
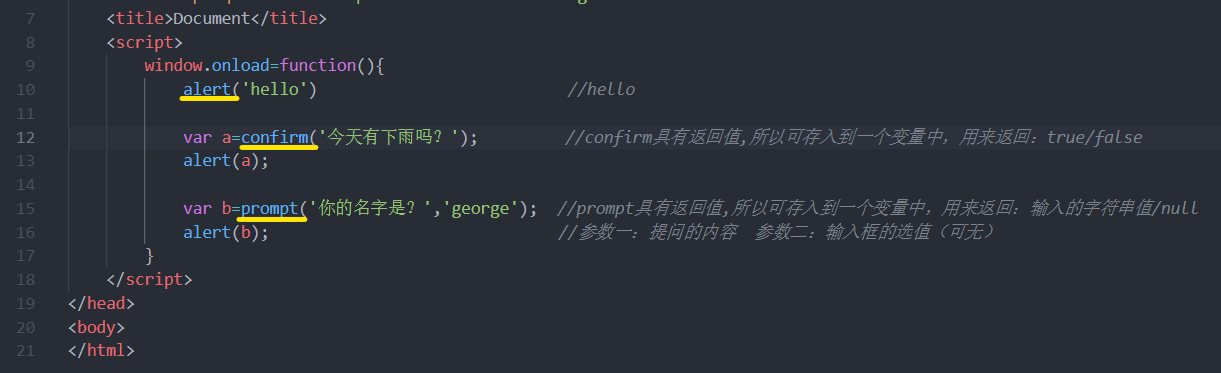
JS BOM window对象 全局变量和全局方法都归在window上 alert-comfirm-prompt 让alert .confirm等弹出框上的提示文字实现换行:\n // confirm ...
- JS组件系列——KnockoutJS用法
前言:出于某种原因,需要学习下Knockout.js,这个组件很早前听说过,但一直没尝试使用,这两天学习了下,觉得它真心不错,双向绑定的机制简直太爽了.今天打算结合bootstrapTable和Kno ...
- jquery实现点击展开列表同时隐藏其他列表 js 对象操作 对象原型操作 把一个对象A赋值给另一个对象B 并且对象B 修改 不会影响 A对象
这篇文章主要介绍了jquery实现点击展开列表同时隐藏其他列表的方法,涉及jquery鼠标事件及节点的遍历与属性操作技巧,具有一定参考借鉴价值,需要的朋友可以参考下 本文实例讲述了jquery实现点击 ...
- JS BOM简列
JS BOM BOM 也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能.BOM 缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象就成了事实的标准.所以,BOM 本身是没有 ...
随机推荐
- JavaScript编程题(一)
使用Javascript脚板输出如图所示的效果页面: 使用document.write()输出水平线 使用循环控制每个水平线的长度 答案:<!doctype html> <html ...
- semiautomatic annotated tools
在进行实验图像取样时,可能会用到大量的标签样本,拍摄大量图片进行手工标注要消耗大量时间,半自动化的标注工具可以节省一些时间. 原文链接:http://blog.sina.com.cn/s/blog_6 ...
- POJ_2115_扩展欧几里德
C Looooops Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 23673 Accepted: 6540 Descr ...
- html 底部虚线
<div style="width: 100%; font-size: 14px; color: #666; border-bottom: 1px dashed #666;" ...
- Day 22 面向对象编程
面向对象基础 面向对象编程(抽象) 对象:特征和技能的结合体 面向对象编程:一个个对象进行交互 优点:扩展性非常强 缺点:逻辑非常复杂 类与对象 类(类别):一系列具有相同特征和技能的对象 现实世界中 ...
- Jmeter的参数签名测试
简介 参数签名可以保证开发的者的信息被冒用后,信息不会被泄露和受损.原因在于接入者和提供者都会对每一次的接口访问进行签名和验证. 签名sign的方式是目前比较常用的方式. 第1步:接入者把需求访问的接 ...
- S-HR二开基础
检测是否某个类部署上去了:http://10.3.0.115:6888/easportal/tools/getclassurl.jsp?className=com.kingdee.eas.hr.ser ...
- centos 配置svn http serve
你看到的这个文章来自于http://www.cnblogs.com/ayanmw 基本的安装包有: subversion /httpd/ svn的httpd的mod_dav_svn mod_authz ...
- android 手机网络接入点名称及WAP、NET模式的区别
移动 电信 联通 APN cmwap cmnet ctwap ctnet 3gwap uniwap 3gnet uninet设置 APN(Access Point Name),即“接入点名称”,用来标 ...
- nodejs获取post请求发送的formData数据
前端post请求发送formData的类型数据时,需要服务端引入中间件body-parser,主要原因是post请求发送的数据,是在http的body里面,所以需要进行解析,否则获取不到数据(数据为空 ...
