bootstrap 图片 图标
一、图片
1、响应式图片:<img src=" " class="responsive">
2、圆角图片:<img src=" " class="rounded">
3、圆形图片:<img src=" " class="circle">
4、缩略图片:<img src=" " class="thumbmail">
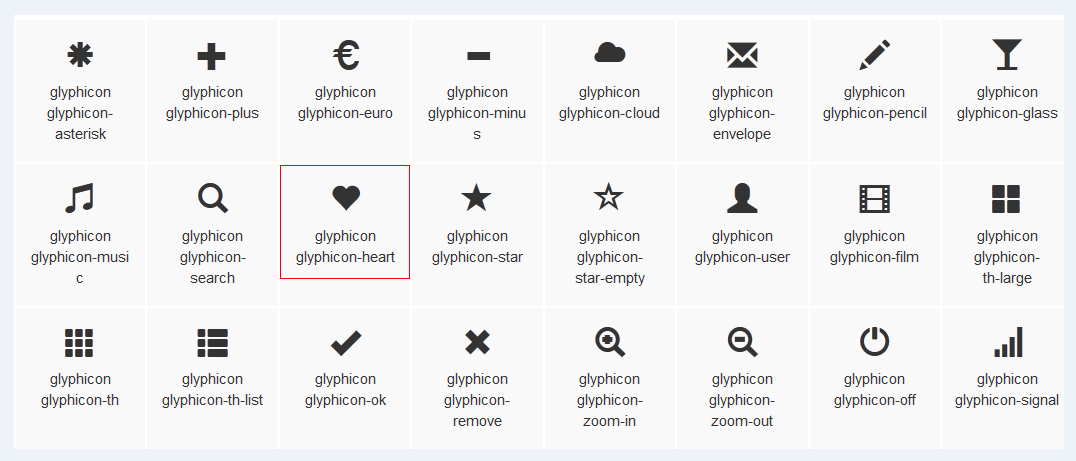
二、图标
<span class="glyphicon glyphicon-图标名"></span>

bootstrap 图片 图标的更多相关文章
- JS组件系列——不容错过的两款Bootstrap Icon图标选择组件
前言:最近好多朋友在群里面聊到bootstrap icon图标的问题,比如最常见的菜单管理,每个菜单肯定需要一个对应的菜单图标,要是有一个可视化的图标选择组件就好了,最好是直接选择图标,就能得到对应的 ...
- bootstrap字体图标在谷歌显示正常,在火狐显示异常的问题
bootstrap字体图标的使用 现在有很多的网站支持字体图标,我所知道的有bootstrap,fontawesome,iconmoon,等等,可能还有其他我并不知道 bootstrap只要你的文件夹 ...
- bootstrap的图标无法正常显示解决方法
bootstrap的图标无法在火狐浏览器上正常显示,出现的是乱码,如下图所示: 解决方案: 直接把bootstrap整个文件夹放到项目中,引用的时候../static/bootstrap-3.3.5- ...
- bootstrap字体图标
bootstrap字体图标 http://v3.bootcss.com/components/ <!DOCTYPE HTML> <html> <head> < ...
- Bootstrap 字体图标、下拉菜单、按钮组
Bootstrap 字体图标(Glyphicons) 需要引入fonts文件夹中的文件,而且该文件夹必须命名为fonts,然后引进css文件,jQuery文件,以及bootstrap的js文件. 用法 ...
- Bootstrap图片支持响应式
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- 解决本地Bootstrap字体图标不可见的问题
原文:https://www.jianshu.com/p/70ac459d33e7 作为Bootstrap的初学者,我最近遇到了一个问题:在使用Bootstrap字体图标时,图标不可见.使用代码如下: ...
- 测开之路一百一十:bootstrap图片
bootstrap图片 引入bootstrap 原版的图片 bootstrap处理后的: 圆角.圆形.缩略图 自适应窗口
- bootstrap glyphicon图标无法显示
如果不注意bootstrap引入css和fonts的规范,则可能会导致bootstrap 在显示glyphicon图标时无法正常显示,显示为方框. 此时可搜索bootstrap.css中的.glyph ...
随机推荐
- 小程序map地图多点定位
最近需求有一个类似共享单车查看附近单车的功能,看了看小程序map api对多点定位显示描述的不怎么清晰.显示定位数组添加多个时就不显示了.踩了几个坑写了几个方法.最终弄出来了.有问题建议欢迎留言. h ...
- pandas - 案例(美国2012年总统候选人政治献金数据分析)
# 提供数据 months = {'JAN' : 1, 'FEB' : 2, 'MAR' : 3, 'APR' : 4, 'MAY' : 5, 'JUN' : 6, 'JUL' : 7, 'AUG' ...
- Beetl学习总结(2)——基本用法
2.1. 安装 如果使用maven,使用如下坐标 <dependency> <groupId>com.ibeetl</groupId> <artifactId ...
- oracle数据库审计
Oracle使用大量不同的审计方法来监控使用何种权限,以及访问哪些对象.审计不会防止使用这些权限,但可以提供有用的信息,用于揭示权限的滥用和误用. 下表中总结了Oracle数据库中不同类型的审计. 审 ...
- Sencha Toucha 2.1 文件上传
javascript代码: Ext.onReady(function() { Ext.create('Ext.form.Panel', { title: 'Upload a Photo', width ...
- C - 剪花布条
一块花布条,里面有些图案,另有一块直接可用的小饰条,里面也有一些图案.对于给定的花布条和小饰条,计算一下能从花布条中尽可能剪出几块小饰条来呢? Input输入中含有一些数据,分别是成对出现的花布条和 ...
- [转]十五天精通WCF——第二天 告别烦恼的config配置
经常搞wcf的基友们肯定会知道,当你的应用程序有很多的“服务引用”的时候,是不是有一种疯狂的感觉...从一个环境迁移到另外一个环境,你需要改变的 endpoint会超级tmd的多,简直就是搞死了人.. ...
- 编程之美初赛第二场AB
题目1 : 扑克牌 时间限制:2000ms 单点时限:1000ms 内存限制:256MB 描述 一副不含王的扑克牌由52张牌组成,由红桃.黑桃.梅花.方块4组牌组成,每组13张不同的面值.现在给定52 ...
- Libevent 学习笔记 (1)——Libevent 2.0安装与简单演示样例
今天開始学习Libevent . Libevent 是开源社区的一款高性能I/O框架库. 主要特点有: 1 跨平台. 2 统一事件源 3 线程安全 4 基于Reactor 今天主要进行了Libeven ...
- [Tools] Using colours in a NodeJS terminal - make your output pop
Use can use colour and styles to make it easy to spot errors and group common functionality into blo ...
