python 46 css组合选择器 及优先级 、属性选择器
一:css组合选择器
特性:每个选择器位可以为任意基本选择器或选择器组合
选择器分为以下几类:
群组选择器,子代(后代)选择器,相邻(兄弟)选择器,交集选择器,多类名选择器
1、群组选择器:
div,sqan, .red, #div { color : red }
- 一次性控制多个选择器
- 选择器之间以 ,(逗号) 隔开,每一个选择器位均可以任意合法选择器或选择器组合
2、子代(后代)选择器:
子代选择器用 > 连接
body > div { color : red ; }
后代选择器用空格连接
.sup .sub { color : red ; }
- 一次性控制一个选择器(逻辑最后的那个选择器),前置位的选择器为修饰性选择器
- 每一个选择器位均可以 为任意合法选择器或选择器组合
- 子代选择器必须为一个父级嵌套关系,后代选择器可以为一级或多级父子嵌套关系
3、相邻(兄弟)选择器:
例:输入 div+span+section 按Tab键 输入div{div}+span{span}+section{section} 按Tab键
相邻选择器用 + 连接
.d1 + .d2 { color : red; }
兄弟选择器用 ~ 连接
.d1 ~ .d3 { color : red; }
- 一次性控制一个选择器(逻辑最后的那个选择器),前置位的选择器为修饰性选择器
- 每一个选择器位均可以为任意合法选择器或选择器组合
- 相邻选择器必须为直接相邻关系,兄弟选择器可以为直接相邻或间接相邻关系
4、交集选择器:
<div class = "d" id = "dd" ></div>
div.d#dd { color :red; }
- 既可以是选择器1,也可以是选择器2
5、多类名选择器:
<div class="d1 d2 d3">红红火火恍恍惚惚</div>
.d1.d2.d3 { color : red; }
- 精确查找class,更好的确认类名,详见下列代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<style type="text/css">
/*组合选择器*/
/*特性:每个选择器位可以为任意基本选择器或选择器组合*/ /*群组选择器: ,隔开
控制多个*/
div, .s, section {
color: red;
}
/*子代选择器: >连接*/
body > div {
color: orange;
}
/*div > a {
text-decoration: none;
}*/
/*后代选择器: 空格连接*/
/*包含子代选择器*/
body a {
text-decoration: none;
}
/*相邻选择器: +连接*/
span + section {
background-color: pink;
}
/*兄弟选择器: ~连接*/
/*包含相邻选择器*/
div ~ section {
background-color: brown;
} /*交集选择器*/
/*即是选择器1又是选择器2*/
i.s {
color: yellow;
} /*多类名选择器*/
.d1 {
color: blue;
}
.d1.d2 {
color: tan;
}
.d1.d2.d3 {
color: #780;
}
</style>
</head>
<body>
<!-- div{div}+span{span}+section{section} -->
<div>div</div>
<span class="s">span</span>
<section>section</section>
<div>
<a href="">a标签</a>
</div>
<i class="s">iiii</i> <!-- 直接输入 .d1.d2.d3 然后按Tab键,有意想不到的事情发生 -->
<div class="d1 d2 d3">红红火火恍恍惚惚</div> </body>
</html>
五种选择器
二:组合选择器优先级
- 组合选择器优先级与权值相关,权值为权重之和
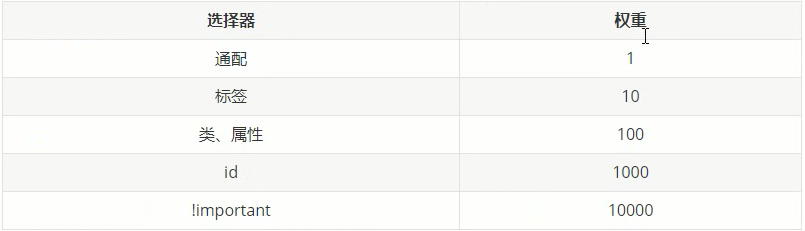
- 权重对应关系如下:

- 选择器权值比较,只关心权重和,不更新选择器位置
- 不同级别的选择器间不具备可比性:1个类选择器优先级高于n个标签选择器的任意组合
优先级在同目录和不同目录下的区别:
同目录结构下:
1.子代与后代优先级相同 body > div == body div
2.相邻与兄弟优先级相同 div + span == div ~ span
3.最终样式采用逻辑后的样式值
不同目录结构下
1.根据选择器权值进行比较
2.权值为标签权重之和
3.权重: *:1 div:10 class:100 id:1000 !important:10000
4.权值比较时,关心的是值大小,不关心位置与具体选择器名
5.id永远比class大,class永远比标签大
注:控制的是同一目标,才具有可比性 div>div>div>div>...>div {} 11 < .div{}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组合选择器优先级</title>
<style type="text/css">
/*10*/
div {
color: red;
}
/*20*/
div div {
color: yellow;
}
/*大于一切标签*/
.d2 {
color: blue;
}
/*.d2抵消,剩权重10*/
div .d2 {
color: orange;
}
/*等价于div .d2,权值相同,位置决定*/
.d1 div {
color: pink;
}
/*又多10*/
div .d1 div {
color: tan;
}
/*不具有可比性*/
div .d1 > div{
color: green;
}
/*高于一切class及标签*/
#dd1 div {
color: #000;
}
</style>
</head>
<body>
<!-- div>.d1>#dd1>div>.d2 -->
<div>
<div class="d1">
<div id="dd1">
<div>
<div class="d2">12345</div>
</div>
</div>
<!-- <div id="dd2">
<div>
<div class="d2">12345</div>
</div>
</div> -->
</div>
</div>
</body>
</html>
优先级
三:属性选择器
1、属性选择器权重 == class选择器权重,有属性class的所有标签
2、有属性class且值为d2的所有标签(值不影响权重)
3、是div且class='d2',增加了权重
4、属性以什么开头: ^=
属性以什么结尾: $=
属性模糊匹配: *=
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
.d2 {
color: red;
}
/*属性选择器权重 == class选择器权重
有属性class的所有标签*/
[class] {
color: orange;
} /*有属性class且值为d2的所有标签(值不影响权重)*/
[class="d2"] {
color: pink;
} /*是div且class='d2',增加了权重*/
div[class='d2'] {
color: blue;
} /*属性以什么开头: ^=
属性以什么结尾: $=
属性模糊匹配: *=
*/
[class ^= 'he'] {
color: yellow;
}
[class $= 'ld'] {
color: tan;
}
[class *= 'ow'] {
color: cyan;
}
[class][dd] {
color: brown;
} </style>
</head>
<body>
<!-- div.d1>.d2 -->
<!-- 直接输入 .d1>.d2 按下Tab键,Duang!!! -->
<div class="d1">00000
<div class="d2">12345</div>
<!-- dd与do为自定义属性 -->
<div class="helloworld" dd do="do something">helloworld</div>
</div>
</body>
</html>
属性选择器
python 46 css组合选择器 及优先级 、属性选择器的更多相关文章
- css中的7中属性选择器
在CSS的选择符中有七个属性选择符.它们分别是: 1.E[att] 选择具有att属性的E元素. 2.E[att="val"] 选择具有att属性且属性值等于val的E元素. 3. ...
- css:id选择器的权重>class选择器的权重=属性选择器的权重>元素选择器
最近的项目要自己写前端了,重新学习下前端的一下基本知识. 一般在css样式表中,上面的会被下面的覆盖,如下图,文字会显示蓝色: 所以按照正常的来说,下面的css样式,测试的文字应该还是蓝色 但结果,测 ...
- 妙味css3课程---1-1、css中自定义属性可以用属性选择器么
妙味css3课程---1-1.css中自定义属性可以用属性选择器么 一.总结 一句话总结:可以的. 1.如何实现用属性选择器实现a标签根据href里面含有的字段选择背景图片? p a[href*=te ...
- js实现类选择器和name属性选择器
jQuery的出现,大大的提升了我们操作dom的效率,使得我们的开发更上一层楼,如jQuery的选择器就是一个很强大的功能,它包含了类选择器.id选择器.属性选择器.元素选择器.层级选择器.内容筛选选 ...
- Html学习之八(CSS选择器的使用--属性选择器)
一.前缀属性选择器 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- CSS 从入门到放弃系列:CSS的选择器和优先级
CSS的选择器和优先级 CSS的N种选择器 !important 其实这个玩意不算什么选择器,放在这只是为了突出这个选择器优先级或者说权重的从高到低而已.. 内联方式(行间样式) <div st ...
- CSS 属性选择器的深入挖掘
CSS 属性选择器,可以通过已经存在的属性名或属性值匹配元素. 属性选择器是在 CSS2 中引入的并且在 CSS3 中得到了很好拓展.本文将会比较全面的介绍属性选择器,尽可能的去挖掘这个选择器在不同场 ...
- CSS3 选择器——笔记+实战案例(基本选择器、组合选择器、属性选择器、伪类选择器)
使用CSS3 选择器——笔记 CSS通过选择器控制HTML元素,CSS选择器对网页对象可以实现一对一.一对多或者多对一的匹配. 一.CSS3选择器分类 CSS选择器在CSS2.1选择器的基础上新增了属 ...
- CSS 选择器(一):属性选择器
属性选择器的介绍 属性选择器顾名思义就是通过标签的属性来查找标签的选择器.让我们来回忆一下标签的属性是什么?HTML5 的所有标签共同拥有的属性叫作全局属性,除此之外还有标签自己拥有的属性,就叫作私有 ...
随机推荐
- java_servlet执行流程和生命周期
- SSL协议提供的服务
SSL协议提供的服务主要有: 1)认证用户和服务器,确保数据发送到正确的客户机和服务器: 2)加密数据以防止数据中途被窃取: 3)维护数据的完整性,确保数据在传输过程中不被改变.
- Python 递归、匿名函数、map和filter day4
一.递归---函数自己调用自己 1.一个错误递归的例子: count=0 def hello(): global count count+=1 print("count %s"%c ...
- openstack——horizon篇
一.horizon 介绍: 理解 horizon Horizon 为 Openstack 提供一个 WEB 前端的管理界面 (UI 服务 )通过 Horizone 所提供的 DashB ...
- html 报告页面 v1.2 批量数据生成表格
html 报告页面 v1.2 批量数据生成表格 上代码: <!DOCTYPE html> <html lang="en"> <head> < ...
- ES6 基础学习
ECMAScript 6 标准入门 一.let和const let命令 let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效:是块级作用域,且let不允许 ...
- VS单元测试"未能加载文件或程序集,或它的某一个依赖项"
Autofac.Core.DependencyResolutionException : An error occurred during the activation of a particular ...
- node.js开发环境配置
node.js是什么 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境.Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效.Node.j ...
- C库的制作
1.库的概念:库是一种可执行的二进制形式: 2.分类: 1>静态库 ①.在程序编译时会被连接到目标代码中: ②.程序运行时不再需要该静态库: ③.体积较大: 2>动态库/共享库 ①.在程序 ...
- java 常见问题
1.Cannot convert value '0000-00-00 00:00:00' from column 1 to TIMESTAMP 2.怎么解决BigDecimal里面无限循环小数的问题啊 ...
