angular项目国际化配置(ngx-translate)
原文
https://www.jianshu.com/p/7d1da3098625
大纲
1、认识ngx-translate
2、ngx-translate的配置步骤
3、ngx-translate的使用方式
4、ngx-translate的使用注意方式
认识ngx-translate
ngx-translate的官网解释是:The internationalization (i18n) library for Angular,即ngx-translate是一个用于angular项目的国际化库。简单的说,ngx-translate是angular项目的国际化功能而提供的依赖库。
ngx-translate官网有对该插件的配置和使用方法的说明,如果有兴趣精深的读者可以去看看源码,以下是我对ngx-translate使用的经验。ngx-translate
ngx-translate的配置步骤
1、下载ngx-translate的依赖库
//利用npm来安装ngx-translate依赖
npm install @ngx-translate/core --save
npm install @ngx-translate/http-loader --save
2、引入TranslateModule模块
2.1、在项目根模块中导入支持的包
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
2.2 、在项目根模块中配置ngx-translate
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { Http } from '@angular/http';
import {
TranslateModule,
TranslateLoader,
TranslateService
} from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
import { AppComponent } from './app.component';
import {HttpClient, HttpClientModule} from '@angular/common/http';
export function createTranslateLoader(http: HttpClient) {
return new TranslateHttpLoader(http, './assets/i18n/', '.json');
}
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: createTranslateLoader,
deps: [HttpClient]
}
})
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3、注入TranslateService 服务
3.1、在需要用到的component里面注入TranslateService
import {TranslateService} from '@ngx-translate/core';
3.2、通过服务设置当前应用的语言
constructor(
private translate: TranslateService
){
this.translate.use('en');
}
4、创建国际化文件
根据根模块的配置,我们应该在assets文件中再创建一个文件夹i18n,然后在i18n的文件夹下创建国际化文件,可以是en.json(英文)、zh_cn.json(中文)、zh_tw.json(中国台湾),this.translate.use('en')用的就是en.json翻译文件,如果要使用其他两个翻译文件就是this.translate.use('zh_cn')、this.translate.use('zh_tw')
//en.json
{
"welcome":"welcome to this app",
"getName":"hello I am {{name}}"
}
//zh_cn.json
{
"welcome":"欢迎使用本应用",
"getName":"你好,我是{{name}}"
}
5、使用国际化
5.1、使用管道来翻译输入信息
<span>{{ 'welcome '| translate}}</span>
5.2、使用指令来翻译指定信息
<span [translate]="'welcome'">welcome</span>
5.3、使用服务翻译指定信息
this.translate.get('welcome').subscribe((res: string) => {
console.log(res);
this.welcomeTranslate = res;
});
5.4、对带参数的信息进行翻译
5.4.1、翻译管道中带参数
<span>{{getName | translate: {name:"crk"} }}</span>
5.4.2、翻译指令带参数
<span
[translate]="getName"
[translateParams]="{'name':'ggg'}">
getName
</span>
5.4.3、翻译服务带参数
this.translate.get('getName',this.param).subscribe((res: string) => {
console.log(res);
this.getNameTranslate = res;
});
需要注意
也许你根据我的教程走到这步,运行项目的时候会发现并没有如愿以偿的达到效果,那么是我的教程有问题吗?并不是的,因为以上的步骤都是作者一步一步的操作过的,也许你根据网上的绝大部分的教程安装配置都得不到理想的效果,如果达到了效果,那么只能说你的运气不错。
为什么这么说呢?并不是作者为自己的博客无法满足读者的需求而找到的借口。之所以会出现这样的原因是因为安装的时候项目的环境可能有些问题。
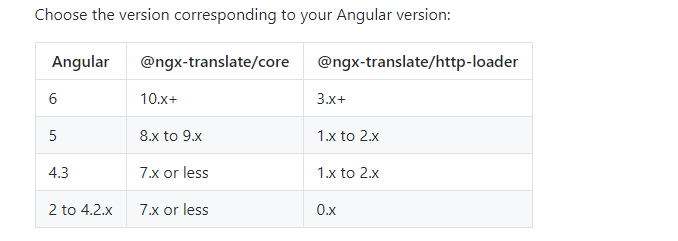
下面是一种ngx-translate官网给出的相应的依赖库对应的angular版本。

作者我本人的angular的版本是angular5,因此完整准确的下载依赖库的代码应该是如下所示:
//完整的npm下载依赖库代码
npm install @ngx-translate/core@8.x --save
npm install @ngx-translate/http-loader@1.x --save
就我根据源码看到的7.x的方式是依赖于@angular/http库中的http对象,但是8.x以及之后的却是依赖于HttpClinet的依赖库实现的,因此有时候版本对不上总是会出现一些奇奇怪怪的错误,那么这时候就要检查一下是因为代码的原因或者有可能是因为版本不对的问题。
综上
以上就是我对angular项目国际化配置(ngx-translate)的使用和理解,也许读者自己做配置的时候没有解决思路的时候会很着急,会很无奈。当这是自己探索angular框架时有遇到的,就像我遇到版本的问题的时候也是查找了很久,最后查到了官网看了源码才发现了问题,最后解决问题的时候自己还是有点小满足的。每一次问题的解决都是对我们自我的提升,哪怕也许最后没有解决,我们也都曾努力过不是吗。
这里提供一下我实践的代码:angular实例中的angular-translate
angular项目国际化配置(ngx-translate)的更多相关文章
- AngularJS国际化配置
AngularJS国际化配置 下载angular-translate 下载zip包:https://github.com/angular-translate/bower-angular-transla ...
- .NET Core +Angular 项目 部署到CentOS
前言: 最近公司需要开发项目能在Linux系统上运行,示例开发项目采用.Net Core + Angular开发:理论上完全支持跨平台. 但是实践才是检验真理的唯一标准:那么还是动手来验证实现下:过程 ...
- springmvc国际化 基于请求的国际化配置
springmvc国际化 基于请求的国际化配置 基于请求的国际化配置是指,在当前请求内,国际化配置生效,否则自动以浏览器为主. 项目结构图: 说明:properties文件中为国际化资源文件.格式相关 ...
- springmvc国际化 基于浏览器语言的国际化配置
当前标签: springmvc springmvc国际化 基于浏览器语言的国际化配置 苏若年 2013-10-09 13:03 阅读:305 评论:0 SpringMVC中应用Ajax异步通讯 ...
- 把angular项目整合到.net mvc中
之前的开发选择的是完全舍弃服务端,仅保留最简单web服务器提供angular经打包的静态资源,此外所有的业务与数据请求都访问一个分离的WebApi来实现.不过最近碰到一个需求,有必要使用多个客户端,而 ...
- springMVC项目国际化(i18n)实现方法
SpringMVC项目国际化(i18n)实现方法 按照作息规律,每周五晚必须是分享知识的时间\(^o^)/~,这周讲点儿啥呢,项目需要逼格,咱们国际化吧(* ̄rǒ ̄)~,项目中碰到这类需求的童鞋可能并 ...
- 个人从源码理解angular项目在JIT模式下的启动过程
通常一个angular项目会有一个个模块(Module)来管理各自的业务,并且必须有一个根模块(AppModule)作为应用的入口模块,整个应用都围绕AppModule展开.可以这么说,AppModu ...
- Angular20 nginx安装,angular项目部署
1 nginx安装(Windows版本) 1.1 下载安装包 到官网下载Windows版本的nginx安装包 技巧01:下载好的压缩包解压即可,无需安装 1.2 启动nginx 进入到解压目录,点击 ...
- Angular4--提速--提升Angular项目的首页打开速度(包含微信登录优化)
Angular项目的首页打开速度很慢,有时候会有几秒的加载时间.如果在手机端访问的话,怕是要等待十多秒,这对用户体验很差.下面参考http://www.cnblogs.com/feiyu159/p/8 ...
随机推荐
- php汉字转化为拼音函数
<?php function Pinyin($_String, $_Code='gb2312'){ $_DataKey = "a|ai|an|ang|ao|ba|bai|ban|ban ...
- ubuntu-通配符
ubuntu下的通配符主要有三个 1.* 这个是匹配任意一个或多个字符 ab1.txt ab2.txt ab3.txt abc.txt 执行命令以及结果如下 zhangshuli@zhangshul ...
- slice深拷贝数组
var a = [1, 2, 3, 4] var b = a.slice(0) b[0] = 2 // a = [1, 2, 3, 4] // b = [2, 2, 3, 4]
- 【Codeforces Round #455 (Div. 2) B】Segments
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 处理出所有的线 其实就是区间. 总共有n*(n+1)/2个 然后按照左端点.右端点排序 每次取最左边的线. 多种可能就取右端点尽量小 ...
- Hadoop学习总结(2)——Hadoop入门详解
1.Hadoop介绍 Hadoop是Apache软件基金会旗下的一个开源分布式计算平台,为用户提供了一个系统底层细节透明的分布式架构,通过Hadoop,可以将大量的廉价机器的计算资源组织起来,解决单机 ...
- 洛谷 P1598 垂直柱状图
P1598 垂直柱状图 题目描述 写一个程序从输入文件中去读取四行大写字母(全都是大写的,每行不超过72个字符),然后用柱状图输出每个字符在输入文件中出现的次数.严格地按照输出样例来安排你的输出格式. ...
- Android-ViewPager+Fragment数据更新问题
由于FragmentPagerAdapter内部存在缓存.因此调用notifyDataSetChanged()并不可以去更新Fragment的内容. 參考:http://www.devba.com/i ...
- 【Python】用Python的“结巴”模块进行分词
之前都是用计算所的分词工具进行分词,效果不错可是比較麻烦,近期開始用Python的"结巴"模块进行分词,感觉很方便.这里将我写的一些小程序分享给大家,希望对大家有所帮助. 以下这个 ...
- RHEL6安装调试过程中遇到的问题集
/*** **问题集 2014/6/9 20:55:52** **Autor: Weigong Xu ** ***/ 1. Linux中开启22port: 22port是ssh服务的.你仅仅要启动ss ...
- Android 为什么要有handler机制?handler机制的原理
为什么要有handler机制? 在Android的UI开发中,我们经常会使用Handler来控制主UI程序的界面变化.有关Handler的作用,我们总结为:与其他线程协同工作,接收其他线程的消息并通过 ...
