ios开发核心动画五:转场动画




#import "ViewController.h" @interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *imageV; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; } static int _i = ;
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event { //转场代码与转场动画必须得在同一个方法当中. //转场代码
// _i++;
// if (_i == 4) {
// _i = 1;
// }
//
// NSString *imageName = [NSString stringWithFormat:@"%d",_i];
// self.imageV.image = [UIImage imageNamed:imageName];
//
//
// //添加转场动画
// CATransition *anim = [CATransition animation];
// anim.duration = 1;
// //设置转场的类型
// anim.type = @"pageCurl";
//
// //设置动画的起始位置
// anim.startProgress = 0.3;
// //设置动画的结束位置
// anim.endProgress = 0.5;
//
//
//
// [self.imageV.layer addAnimation:anim forKey:nil]; // [UIView transitionWithView:self.imageV duration:0.5 options:UIViewAnimationOptionTransitionCurlUp animations:^{ //转场 代码
_i++;
if (_i == ) {
_i = ;
} NSString *imageName = [NSString stringWithFormat:@"%d",_i];
self.imageV.image = [UIImage imageNamed:imageName];
} completion:^(BOOL finished) { }]; } - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} @end
1.什么是转场动画?
就是从一个场景转换到另一个场景,像导航控制器的push效果,就是一个转场.
2.如何创建转场动画
创建转场动画
CATransition *anim = [CATransition animation];
设置转场类型
anim.type = @"cube";
anim.duration = 1;
设置转场的方向
anim.subtype = kCATransitionFromLeft;
设置动画的开始位置
anim.startProgress = 0.5;
设置动画的结束位置
anim.endProgress =0.8;
添加动画.了
[_imageV.layer addAnimation:anim forKey:nil];
要执行动画的代码称为转场代码.
转场动画要和转场代码写在同一个方法当中才有动画效果.
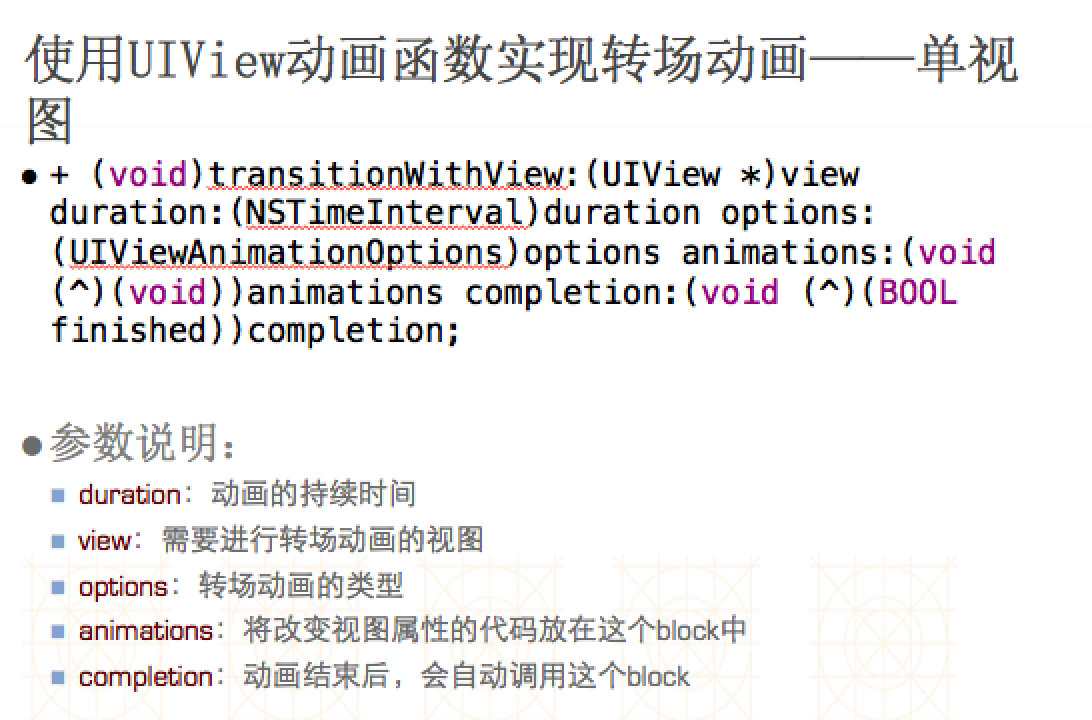
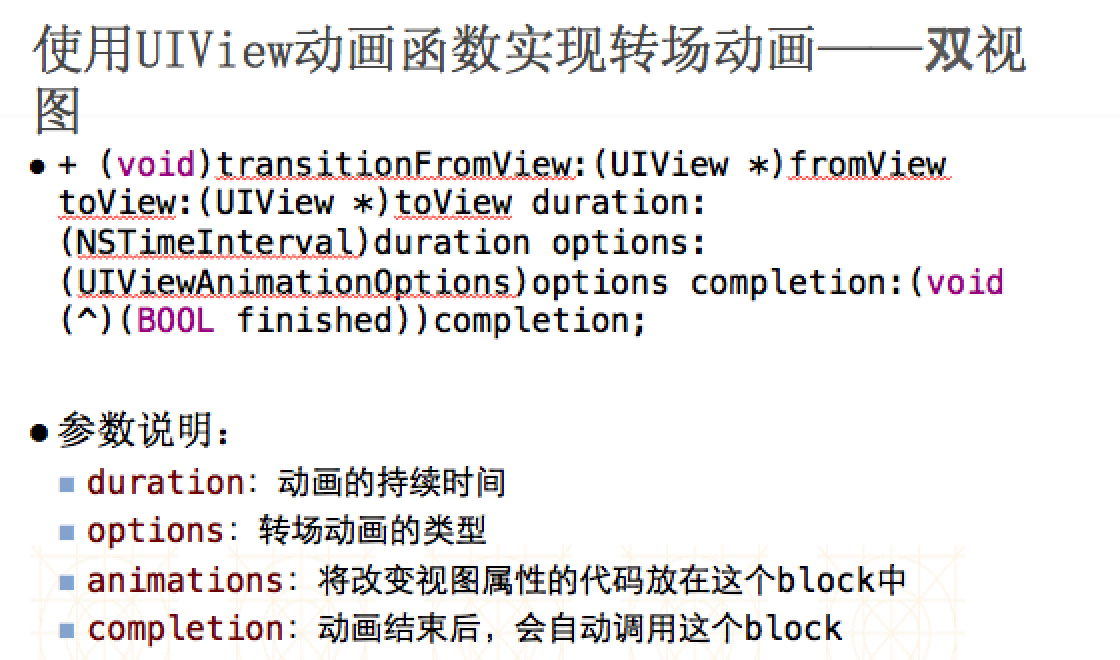
3.UIView进行转场动画
[UIView transitionWithView:self.imageV duration:1
options:UIViewAnimationOptionTransitionFlipFromRight
animations:^{
转场代码
} completion:^(BOOL finished) {
动画执行完毕时调用.
}];
使用UIView转场的类型比较少.
ios开发核心动画五:转场动画的更多相关文章
- iOS开发UI篇—iOS开发中三种简单的动画设置
iOS开发UI篇—iOS开发中三种简单的动画设置 [在ios开发中,动画是廉价的] 一.首尾式动画 代码示例: // beginAnimations表示此后的代码要“参与到”动画中 [UIView b ...
- iOS:核心动画之转场动画CATransition
转场动画——CATransition CATransition是CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果.iOS比Mac OS X的转场动画效果少一点 U ...
- ios开发核心动画七:核心动画与UIView动画的区别
/** UIView与核心动画区别?(掌握) 1.核心动画只作用在layer. 2.核心动画看到的都是假像,它并没有去修改UIView的真实位置. 什么时候使用核心动画? 1.当不需要与用户进行交互, ...
- ios开发核心动画三:隐式动画与时钟效果
一:隐式动画 #import "ViewController.h" @interface ViewController () /** <#注释#> */ @proper ...
- Swift开发小技巧--自定义转场动画
自定义转场动画 个人理解为重写了被弹出控制器的modal样式,根据自己的样式来显示modal出来的控制器 例:presentViewController(aVC, animated: true, co ...
- Android转场动画,Avtivity转场动画;
转场动画 - 共享元素动画 先看效果: Activity1点击小图标开启Activity2: 开启Activity2效果就像是小图标放大了填充上去的,关闭Activity2回到Activity1时又像 ...
- iOS开发核心语言Objective C —— 面向对象思维、setter和getter方法及点语法
本分享是面向有意向从事iOS开发的伙伴们.或者已经从事了iOS的开发人员.假设您对iOS开发有极高的兴趣,能够与我一起探讨iOS开发.一起学习,共同进步.假设您是零基础,建议您先翻阅我之前分享的iOS ...
- iOS开发核心语言Objective C —— 所有知识点总结
C和OC对比 OC中主要开发在什么平台上的应用程序?答:可以使用OC开发Mac OS X平台和iOS平台的应用程序 OC中新增关键字大部分是以什么开头?答:OC中新增关键字大部分是以@开头 OC中新增 ...
- iOS开发核心语言Objective C —— 全部知识点总结
本分享是面向有意向从事iOS开发的伙伴及苹果产品的发烧友,亦或是已经从事了iOS的开发人员,想进一步提升者.假设您对iOS开发有极高的兴趣,能够与我一起探讨iOS开发.一起学习,共同进步.假设您是零基 ...
随机推荐
- Harry Potter and the Goblet of Fire
书名:Harry Potter and the Goblet of Fire 作者:J.K. Rowling 篇幅: 752页 蓝思值:880L 用时: 17天 工具: 有道词典 [透析成果 ...
- .Net Standard和各平台关系
.NET Standard 1.0 1.1 1.2 1.3 1.4 1.5 1.6 2.0 .NET 核心 1.0 1.0 1.0 1.0 1.0 1 ...
- 1.18 Python基础知识 - Python内置函数
官方地址:https://docs.python.org/3.5/library/functions.html abs(x): 返回数字的绝对值 all(iterable): 如果迭代器的所有元素都为 ...
- Android连接socket服务器上传下载多个文件
android连接socket服务器上传下载多个文件1.socket服务端SocketServer.java public class SocketServer { ;// 端口号,必须与客户端一致 ...
- vmware workstation15.1.0下载地址及密钥(亲测可用)
官网下载链接: https://download3.vmware.com/software/wkst/file/VMware-workstation-full-15.1.0-13591040.exe ...
- word2vec源代码解析之word2vec.c
word2vec源代码解析之word2vec.c 近期研究了一下google的开源项目word2vector,http://code.google.com/p/word2vec/. 事实上这玩意算是神 ...
- phalcon之视图缓存
phalcon官方站点上的视图缓存用法根本就是不通的 现提供一种行的通的方法例如以下: public function testAction() { if( $this->view->ge ...
- Android 小米盒子游戏手柄按键捕获 - 能获取到的 home 键依旧是个痛
Android 小米盒子游戏手柄按键捕获 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业用途-保持一致"创作公用协议 ...
- 关于React中,map出来的元素添加事件问题
用es6 map 的写法 直接绑定一个onTouchStart 事件不会报错. 用es5的map写法 如果不加上this 会报这个错误 无法读取未定义的属性 解决的方法是 绑定this 就可以了
- HSV颜色模型
HSV(Hue, Saturation, Value)是根据颜色的直观特性由A. R. Smith在1978年创建的一种颜色空间, 也称六角锥体模型(Hexcone Model). 注意的是OpenC ...
