js之insertBefore(newElement,oldElement)
insertBefore的用法,以及注意事项,并且模仿编写insertAfter()方法
DOM提供的一个名为insertBefore()的方法,用来将一个新元素插入到现有的元素的前面。
使用这个方法的条件:
- 想插入的新元素是谁newElement,我们创建的元素
- 插入到谁的前面
- 2个元素拥有共同的父级,这是这个方法的关键,即使新元素和已经存在的元素是同级的,那么他们一定有共同的父级,最基本的父级那就是body
- <!DOCTYPE html>
- <html>
- <head>
- <script type="text/javascript">
- window.onload = function() {
- var oBox = document.getElementById("box");
- var img = document.createElement("img");
- img.setAttribute("src","img/aa.jpg");
- img.setAttribute("alt","图片");
- img.setAttribute("title","大佛");
- /*必须有共同的父节点,即使都没有在其他盒子里面,那最起码的父节点就是body*/
- oBox.parentNode.insertBefore(img,oBox);
- }
- </script>
- </head>
- <body>
- <div id="box">
- <p>111</p>
- <p>222</p>
- </div>
- </body>
- </html>
这里在box前面插入一个元素,那么他们的共同父级就是Body,这是毫无疑问的,因此这里必须使用parentNode这个属性
- <!DOCTYPE html>
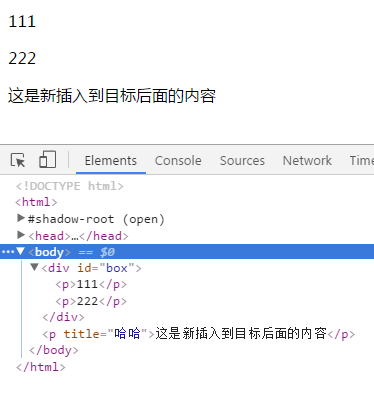
下面模仿上面的insertBefore方法,来写DOM并没有提供的insertAfter方法
- function insertAfter(newElement,targetElement) {
- //拿到要插入节点的父节点
- var parent = targetElement.parentNode;
- if(parent.lastChild == targetElement) {
- parent.appendChild(newElement);
- } else {
parent.insertBefore(newElement,targetElement.nextSibling);- }
- }


js之insertBefore(newElement,oldElement)的更多相关文章
- 廖雪峰js教程笔记13 插入DOM
当我们获得了某个DOM节点,想在这个DOM节点内插入新的DOM,应该如何做? 如果这个DOM节点是空的,例如,<div></div>,那么,直接使用innerHTML = '& ...
- JS脚本收藏(一些实用的函数)
一.共享onload事件 这个函数的名字是addLoadEvent,它是由Simon Willison 编写的.它只有一个参数:打算在页面加载完毕时执行的函数的名字. 下面是addLoadEvent函 ...
- js模拟高级语言的重载
js以递归的方式模拟高级语言的重载,我以添加元素节点为例子: //现有的子元素之前插入一个新的子元素 var before = function(elem,newElement,targetEleme ...
- 关于ajaxfileupload.js一些问题和上传图片就立即显示图片功能
ajaxfileupload.js是上传文件的一个插件,最近碰到的一个问题是在谷歌浏览器上传文件之后,原文本框中的文件名称消失,网上搜了好长时间也没有十分满意的答案.无刷新上传文件我想到的只有ajax ...
- JavaScript之insertBefore()和自定义insertAfter()的用法。
在JS图片库的第五版开发完后http://www.cnblogs.com/GreenLeaves/p/5691797.html#js_Five_Version我们发现一个问题,就是假设在图片列表之后还 ...
- 【js编程艺术】小制作五
1.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- 【js 编程艺术】小制作一
最近在看js编程艺术,照葫芦画瓢,做了一个小网页.作为一枚前端渣渣,遇到了好多坑,在这里就不提了. 首先是html代码 /*gallery.html*/<!DOCTYPE html> &l ...
- ajaxFileUpload.js 无刷新上传图片,支持多个参数同时上传,支持 ie6-ie10
/* 131108-xxj-ajaxFileUpload.js 无刷新上传图片 jquery 插件,支持 ie6-ie10 依赖:jquery-1.6.1.min.js 主方法:ajaxFileUpl ...
- JS插入新的节点
insertBefore() 语法: insertBefore(newchild,refchild) newchild 插入新的节点 refchild 在此节点前插入新节点 <ul id=&qu ...
随机推荐
- oracle 10g/11g 命令对照,日志文件夹对照
oracle 10g/11g 命令对照,日志文件夹对照 oracle 11g 中不再建议使用的命令 Deprecated Command Replacement Commands crs_st ...
- ORACLE RAC如何增加节点
ORACLE RAC系统是一个可以横向进行扩展的系统,当一个RAC系统计算能力不满足客户的需求时候,增加节点能够快速增加整个系统的计算能力,使得客户系统计算能力得到一定的提升,以满足客户不断增长的计算 ...
- Laravel-HTTP-验证
Laravel-HTTP-验证 标签(空格分隔): php 第一种方式 **1 直接在controller里完成表单验证** **2 打印验证返回的错误信息 dd($errors)** 第二种方式 * ...
- HD-ACM算法专攻系列(12)——Integer Inquiry
问题描述: 源码: import java.math.BigInteger; import java.util.*; public class Main { //主函数 public static v ...
- c#邮件发送服务
邮件发送服务 项目中会遇到定时给某人发送邮件的功能要求,这里是京东的一段代码,当然也是我同事找的,我记录学习一下,以免忘记. 这是解决方案 这里主要是工具:日志工具,链接数据库工具,发送邮件工具 这里 ...
- git工作中常用命令-工作中踩过的坑
踩坑篇又来啦,这是我在工作中从git小白进化到现在工作中运用自如的过程中,踩过的坑,以及解决办法. 1.基于远程develop分支,建一个本地task分支,并切换到该task分支 git checko ...
- 中文版 Faster R-CNN: Towards Real-Time Object Detection with Region Proposal Networks
Faster R-CNN: Towards Real-Time Object Detection with Region Proposal Networks 摘要 最先进的目标检测网络依靠区域提出算法 ...
- NEON基本知识
http://blog.csdn.net/EmSoftEn/article/details/51834171 http://blog.csdn.net/yxnyxnyxnyxnyxn/article/ ...
- java 获取线程id
如何获取正在运行的线程的ID? 解决方法 下面的示例演示如何使用getThreadId() 方法一个正在运行线程的ID. public class Main extends Object implem ...
- hiho1041 - 树,遍历
题目链接 给一棵树,给一个序列,问能不能按这个序列遍历这棵树,满足每条边最多经过两次. -------------------------------------------------------- ...
