改造vue-quill-editor: 结合element-ui上传图片到服务器
前排提示:现在可以直接使用封装好的插件vue-quill-editor-upload
需求概述
vue-quill-editor是我们再使用vue框架的时候常用的一个富文本编辑器,在进行富文本编辑的时候,我们往往要插入一些图片,vue-quill-editor默认的处理方式是直接将图片转成base64编码,这样的结果是整个富文本的html片段十分冗余,通常来讲,每个服务器端接收的post的数据大小都是有限制的,这样的话有可能导致提交失败,或者是用户体验很差,数据要传递很久才全部传送到服务器。
因此,在富文本编辑的过程中,对于图片的处理,我们更合理的做法是将图片上传到服务器,再将图片链接插入到富文本中,以达到最优的体验。
废话不多说,接下来直接看如何改造
改造分析
查阅网上的资料,我感觉提供的方案都不是特别友好,网上搜索的基本都是这一个方法
配合 element-ui 实现上传图片/视频到七牛或者是直接重新写一个按钮来进行自定义图片操作
坦白讲,上面这2个方法都很特别,也的确有效果,但是我个人还是觉得不完美,第一个方法写得太麻烦,第二个方法有点投机取巧。
结合上面两种方法以及官方的文档,我这里提供一个新的改造思路给大家参考。
引入element-ui
和第一种方法类似,为了更好的控制上传的图片,我这里也是引用了element-ui的上传图片组件
```
<template>
<div>
<!-- 图片上传组件辅助-->
<el-upload
class="avatar-uploader"
:action="serverUrl"
name="img"
:headers="header"
:show-file-list="false"
:on-success="uploadSuccess"
:on-error="uploadError"
:before-upload="beforeUpload">
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
serverUrl: '', // 这里写你要上传的图片服务器地址
header: {token: sessionStorage.token} // 有的图片服务器要求请求头需要有token
}
},
methods: {
// 上传图片前
beforeUpload(res, file) {},
// 上传图片成功
uploadSuccess(res, file) {},
// 上传图片失败
uploadError(res, file) {}
}
}
</script>
```
这里要使用element-ui主要有2个好处
- 可以对图片上传前,图片上传成功,图片上传失败等情况进行操作,也就是代码中的
:on-success="uploadSuccess" // 图片上传成功
:on-error="uploadError" // 图片上传失败
:before-upload="beforeUpload" // 图片上传前
- 使用element-ui的v-loading显示loading动画
引入vue-quill-editor
这里对于如何安装和引入vue-quill-editor和就不多做陈述了,不清楚的同学自己Google下哈。
在代码中写入vue-quill-editor后如下
<template>
<div>
<!-- 图片上传组件辅助-->
<el-upload
class="avatar-uploader"
:action="serverUrl"
name="img"
:headers="header"
:show-file-list="false"
:on-success="uploadSuccess"
:on-error="uploadError"
:before-upload="beforeUpload">
</el-upload>
<!--富文本编辑器组件-->
<el-row v-loading="uillUpdateImg">
<quill-editor
v-model="detailContent"
ref="myQuillEditor"
:options="editorOption"
@change="onEditorChange($event)"
@ready="onEditorReady($event)"
>
</quill-editor>
</el-row>
</div>
</template>
<script>
export default {
data() {
return {
quillUpdateImg: false, // 根据图片上传状态来确定是否显示loading动画,刚开始是false,不显示
serverUrl: '', // 这里写你要上传的图片服务器地址
header: {token: sessionStorage.token}, // 有的图片服务器要求请求头需要有token之类的参数,写在这里
detailContent: '', // 富文本内容
editorOption: {} // 富文本编辑器配置
}
},
methods: {
// 上传图片前
beforeUpload(res, file) {},
// 上传图片成功
uploadSuccess(res, file) {},
// 上传图片失败
uploadError(res, file) {}
}
}
</script>
这里可以看到我们用一个<el-row>包裹我们的富文本组件,是为了使用loading动画,就是v-loading这个设置
重写点击图片按钮事件
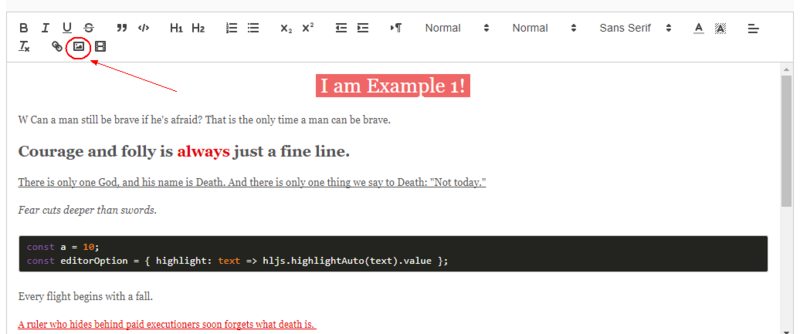
从下图可以看到,默认的配置中,整个工具栏具备了所有的功能,自然也包括红圈中的图片上传功能了。
那么接下来我们要怎么去重写这个按钮的事件呢。

很简单,我们需要在editorOption配置中这么写
export default {
data() {
return {
quillUpdateImg: false, // 根据图片上传状态来确定是否显示loading动画,刚开始是false,不显示
serverUrl: '', // 这里写你要上传的图片服务器地址
header: {token: sessionStorage.token}, // 有的图片服务器要求请求头需要有token之类的参数,写在这里
detailContent: '', // 富文本内容
editorOption: {
placeholder: '',
theme: 'snow', // or 'bubble'
modules: {
toolbar: {
container: toolbarOptions, // 工具栏
handlers: {
'image': function (value) {
if (value) {
document.querySelector('#quill-upload input').click()
} else {
this.quill.format('image', false);
}
}
}
}
}
}
}
}
}
配置中的handlers是用来定义自定义程序的,然而我们配置完后会懵逼地发现,整个富文本编辑器的工具栏的图片上传等按钮都不见了 只保留了几个基本的富文本功能。
这个是因为添加自定义处理程序将覆盖默认的工具栏和主题行为
因此我们要再自行配置下我们需要的工具栏,所有功能的配置如下,大家可以按需配置
<script>
// 工具栏配置
const toolbarOptions = [
['bold', 'italic', 'underline', 'strike'], // toggled buttons
['blockquote', 'code-block'],
[{'header': 1}, {'header': 2}], // custom button values
[{'list': 'ordered'}, {'list': 'bullet'}],
[{'script': 'sub'}, {'script': 'super'}], // superscript/subscript
[{'indent': '-1'}, {'indent': '+1'}], // outdent/indent
[{'direction': 'rtl'}], // text direction
[{'size': ['small', false, 'large', 'huge']}], // custom dropdown
[{'header': [1, 2, 3, 4, 5, 6, false]}],
[{'color': []}, {'background': []}], // dropdown with defaults from theme
[{'font': []}],
[{'align': []}],
['link', 'image', 'video'],
['clean'] // remove formatting button
]
export default {
data() {
return {
editorOption: {
placeholder: '',
theme: 'snow', // or 'bubble'
modules: {
toolbar: {
container: toolbarOptions, // 工具栏
handlers: {
'image': function (value) {
if (value) {
alert(1)
} else {
this.quill.format('image', false);
}
}
}
}
}
}
}
}
}
</script>
由于这里的工具栏配置列举了所有,看起来很长一堆,我建议大家可以写在单独一个文件,然后再引入,美观一点
自定义按钮事件打开上传图片
经过上面的配置,大家点击一下图片,可以看出弹出了个1,说明我们的自定义事件生效了,那么接下来,大家的思路是不是就很清晰啦?
我们需要在handlers里面继续完善我们的图片点击事件。
- 第一步,点击按钮选择本地图片
handlers: {
'image': function (value) {
if (value) {
// 触发input框选择图片文件
document.querySelector('.avatar-uploader input').click()
} else {
this.quill.format('image', false);
}
}
}
在这里我们的自定义事件就结束了,接下来图片上传成功或者失败都由
:on-success="uploadSuccess" // 图片上传成功
:on-error="uploadError" // 图片上传失败
:before-upload="beforeUpload" // 图片上传前
这三个函数来处理
// 富文本图片上传前
beforeUpload() {
// 显示loading动画
this.quillUpdateImg = true
},
uploadSuccess(res, file) {
// res为图片服务器返回的数据
// 获取富文本组件实例
let quill = this.$refs.myQuillEditor.quill
// 如果上传成功
if (res.code === '200' && res.info !== null) {
// 获取光标所在位置
let length = quill.getSelection().index;
// 插入图片 res.info为服务器返回的图片地址
quill.insertEmbed(length, 'image', res.info)
// 调整光标到最后
quill.setSelection(length + 1)
} else {
this.$message.error('图片插入失败')
}
// loading动画消失
this.quillUpdateImg = false
},
// 富文本图片上传失败
uploadError() {
// loading动画消失
this.quillUpdateImg = false
this.$message.error('图片插入失败')
}
好了,本文就讲到这,目前运行良好,整个文章的代码比较多,但是实际上需要去深入理解的地方很少,我们只是简单重定义了图片按钮的触发事件。
对了,大家别忘记安装element-ui和vue-quill-editor哦。
如果有错误,欢迎大家多提提意见,希望这篇文章能帮到有需要的人。
原文地址:https://segmentfault.com/a/1190000012620431
改造vue-quill-editor: 结合element-ui上传图片到服务器的更多相关文章
- vue项目中使用element ui上传图片到七牛
1.获取token值 后台有接口调用直接返回token值 //请求后台拿七牛云token async getQiniuToken() { //token let uploadtoken = await ...
- vue quill editor输入文字出现首字母的问题
当使用vue quill editor输入中文时,第一个中文的汉语拼音第一个字母会显示如图. 解决的办法就是升级vue quill editor js文件的版本,目前的我升级之后ok的版本是 < ...
- vue问题三:element ui的upload组件上传图片成功和移除事件
element ui的upload组件上传图片成功和移除事件: 登录后获取到后台传的token存到中: sessionStorage.setItem("token",data.ob ...
- vue中的swiper element ui
欢迎加入前端交流群交流知识&&获取视频资料:749539640 很多同学问,怎么把swiper引入到vue的脚手架里去,之前的一篇博客有提到怎么引入,但是后来感觉不怎么好,还是用一些v ...
- vue中,使用element ui的弹窗与echarts之间的问题
今天项目中有个需求,就是在页面中点击一个图标,弹出一个抽屉式的弹窗(弹窗是element UI的抽屉),弹窗里边是echarts呈现的数据,当我直接用echarts的时候,报错dom没有获取到: 这就 ...
- Laravel 6.X + Vue.js 2.X + Element UI +vue-router 配置
Laravel 版本:6.X Vue 版本:2.X Laravel配置: Laravel使用的是Laragon安装 选择Laravel:接下来弹出框,输入项目名,laravel会自动创建一个数据库,数 ...
- 在Vue项目中使用Element UI:按需引入和完整引入
下面操作在main.js文件中进行 完整引入: import Element from 'element-ui'; //样式文件,需单独引入 import 'element-ui/lib/theme- ...
- vue按需引入Element UI的方法
在我们的实际项目开发中,多数是采用按需引入的模式来进行开发的,那么具体应该如何操作呢,可能会有许多新人傻傻分不清楚,具体将在下文讲到. 首先我们先vue create demo创建一个项目出来此时我们 ...
- element ui 上传图片
upload在form模块,在demo的基础上包个form然后action写地址用?&拼接参数即可
- vue问题五:element ui组件的开始时间-结束时间验证
<el-date-picker v-model="seach.before" type="date" placeholder="开始时间&quo ...
随机推荐
- 路飞学城Python-Day34
01-MySQL-开篇 数据库:数据库就是数据存储的仓库,数据想要永久存储只能放在文件中,如果忽略文件的存储的效率问题,文件的组件全部都存放在一台机器上,那么文件数据就可以存储在一台机器上,但是这样做 ...
- HDU 2048 神、上帝以及老天爷( 错排 )
链接:传送门 思路:错排模板,典型错排问题,n个人所有人都不会抽到自己的方案数为 Dn = (n-1) * (Dn-1 + Dn-2) /******************************* ...
- Hash大法
内容参考<算法竞赛进阶指南> 之前集训的时候听老师讲过,字符串题目中,hash一般不是正解,但是是一个优秀的暴力,可以拿比较多的部分分. hash涉及内容很多,这里只讨论字符串hash 可 ...
- Maven学习总结(23)——Maven常用命令介绍
1.生成eclipse项目:mvn eclipse:eclipse 2.清除eclipse的一些系统设置:mvn eclipse:clean 3.mvn tomcat:run 在tomcat里面运行 ...
- jquery-jquery异步提交表单插件
使用jquery.form可以异步提交文件或者表单,下面的代码演示了如何提交文件 http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js <s ...
- android canvas 画图笔记
android canvas 画图笔记 1.PathEffect类 画虚线 Paint p = new Paint(Paint.ANTI_ALIAS_FLAG); p.setStyle(Paint.S ...
- C++函数的导出与导入
DLL使用 (1)隐式链接到 DLL 的可运行文件在生成时链接到导入库(.lib文件). (2)採用显式连接(LoadLibrary和GetProcAddress)时,不须要.lib文件. 函数导出方 ...
- webserver的作用!
常见的webserver:Apache和Nginx(linux平台) IIS(window平台) 非常多小公司小项目眼下不一定使用了webserver,由于流量下,单台应用server能够支撑. 实际 ...
- LeetCode——Pascal's Triangle II
Given an index k, return the kth row of the Pascal's triangle. For example, given k = 3, Return [1,3 ...
- bzoj1202: [HNOI2005]狡猾的商人(差分约束)
1202: [HNOI2005]狡猾的商人 题目:传送门 题解: 据说是带权并查集!蒟蒻不会啊!!! 可是听说lxj大佬用差分约束A了,于是开始一通乱搞. 设s[i]为前i个月的总收益,那么很容易就可 ...
