[vue插件]基于vue2.x的电商图片放大镜插件
最近在撸一个电商网站,有一个需求是要像淘宝商品详情页那样,鼠标放在主图上,显示图片放大镜效果,找了一下貌似没有什么合适的vue插件,于是自己撸了一个,分享一下。小白第一次分享,各位大神莫见笑。
vue-piczoom
picture magnifier component for Vue.js 2.x
基于vue2.x的电商图片放大镜插件
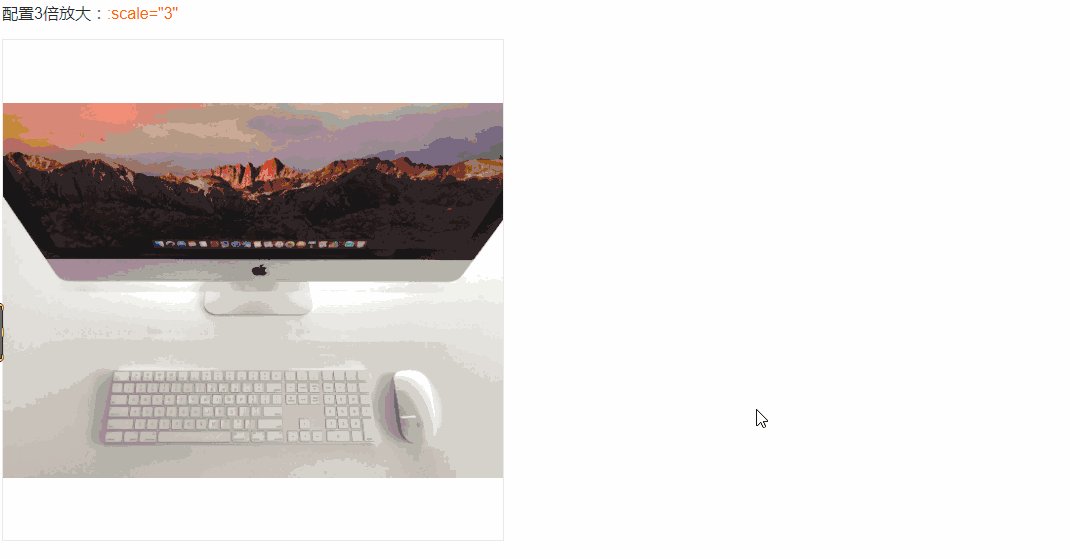
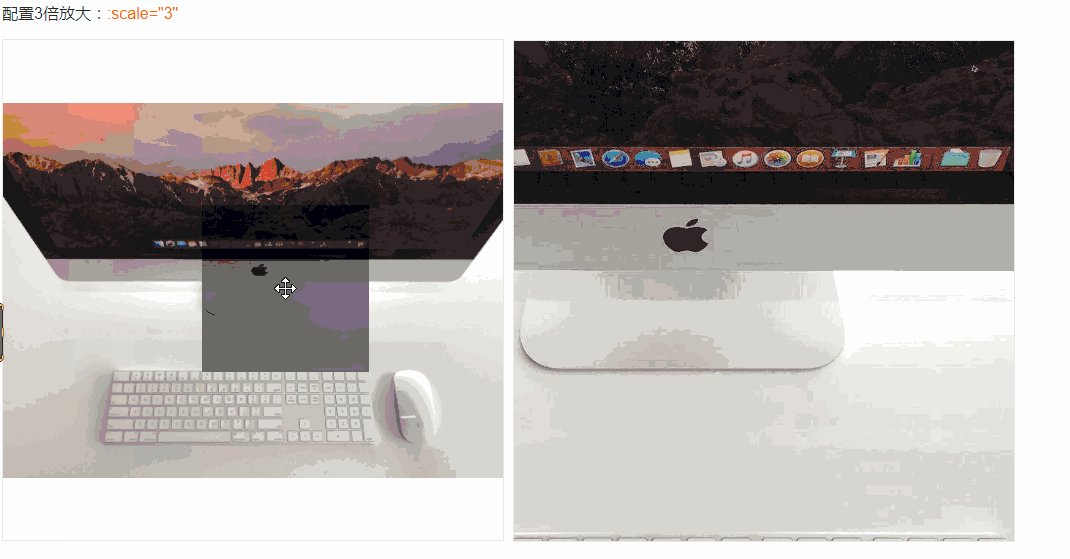
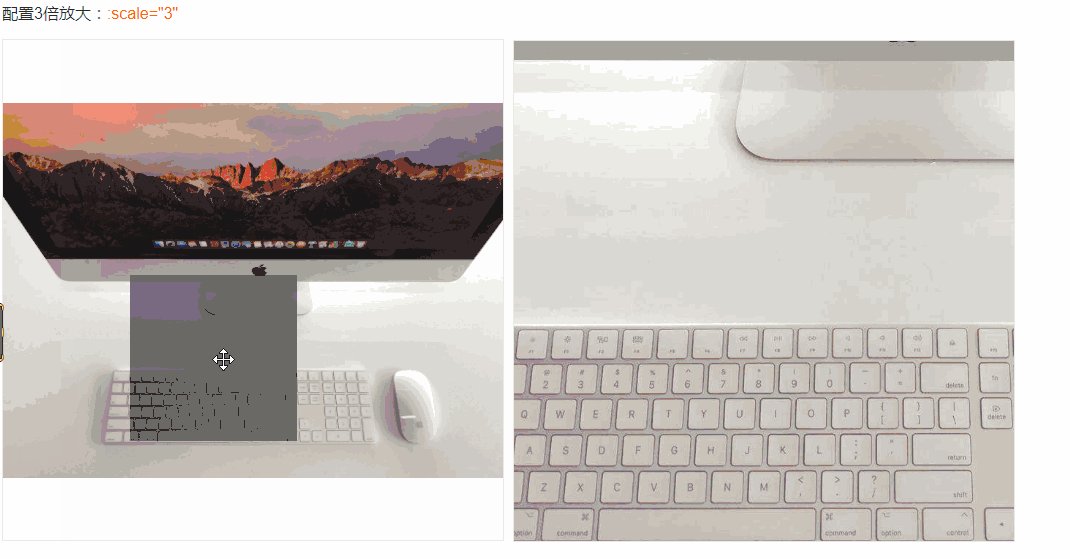
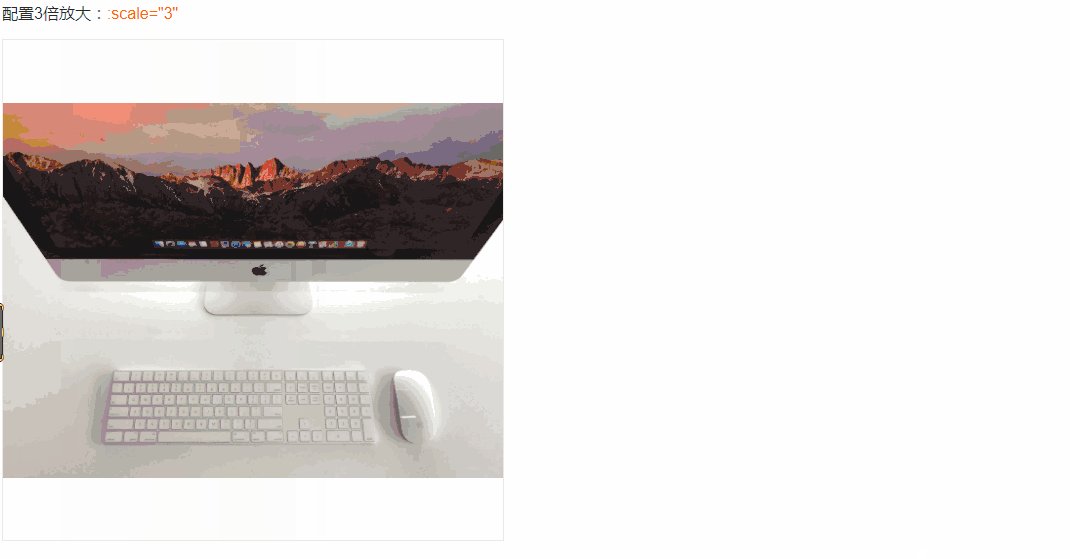
GIF 动画截图

Build Setup 使用步骤
# 安装 install
npm install vue-piczoom --save
# 使用 use
--script
import PicZoom from 'vue-piczoom'
export default {
name: 'App',
components: {
PicZoom
}
}
--html
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
Config 配置
| props | describe | default |
|---|---|---|
| url | 图片地址 | string required |
| big-url | 大图地址 | string null |
| scale | 图片放大倍数 | number 2.5 |
| scroll | 放大时页面是否可滚动 | boolean fasle |
Suggest 注意事项
组件默认是100%的高宽,所以建议将组件包含在一个有固定高宽的容器内。如:
```
<div class="pic-box"> <!--pic-box:width:500px;height:500px-->
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
</div>
```
Demo 示例
Github
update 更新记录
1.0.4版本:(2018-01-22)
1.更换算法,解决父级元素为position:relative时定位错误;
2.优化边缘检测,解决放大选区移动至边缘时,放大移动失效;
3.优化移动算法,移动选区更流畅;
原文地址:https://segmentfault.com/a/1190000012917213
[vue插件]基于vue2.x的电商图片放大镜插件的更多相关文章
- vue-swiper 基于Vue2.0开发 轻量、高性能轮播插件
vue-swiper 基于 Vue2.0 开发,基本满足大部分功能 轻量.高性能轮播插件.目前支持 无缝衔接自动轮播.无限轮播.手势轮播 没有引入第三方库,原生 js 封装,打包之后只有 8.2KB ...
- 【Vue学习笔记1】基于Vue2.2.6版本
记录一下自己关于Vue学习的过程,便于以后归纳整理以及复习. 1.下载引用vue.js 下载: npm install vue ,然后引用. 或直接线上引用: <script src=" ...
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
- vue插件总结——总有你能用上的插件
UI组件 框架 element - 饿了么出品的Vue2的web UI工具套件 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开源 UI 组件库 Keen-UI - ...
- 2.vue插件总结——总有你能用上的插件
UI组件 框架 element - 饿了么出品的Vue2的web UI工具套件 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开源 UI 组件库 Keen-UI - ...
- 基于Vue2.x的前端架构,我们是这么做的
通过Vue CLI可以方便的创建一个Vue项目,但是对于实际项目来说还是不够的,所以一般都会根据业务的情况来在其基础上添加一些共性能力,减少创建新项目时的一些重复操作,本着学习和分享的目的,本文会介绍 ...
- 基于Vue2.0+Vue-router构建一个简单的单页应用
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6185492.html 一.介绍 vue.js 是 目前 最火的前端框架,vue.js ...
- 基于vue2.0的分页组件开发
今天安排的任务是写基于vue2.0的分页组件,好吧,我一开始是觉得超级简单的,但是越写越写不出来,写的最后乱七八糟的都不知道下句该写什么了,所以重新捋了思路,小结一下- 首先写组件需要考虑: 要从父组 ...
- Vue.js – 基于 MVVM 实现交互式的 Web 界面
Vue.js 是用于构建交互式的 Web 界面的库.它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单.灵活的 API.从技术上讲, Vue.js 集中在 MVVM 模式上的视图模型层,并 ...
随机推荐
- Eclipse中修改GIT分支名称
修改GIT分支名称: 1.切换到要修改名称的分支: 2.右击项目——Team——Advanced——Rename Branch…: 3.在弹出的Branch Rename框中选中要修改名的分支——Re ...
- 在centos系统中增、删交换分区
Swap介绍: Linux 将物理内存分为内存段,叫做页面.交换是指内存页面被复制到预先设定好的硬盘空间(叫做交换空间)的过程,目的是释放对于页面的内存.物理内存和交换空间的总大小是可用的虚拟内存的总 ...
- linux系统添加环境变量,node.js forever 守护进程添加环境变量
1.node.js 守护进程组件 forever 安装 npm install forever -g 安装完成后截图: 2.安装完成后在控制台输入 forever 出现 -bash: forever: ...
- Ajax原理-重点
Ajax原理 AJAX即“Asynchronous Javascript And XML”,是指一种创建交互式网页应用的网页开发技术.AJAX 是一种用于创建快速动态网页的技术.它可以令开发者只向服务 ...
- 关于使用动态语言运行时 (. net)
AutoCAD Managed .NET API允许您使用使用. NET 4.0 引入的动态语言运行时 (DLR). 使用DLR可以直接访问对象, 而无需: 打开一个对象进行读取或写入, 然后在完成后 ...
- 【codeforces 630E】A rectangle
[题目链接]:http://codeforces.com/problemset/problem/630/E [题意] 给你一个矩形的区域; 然后让你统计这个矩形区域内,有多少个正六边形. [题解] 规 ...
- 新建Eclipse工作空间,复制原有的配置(转)
方法一: File->Switch workspace->Other...,按下图选择 只复制简单的配置,如cvs之类的信息是不会复制的. 方法二: 在方法一的基础上做如下操作 将新建的w ...
- Html 播放 mp4格式视频提示 没有发现支持的视频格式和mime类型
转自原文 Html 播放 mp4格式视频提示 没有发现支持的视频格式和mime类型 播放mp4格式的时候提示 Html 播放 mp4格式视频提示 没有发现支持的视频格式和mime类型 原因是在IIS中 ...
- IntelliJ IDEA could not autowire no beans of 'Decoder'
IntelliJ IDEA could not autowire no beans of 'Decoder' 学习了:http://blog.csdn.net/u012453843/article/ ...
- server.htaccess 具体解释以及 .htaccess 參数说明
.htaccess文件(或者"分布式配置文件")提供了针对文件夹改变配置的方法. 即.在一个特定的文档文件夹中放置一个包括一个或多个指令的文件, 以作用于此文件夹及其所有子文件夹. ...
