React 第二天
第二天
01 关于Vue和React中key的作用
在循环的时候一定要为组件加key
02关于jsx语法的注意事项
jsx中的注释 {/* */}
class要写成className
label标签的for要写成htmlFor
所有节点必须要有唯一根元素进行包裹
03创建组件的第一种方式并为组件传递props
function Hello(props){
//return null 表示此组件什么都不会渲染
return <div>这是一个组件{props.age}</div>
}
ReactDOM.render(<Hello age=’12’></Hello>,document.getElementById(‘a’));
//不论是React还是Vue中,props永远是只读的。
04使用ES6展开运算符简化传递props数据的过程
ReactDOM.render(<Hello {…obj}></Hello>,document.getElementById(‘a’));
05将组件抽离为单独的js文件
注意:组建名称首字母必须是大写,否则会被认为是一个html标签,babel编译时候也会出错,提示不存在这个html标签。
Hello.jsx:
import React from ‘react’
function Hello(props){
return …
}
export default Hello;
在index.js中
//默认如果不做配置的话,不能省略.jsx后缀名
import Hello from ‘./src/components/Hello.jsx’
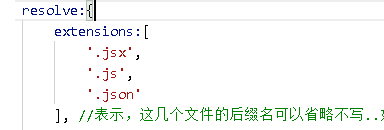
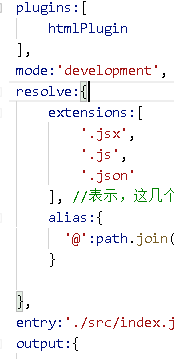
06 配置webpack从而在导入组件的时候,省略.jsx后缀名

resolve是和这些配置项平级的:

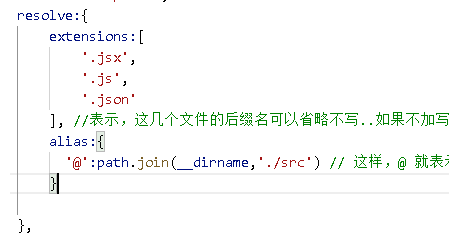
07配置webpack设置根目录
在resolve中添加alias别名对象:

08 class-创建类并通过constructor挂载实例属性
了解es6中的class类:
09 class-使用static创建静态属性
通过构造函数直接访问到的属性,叫做静态属性
10.实例方法和静态方法
这个js文件写的非常详细,要好好看,
test.js:
function Person(name, age) {
this.name = name;
this.age = age;
}
//实例化对象
/*
1.在堆中开辟一块内存
2.把name = whh, name = 12挂载在内存中
3.将内存中的指针引用交给p1
*/
var p1 = new Person('whh', 12);
//info属性,直接挂载给了构造函数,所以是静态属性
Person.info = 'aaaa'
Person.prototype.say = function () {
console.log('这是Person的实例方法');
}
Person.show = function () {
console.log('这是Person的静态方法')
}
//实例方法位于p1对象的__proto__原型上
//静态方法位于p1对象的__proto__的constructor(即Person构造函数)上
console.log(p1);
p1.say();
class Animal {
//每一个类中,都有一个构造器如果我们不写就默认有一个隐形的空构造器
constructor(name, age) {
//实例属性
this.name = name;
this.age = age;
}
//在class内部,通过static修饰的属性就是静态属性
static info = 'eee'
静态属性
静态属性指的是 Class 本身的属性, 即Class.propname, 而不是定义在实例对象( this) 上的属性。
|
1
2
3
|
class Foo {}Foo.prop = 1;Foo.prop // 1 |
上面的写法为Foo类定义了一个静态属性prop。
class Foo{
static prop = 1
}
//这是动物的实例方法 今后会经常用实例方法,静态方法不经常用
jiao() {
console.log('这是动物的实例方法');
}
static show(){
console.log('这是动物的静态方法');
}
}
console.log('============');
var a1 = new Animal('dahuang', 12);
//实例方法位于a1对象的__proto__原型上
//静态方法位于a1对象的__proto__的constructor(即Person构造函数)上
console.log(a1);
console.log(Animal.info); //info是animal的静态属性
a1.jiao();
Animal.show();
11.class-总结class的基本用法和两个注意点
注意:在class{}区间内,只能写构造器、静态方法和静态属性、实例方法。(实例属性在构造器中),不能写变量声明什么的..。
注意2:class关键字内部其实还是原来的配方,只是语法糖。
12.12消失掉了..
13.class-使用extends实现子类继承父类
14. class-子类访问父类上的实例方法
15. class-constructor构造器中super函数的使用说明
super是一个 函数,而且它是父类的构造器,子类中的super,其实就是父类中constructor的引用。
constructor(xx,yy)内要写super(xx),而且super要写在新定义的属性this.yy=yy的前面。
16.class-为子类挂载独有的实例属性和实例方法
‘this’ is not allowed before super()
所以this只能放到super之后使用
17.使用class关键字创建组件
//如果要使用class定义组件,必须让自己的组件,继承自React.Component
class 组建名称 extends React.Component{
//在组建内部,必须有render实例函数
render(){
//render函数中,必须返回合法的JSX虚拟DOM
return <div>这时class创建的组件</div>
}
}
18.为class创建的组件传递props参数并直接使用this.props来访问
index.js 注意看,这段代码中注释写的很好。
// import React,{Component} from 'react'
import React from 'react'
import ReactDOM from 'react-dom'
/*
class Movie extends Component{
也可以这样继承
}
*/
class Movie extends React.Component{
//必须要有render实例函数
render(){
//必须要有return
//return null
// 注意:在class组建内部,this表示当前组件的实例对象
//在class关键字创建的组件中,如果想使用外界传递过来的props参数,不需接收,直接通过this.props.xxx来访问
return (<div>Hello {this.props.name} -- {this.props.age} -- {this.props.gender}</div>)
}
}
const user = {
name:'huhao',
age:23,
gender:'男'
}
ReactDOM.render(
// 这里的Movie标签,其实就是Movie类的一个实例对象
<div>
<Movie {...user}></Movie>
<hr/>
<Movie></Movie>
</div>
,document.getElementById('app'));
19.介绍class创建的组件中this.state
注意:props属性是只读的,不能在render函数中给它赋值
注意2:使用class关键字创建的组件,有自己的私有数据和生命周期函数,但是使用function创建的组件只有props,没有自己的私有数据和生命周期函数。
20.介绍有状态组件和无状态组件的区别:
1.用构造函数创建出来的组件:叫做无状态组件[无状态组建今后用的不多]
2.用class关键字创建出来的组件:叫做有状态组件[今后用的最多]
本质区别是:有无state属性和生命周期函数
3.什么情况下用什么:
·如果一个组件需要有自己的私有数据,则推荐使用 class创建的有状态的组件
·如果一个组件不需要有私有的数据,则推荐使用:无状态组件。
·React官方说:无状态组建,由于没有自己的state和生命周期函数,所以运行效率会比有状态组件高。
4.组件中的props和state/data(vue)之间的区别:
1)props中的数据都是外界传送过来的。
2)state/data中的数据,都是组件私有的;(通过Ajax获取回来的数据,一般都是私有数据)。
3)props中的数据都是只读的;不能重新赋值。
4)state/data中的数据都是可读可写的。
21评论列表案例—创建CmtList组件并渲染基本页面

import React, { Component } from 'react';
import ReactDOM from 'react-dom'
//使用 class关键字,定义父组件
class CmtList extends Component {
constructor() {
super()
this.state = {
CommentList: [//评论列表数据
{ id: 1, user: '张三', content: '哈哈 沙发' },
{ id: 2, user: '李四', content: '哈哈 板凳' },
{ id: 3, user: '王五', content: '哈哈 凉席' },
{ id: 4, user: '赵六', content: '哈哈 板凳' },
{ id: 5, user: '田七', content: '哈哈 楼下山炮' },
]
}
}
render() {
return (
<div>
<h1>这是评论列表组件</h1>
{this.state.CommentList.map(item =>
<div key={item.id}>
<h1>评论人:{item.user}</h1>
<p>评论内容:{item.content}</p>
</div>)}
</div>
)
}
}
ReactDOM.render(<CmtList ></CmtList>, document.getElementById('app'));
22.将评论Item项抽离为单独的CmtItem组件
import React, { Component } from 'react';
import ReactDOM from 'react-dom'
//使用 function 构造函数,定义普通的无状态组件
function CmtItem(props) {
return (
<div>
{
<div key={props.id}>
<h1>评论人:{props.user}</h1>
<p>评论内容:{props.content}</p>
</div>
}
</div>
)
}
//使用 class关键字,定义父组件
class CmtList extends Component {
constructor() {
super()
this.state = {
CommentList: [//评论列表数据
{ id: 1, user: '张三', content: '哈哈 沙发' },
{ id: 2, user: '李四', content: '哈哈 板凳' },
{ id: 3, user: '王五', content: '哈哈 凉席' },
{ id: 4, user: '赵六', content: '哈哈 板凳' },
{ id: 5, user: '田七', content: '哈哈 楼下山炮' },
]
}
}
render() {
return (
<div>
<h1>这是评论列表组件</h1>
{
this.state.CommentList.map(
item => <CmtItem key={item.id} {...item}></CmtItem>
)
}
</div>
)
}
}
ReactDOM.render(<CmtList ></CmtList>, document.getElementById('app'));
23.将评论列表组件和评论项组件抽离为单独的组件
24.演示艾特符号替代相对路径的好处
因为之前的@符号定义了到src/目录下的绝对路径,所以从index.js中抽离组件的话不用再改变路径,非常方便。
React 第二天的更多相关文章
- React第二篇:组件的生命周期
前言:因为生命周期是必须要掌握的,所以React的第二篇咱就写这. (版本:16.3.2) React的生命周期大致分为四个状态:分别是Mouting.Updating.Unmounting.Erro ...
- react第二单元(react的组件-state-props-setState)
第二单元(react的组件-state-props-setState) 课程目标 理解组件和组件的创建.以及能够根据实际场景去划分合理的组件. 理解并且能够灵活的应用组件中的state.props. ...
- react第二十单元(react+react-router-dom+redux综合案例2)
第二十单元(react+react-router-dom+redux综合案例2) #课程目标 #知识点 #授课思路 #案例和作业
- React基础语法学习
React主要有如下3个特点: 作为UI(Just the UI) 虚拟DOM(Virtual DOM):这是亮点 是React最重要的一个特性 放进内存 最小更新的视图,差异部分更新 diff算法 ...
- React第一篇: 搭建React + nodejs + express框架
前提: 需要安装Node.js (>6)版本 1.cmd进到本地某个目录, 逐行输入以下指令(以下括号为注释) npm install -g create-react-app (全局安装cr ...
- 2、手把手教React Native实战之从React到RN
###React简介 RN是基于React设计,了解React有助于我们开发RN应用: React希望将功能分解化,让开发变得像搭积木一样,快速而且可维护 React主要有如下3个特点: *作为UI( ...
- The Road to learn React书籍学习笔记(第二章)
The Road to learn React书籍学习笔记(第二章) 组件的内部状态 组件的内部状态也称为局部状态,允许保存.修改和删除在组件内部的属性,使用ES6类组件可以在构造函数中初始化组件的状 ...
- react 关于this.setState使用时,第一次无法获取数据,第二次获取的数据是第一次触发的疑问
我使用的是antd组件, compareClickFn(orderCodes, fileNames) { printLog("orderCodes----------"+ orde ...
- 第二章 设计高质量的React组件
第二章 设计高质量的React组件 高质量React组件的原则和方法: 划分组件边界的原则: React组件的数据种类: React组件的生命周期. 2.1 易于维护组件的设计要素 1.高内聚:指的是 ...
随机推荐
- Qwiklab'实验-API Gateway, AWS Lambda'
title: AWS之Qwiklab subtitle: 2. Qwiklab'实验-API Gateway, AWS Lambda' date: 2018-09-20 17:29:20 --- In ...
- Pyhton学习——Day4
'''y=2*x+1x=3y->7x=3y->7'''# def test(x):# '''# 2*x+1# :param x:整形数字# :return: 返回计算结果# '''# y= ...
- Python 爬歌曲
Python 爬歌曲 小练习 import re import time import requests # http://www.htqyy,com/top/hot # http://f2.htqy ...
- 广义线性模型------逻辑回归和softmax回归
1.广义线性模型 2.逻辑回归 3.softmax回归
- JavaFX 的 UI 控件集 ControlsFX
出处:http://www.oschina.net/p/controlsfx JavaFX 的 UI 控件集 ControlsFX ControlsFX 开源项目旨在为 JavaFX 开发提供更多的 ...
- [Atcoder Code Festival 2017 Qual A Problem D]Four Coloring
题目大意:给一个\(n\times m\)的棋盘染四种颜色,要求曼哈顿距离为\\(d\\)的两个点颜色不同.解题思路:把棋盘旋转45°,则\((x,y)<-(x+y,x-y)\).这样就变成了以 ...
- Maven下Flex国际化配置
之前写了flashbulid.initellij下的flex国际化配置,它们都是在本地打包发布的,那么我们的工程用maven管理了,需要自动发布.这时候如何修改flex的pom文件,来让它build的 ...
- MySQL主从复制与读写分离(非原创,谢绝膜拜)
MySQL主从复制(Master-Slave)与读写分离(MySQL-Proxy)实践 Mysql作为目前世界上使用最广泛的免费数据库,相信所有从事系统运维的工程师都一定接触过.但在实际的生产环境中, ...
- ASP.NET-js和C#混合编程的例子
使用<text>这个伪元素来强制Razor从编译模式返回到内容模式: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 ...
- APP热更新方案(转)
本文转载自[http://creator.cnblogs.com/] 博客地址:Zealot Yin 为什么要做热更新 当一个App发布之后,突然发现了一个严重bug需要进行紧急修复,这时候公司各方就 ...
