Vue-cli 3.0 构建项目
Vue-cli是vue的一个脚手架,我们可以通过它来构建我们的前端项目
vue-cli3环境配置
//1. 安装nodeJS(已经集成npm)
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包
//2. 安装webpack
npm install webpack -g
//3.安装vue-cli 3.0(如果之前有安装的,先卸载再重新安装)
npm i @vue/cli -g
完成后,可以命令行工具中输入 node -v 和 npm -v,vue -V ,webpack -v如果能显示出版本号,就说明安装成功输入

初始化项目
//搭建一个项目名称为project的项目
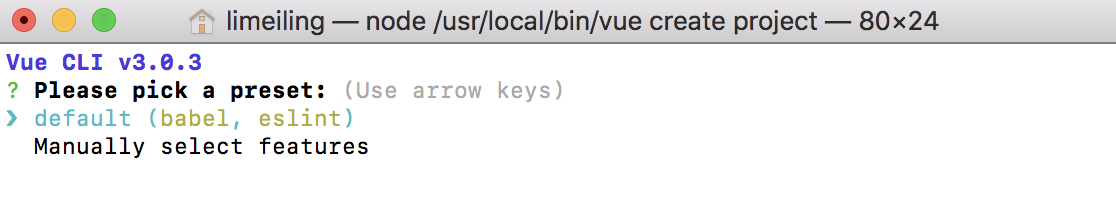
vue create project
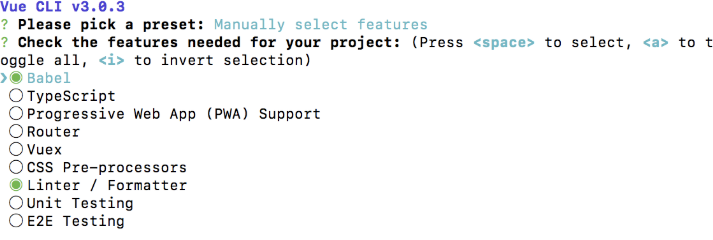
选择Manually select features(上下箭头就可以)

自定义细节配置

//初始化完成后根据提示进入到项目中
cd vue-test
// - 启动服务
npm run serve

Vue-cli 3.0 构建项目的更多相关文章
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
- vue cli 4.0.5 的使用
vue cli 4.0.5 的使用 现在的 vue 脚手架已经升级到4.0的版本了,前两日vue 刚发布了3.0版本,我看了一下cli 4 和cli 3 没什么区别,既然这样,就只总结一下vue cl ...
- @vue/cli 4.0+express 前后端分离实践
之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同.这里对@vue/ ...
随机推荐
- OpenGL编程(八)3D数学与坐标变换
笛卡尔坐标 一维坐标系 以一个点为原点,选定一个方向为正方向(相反的方向为反方向),以一定的距离为标尺建立一维坐标系.一维坐标系一般应用于描述在一维空间中的距离. 举个例子:一维坐标系好比一条拉直的电 ...
- 去除input 在 webkit内核浏览器 选择历史时,有一个黄色背景
input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px white inset; } http://www.imooc.com/arti ...
- POJ 1458 Common Subsequence 【最长公共子序列】
解题思路:先注意到序列和串的区别,序列不需要连续,而串是需要连续的,先由样例abcfbc abfcab画一个表格分析,用dp[i][j]储存当比较到s1[i],s2[j]时最长公共子序 ...
- Kattis - How Many Digits?
How Many Digits? Often times it is sufficient to know the rough size of a number, rather than its ex ...
- org.xml.sax.SAXParseException: Failed to read schema document 的原因分析与解决方法
现象: org.xml.sax.SAXParseException: schema_reference.4: Failed to read schema documen t 'http://www.s ...
- 51nod 1113 矩阵快速幂( 矩阵快速幂经典模板 )
1113 矩阵快速幂 链接:传送门 思路:经典矩阵快速幂,模板题,经典矩阵快速幂模板. /******************************************************* ...
- Ajax兼容性问题
对于IE7及以上直接使用 XMLHttpRequest 就行,但对于过老版本IE建议直接提示用户下载新版浏览器更佳.或者用以下代码兼容IE6: function CreateXHR() { if(XM ...
- IDEA使用快捷键
sout+TAB键---->System.out.println();你可以按ctrl+j里面各种快捷键模板都可以看到. Intellij Idea get/set方法快捷键:Alt+Inse ...
- 洛谷——P3258 [JLOI2014]松鼠的新家
https://www.luogu.org/problem/show?pid=3258 题目描述 松鼠的新家是一棵树,前几天刚刚装修了新家,新家有n个房间,并且有n-1根树枝连接,每个房间都可以相互到 ...
- APP热更新方案(转)
本文转载自[http://creator.cnblogs.com/] 博客地址:Zealot Yin 为什么要做热更新 当一个App发布之后,突然发现了一个严重bug需要进行紧急修复,这时候公司各方就 ...
