react-native之文件上传下载
最近react-native项目上需要做文件上传下载的功能,由于才接触react-native不久,好多东西不熟悉,前期花了不少时间去探索,在此记录下探索后的成果
文件上传
1.文件选择
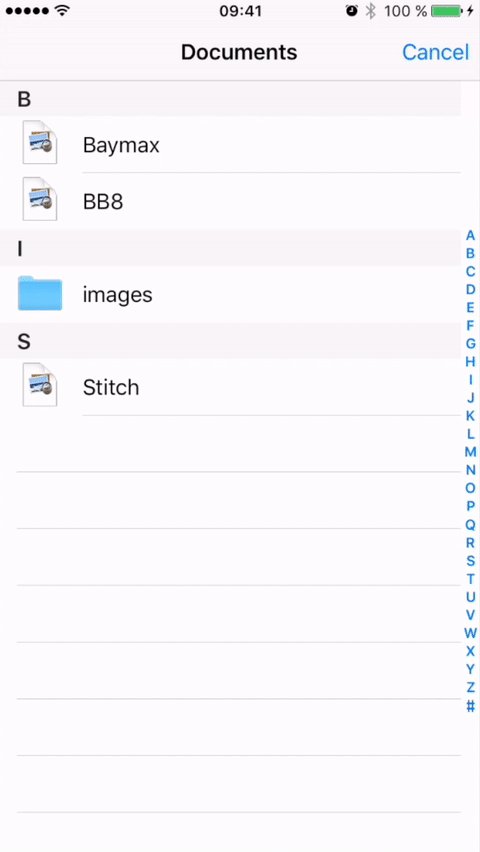
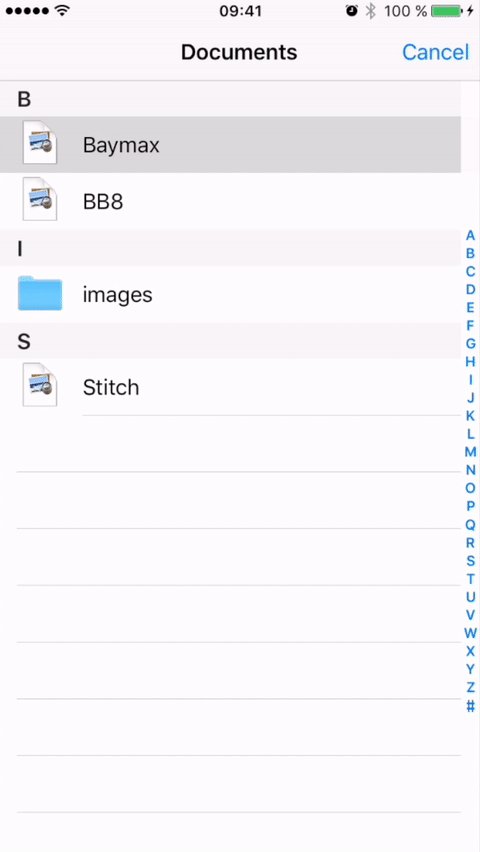
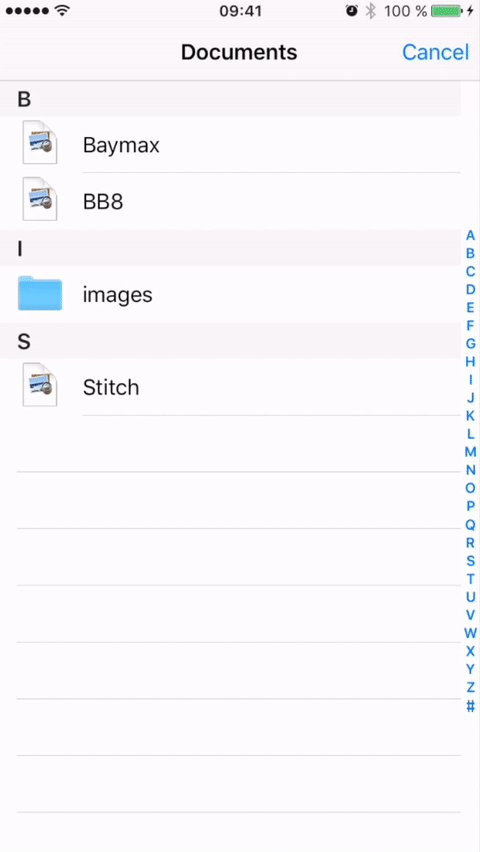
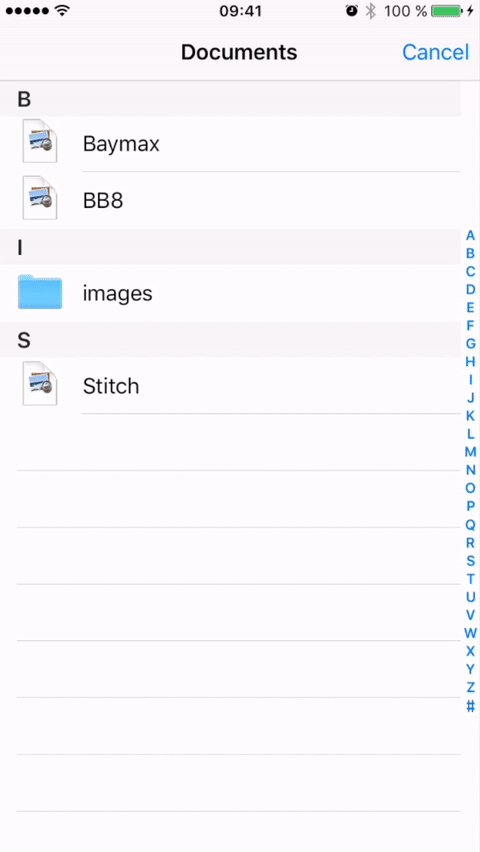
文件上传前需要选择相应的文件,可以使用第三方库react-native-file-selector来选择文件,以下是安卓和IOS上的交互效果


引入react-native-file-selector,该库的详细使用方式查看官方文档
npm i -S react-native-file-selector
react-native link react-native-file-selector
注意:
react-native-file-selector在link后在android上可能会有些问题,需要手动link,可以看官方的android手动link
如果android上启动项目报错Execution failed for task ':app:transformDexArchiveWithDexMergerForDebug',则需添加如下设置到android/app/build.gradle文件,找到defaultConfig添加multiDexEnabled true,问题原因(需翻墙)
defaultConfig {
applicationId "com.saaspartclubapp"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
multiDexEnabled true //添加这行代码
vectorDrawables.useSupportLibrary = true
}
官方使用的示例,最终拿到文件的路径,通过文件路径就可以进行文件上传操作了
RNFileSelector.Show(
{
title: 'Select File',
onDone: (path) => {
console.log('file selected: ' + path)
},
onCancel: () => {
console.log('cancelled')
}
}
)
2.文件上传
1.FormData对象包装
可以通过FormData来进行文件上传,在上一步已经获取到文件的路径,由此可以包装到FormData对象中,以下是示例代码
let formData = new FormData()
// file是字段名,根据后端接受参数的名字来定,android上通过react-native-file-selector获取的path是不包含'file://'协议的,android上需要拼接协议为'file://'+path,而IOS则不需要,type可以是文件的MIME类型或者'multipart/form-data'
formData.append('file',{uri:'file://'+path,type:'multipart/form-data'})
...// 可能还会有其他参数 formData.append(key,value)
包装好FormData对象后,就可以进行文件上传了,下面将介绍多种上传的方式
2.上传示例
原生AJAX示例
let xmlHttp = new XMLHttpRequest()
xmlHttp.open('post', url)
xmlHttp.onerror = (err) => { 'error', err }
xmlHttp.onreadystatechange = () => {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
console.log('res', xmlHttp.response)
}
}
xmlHttp.setRequestHeader('Content-Type', 'multipart/form-data')
xmlHttp.send(formData)
fetch示例
fetch(url, {
method: 'post',
headers: {
'Content-Type': 'multipart/form-data'
},
body: formData
}).then(res => {
console.log('res', res)
}).catch(err => {
console.log('err', err)
})
axios示例
axios.post(url, formData, {
method: 'post',
headers: {
'Content-Type': 'multipart/form-data'
}
}).then(res => {
console.log('res', res)
}).catch(err => {
console.log('err', err)
})
第三方库rn-fetch-blob
rn-fetch-blob是一个优秀的第三方react-native库,它支持多种形式的文件上传、文件下载以及对文件的读写操作,本文只会简单介绍该库的使用
以下只是简单的示例,详细示例可以查看文档,还有配置查看上传进程
RNFetchBlob.fetch('POST', url, {
// header...
'Content-Type': 'multipart/form-data'
}, [
// path是指文件的路径,wrap方法可以根据文件路径获取到文件信息
{ name: 'avatar-foo', filename: 'avatar-foo.png', type: 'image/foo', data: RNFetchBlob.wrap(path) },
//... 可能还会有其他非文件字段{name:'字段名',data:'对应值'}
]).then((res) => {
console.log('res', res)
}).catch((err) => {
console.log('err', err)
})
文件下载
移动端应用跟浏览器环境有点不同,下载文件时,浏览器会有对应的下载进程来下载文件,而移动端应用则是直接将下载文件写入到内存或本地文件中,下载文件还是可以使用第三方库rn-fetch-blob
以下只是简单的示例,详细示例可以查看文档,还有配置查看下载进程、配置Android调用系统下载管理器
RNFetchBlob
.config({
// downPath为指定路径,fileName为指定的文件名
path: downPath + '/' + fileName,
}).fetch('GET', url).then((res) => {
console.log('下载完成文件保存路径为\n' + res.path())
}).catch((err)=>console.log('err',err))
react-native之文件上传下载的更多相关文章
- Struts的文件上传下载
Struts的文件上传下载 1.文件上传 Struts2的文件上传也是使用fileUpload的组件,这个组默认是集合在框架里面的.且是使用拦截器:<interceptor name=" ...
- Android okHttp网络请求之文件上传下载
前言: 前面介绍了基于okHttp的get.post基本使用(http://www.cnblogs.com/whoislcj/p/5526431.html),今天来实现一下基于okHttp的文件上传. ...
- Selenium2学习-039-WebUI自动化实战实例-文件上传下载
通常在 WebUI 自动化测试过程中必然会涉及到文件上传的自动化测试需求,而开发在进行相应的技术实现是不同的,粗略可划分为两类:input标签类(类型为file)和非input标签类(例如:div.a ...
- 艺萌文件上传下载及自动更新系统(基于networkComms开源TCP通信框架)
1.艺萌文件上传下载及自动更新系统,基于Winform技术,采用CS架构,开发工具为vs2010,.net2.0版本(可以很容易升级为3.5和4.0版本)开发语言c#. 本系统主要帮助客户学习基于TC ...
- 艺萌TCP文件上传下载及自动更新系统介绍(TCP文件传输)(一)
艺萌TCP文件上传下载及自动更新系统介绍(TCP文件传输) 该系统基于开源的networkComms通讯框架,此通讯框架以前是收费的,目前已经免费并开元,作者是英国的,开发时间5年多,框架很稳定. 项 ...
- ssh框架文件上传下载
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- SpringMVC——返回JSON数据&&文件上传下载
--------------------------------------------返回JSON数据------------------------------------------------ ...
- 【FTP】FTP文件上传下载-支持断点续传
Jar包:apache的commons-net包: 支持断点续传 支持进度监控(有时出不来,搞不清原因) 相关知识点 编码格式: UTF-8等; 文件类型: 包括[BINARY_FILE_TYPE(常 ...
- NetworkComms 文件上传下载和客户端自动升级(非开源)
演示程序下载地址:http://pan.baidu.com/s/1geVfmcr 淘宝地址:https://shop183793329.taobao.com 联系QQ号:3201175853 许可:购 ...
- SpringMVC文件上传下载
在Spring MVC的基础框架搭建起来后,我们测试了spring mvc中的返回值类型,如果你还没有搭建好springmvc的架构请参考博文->http://www.cnblogs.com/q ...
随机推荐
- Core Animation 负责将bitmap绑定提交到 GPU-[CALayer _display]
Core Animation 负责将bitmap绑定提交到 GPU: Core Animation一头连着CPU,一头连着GPU. ZSTest`-[ZSDTCoreTextCell drawRect ...
- 照片放大软件PhotoZoom怎么用?
做设计时,难免常常要上网找一些图片素材,但是有时候我们找到图片效果不尽人意,图片风格符合设计要求的的却图片太小,用photoshop放大后,图片的色块像素就出来了,效果极为不理想,这就要我们将图片进行 ...
- X位的有/无符号整数
目录 X位的有符号整数 X位的无符号整数 知识点来自leetcode整数翻转 X位的有符号整数 以4位为例,不管多少位都是相同的概念 在有符号整数中,第一位二进制位用来表示符号,0为正,1为负 最大值 ...
- c/c++连接mysql数据库设置及乱码问题(vs2013连接mysql数据库,使用Mysql API操作数据库)
我的安装环境: (1)vs2013(32位版) (vs2013只有32位的 没有64位的,但是它可以编译出64位的程序) : (2)mysql-5.7.15(64位) vs2013中的设置(按步骤来 ...
- Pyhton学习——Day51
model(数据库模型)------ORM----- 表与表之间的关系(两张表) 一对多 多对多 一对一 ORM------object relation mapping python的类 class ...
- SVG矢量动画
一.概述 相较于png.jpg等位图通过存储像素点来记录图像,svg (Scalable Vector Graphics)拥有一套自己的语法,通过描述的形式来记录图形.Android并不直接使用原始的 ...
- vue项目中,如何对static文件夹下的静态文件添加时间戳,以达到清除缓存
例如config.js文件是存放在static文件夹下,里面存放的是websocket信息,需要经常改动.改动了以后由于缓存信息,使其不生效,因此需要对引入的文件添加时间戳. 最新方法: 注意转义符的 ...
- 聚类(Clustering)
简介 相对于决策树.朴素贝叶斯.SVM等有监督学习,聚类算法属于无监督学习. 有监督学习通常根据数据集的标签进行分类,而无监督学习中,数据集并没有相应的标签,算法仅根据数据集进行划分. 由于具有出色的 ...
- Vue基础操作
一.Vue入门基础知识 1.Vue使用的基本操作 i. 先下载,引入vue.jsii. Vue,实例化一个vue实例化对象(new Vue({})) 1. 新建一个vue实例化对象(Vue是一个构造函 ...
- js常用事件及事件对象
