uwp - ContentDialog - 自定义仿iphone提示框,提示框美化
原文:uwp - ContentDialog - 自定义仿iphone提示框,提示框美化
为了实现我想要的效果花费了我很长时间,唉,当初英语不好好学,翻官网翻了半天才找到,分享给刚入门的新手。
首先看一张图片示例,我们要模仿的dialog就是长这样的:

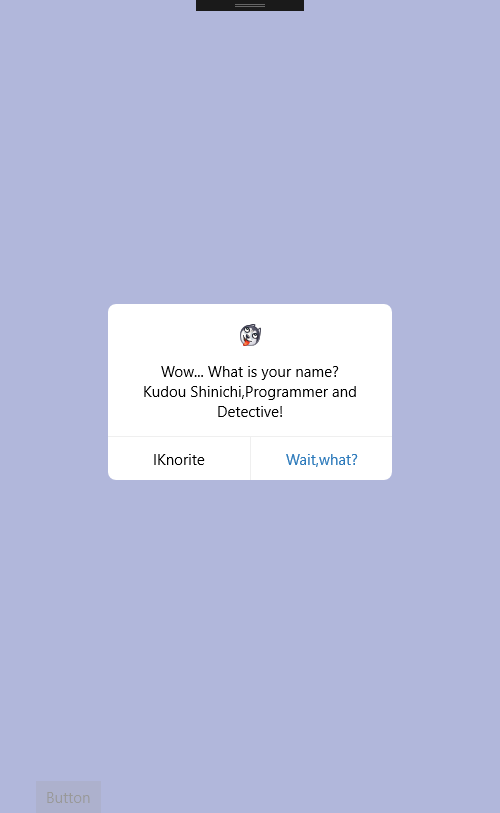
做出来的效果图:

【代码】
XAML【MainPage.xaml】:
<Grid Background="#3d4ba4">
<ContentDialog x:Name="termsOfUseContentDialog"
Background="Transparent" BorderBrush="Transparent"
>
<Grid CornerRadius="" Background="White" Width="" Height="">
<StackPanel Margin="20,20,20,54">
<Image Source="Assets/moren_hashiqi_thumb.png" Stretch="None"/>
<Grid Height=""></Grid>
<TextBlock Text="Wow... What is your name?" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<TextBlock Text="Kudou Shinichi,Programmer and " VerticalAlignment="Center" HorizontalAlignment="Center"/>
<TextBlock Text="Detective!" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</StackPanel>
<StackPanel VerticalAlignment="Bottom" Orientation="Horizontal">
<Border Height="" Width="" BorderBrush="#efefef" BorderThickness="0,1,0,0">
<TextBlock Text="IKnorite" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border Height="" Width="" BorderBrush="#efefef" BorderThickness="1,1,0,0">
<TextBlock Text="Wait,what?" Foreground="#2d7abb" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</StackPanel>
</Grid>
</ContentDialog>
<Grid VerticalAlignment="Bottom">
<Button Click="button_Click" x:Name="button" Content="Button" HorizontalAlignment="Left" Margin="36,35,0,0" VerticalAlignment="Top"/>
</Grid>
</Grid>
前台XAML代码
后台【MainPage.xaml.cs】没什么代码就一个事件监听:
private async void button_Click(object sender, RoutedEventArgs e)
{
//弹出提示框
await termsOfUseContentDialog.ShowAsync(); }
后台代码
【小笔记】
自定义在Page页面的ContentDialog不能这样用:
public MainPage()
{
this.InitializeComponent();
//await termsOfUseContentDialog.ShowAsync();【会报错】 //test();【报错】
} public async void test()
{
//await termsOfUseContentDialog.ShowAsync();【会报错】
}
但是却可以这样用:
public MainPage()
{
this.InitializeComponent();
test();//ok
} public async void test()
{
ContentDialog content_dialog = new ContentDialog()
{
Title = "退出",
Content = "KudouShinichi",
PrimaryButtonText = "确定",
SecondaryButtonText = "取消",
FullSizeDesired = false,
}; content_dialog.PrimaryButtonClick += (_s, _e) => { }; await content_dialog.ShowAsync();
}
uwp - ContentDialog - 自定义仿iphone提示框,提示框美化的更多相关文章
- 自定义仿 IPhone 开关控件
极力推荐文章:欢迎收藏 Android 干货分享 阅读五分钟,每日十点,和您一起终身学习,这里是程序员Android 本篇文章主要介绍 Android 开发中的部分知识点,通过阅读本篇文章,您将收获以 ...
- 自定义 Material Design风格的提示框
关闭 自定义 Material Design风格的提示框 2016-04-24 10:55 152人阅读 评论(0) 收藏 举报 版权声明:本文为博主原创文章,未经博主允许不得转载. 其实在14年谷歌 ...
- Android 代码库(自定义一套 Dialog通用提示框 )
做Android开发五年了,期间做做停停(去做后台开发,服务器管理),当回来做Android的时候,发现很生疏,好些控件以前写得很顺手,现在好像忘记些什么了,总要打开这个项目,打开那个项目 ...
- Springboot+Vue实现仿百度搜索自动提示框匹配查询功能
案例功能效果图 前端初始页面 输入搜索信息页面 点击查询结果页面 环境介绍 前端:vue 后端:springboot jdk:1.8及以上 数据库:mysql 核心代码介绍 TypeCtrler .j ...
- VS2010添加类失败问题,弹出错误框,提示 CodeModel操作失败,无法访问标记数据库
我在使用VS2010添加类的时候,会弹出一个错误框,提示 CodeModel操作失败,可以无法访问标记数据库 英文版是 CodeModel operation failed,Possibly cann ...
- CreateProcessAsUser,C#写的windows服务弹框提示消息或者启动子进程
服务(Service)对于大家来说一定不会陌生,它是Windows 操作系统重要的组成部分.我们可以把服务想像成一种特殊的应用程序,它随系统的“开启-关闭”而“开始-停止”其工作内容,在这期间无需任何 ...
- html5文本框提示文字属性为placeholder
html5文本框提示文字属性为placeholder 例子: <textarea id="comment" class="commentCont" n ...
- 四种常见的提示弹出框(success,warning,error,loading)原生JavaScript和jQuery分别实现
原文:四种常见的提示弹出框(success,warning,error,loading)原生JavaScript和jQuery分别实现 虽然说现在官方的自带插件已经有很多了,但是有时候往往不能满足我们 ...
- Dynamics CRM2016 关闭错误报告弹框提示
在之前的版本中错误报告的弹框提示是可以在隐私首选项中设置关闭的,如下图所示 但是在2016中这个设置没了 有人说在右上角的选项中设置,但那个只能是设置个人的无法修改系统级别的.在系统中找了半天还是没有 ...
随机推荐
- 判断客户端是iPad、安卓还是ios
武穆逸仙 有人心疼时,眼泪才是眼泪,否则只是带着咸味的液体:被人呵护着,撒娇才是撒娇,要不然就是作死. 努力做一个可爱的人,不埋怨谁,不嘲笑谁,也不羡慕谁,阳光下灿烂,风雨中奔跑,做自己的梦,走自己的 ...
- Android 实现最新版QQ图像裁剪功能
这是依据翔神那篇高仿微信图像截取改的 能够先去看 Android 高仿微信头像截取 打造不一样的自己定义控件 这篇文章. 眼下还有个小问题.就是截取成圆形图片之后 会有黑色的边框填充.不知道怎么解 ...
- <h2>1. mongodb介绍</h2>
1. mongodb介绍 2. ppt下载地址 http://download.csdn.net/detail/u014285882/7807105 阅读全文 本文已收录于下面专栏: mongodb使 ...
- AngularJS之ng-options指令
1.基本下拉效果(lable for value in array) 其中select标签中的ng-model属性必须有,其值为选中的对象或属性值. <div ng-controller=&qu ...
- Windows Server 2012 R2 部署 Exchange 2013
我的环境在DC上 ,一般建议Exchange 增加DC 通过管理员权限执行PowerShell 来安装一些IIS组件, 安装命令例如以下: Install-WindowsFeature AS-HTTP ...
- Fragment之一:基本原理 分类: H1_ANDROID 2013-11-18 14:15 1642人阅读 评论(0) 收藏
1.低版本API对Fragment的支持 Fragment必须被加载进Acitivity中,才能呈现.而在低于3.0版本的API中,由于不存在Fragment,因此必须使用support包: (1)对 ...
- Android 异步更新UI-线程池-Future-Handler实例分析
前言: 我们在开发Android过程中,在处理耗时任务和UI交互的过程中,都会将耗时任务放到子线程处理并刷新. 下面我提出的两个问题,相信大多数开发者都会碰到: 1. 数据经常需要读取更新,并且比较耗 ...
- linux下Oracle11g RAC搭建(一)
linux下Oracle11g RAC搭建(一) 文档说明 作者 深蓝 项目 Visualbox下模拟RAC搭建(双节点)(Redhat5+Oracle11G) 环境 RedHat Enterp ...
- warning C4996: 'fopen': This function or variable may be unsafe.(_CRT_SECURE_NO_WARNINGS)
在 windows 平台下的 visual studio IDE,使用 fopen 等 CRT 函数(C runtime library(part of the C standard library) ...
- 小强的HTML5移动开发之路(51)——jquerymobile中改善页面访问速度
在使用jQuery Mobile进行开发的时候可以选择单页模版和多页模版,在使用单页模版的时候从一个页面跳转到另一个页面的时候需要从服务器请求,用户会感到略有停顿.使用多页模版,可以改善页面跳转之间的 ...
