WPF编游戏系列 之三 物品清单
本篇将介绍如何通过C#自动生成游戏界面,主要演示点击“My Shop”后如何显示所有物品清单。其中数据源来自于Access 2007,当然肯定会用到System.Data.OleDb。
1. 在“My Shop” Image中加入MouseLeftButtonDown事件。
<Image Source="image/market.png" Width="125" Height="125" Cursor="Hand"
Tag="My Shop" Canvas.Left="150" Canvas.Top="13"
MouseEnter="Image_BlurEffect_MouseEnter"
MouseLeave="Image_BlurEffect_MouseLeave"
MouseLeftButtonDown="Image_MouseLeftButtonDown" >
</Image>
2. 创建一个数据查询函数,方便以后使用(要使用System.Data.OleDb)。在这里还想提个问题,有没有更好的查询并返回查询数据的方法?
//sqlc用来计算数据行数,sql用来查询,并返回一个object数组
private object[,] Data_Query(string sqlc, string sql)
{
//链接Access 2007的Provider要使用ACE.OLEDB.12.0
OleDbConnection aConnection =
new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0;Data Source=xmarket.accdb");
OleDbCommand aCommand = new OleDbCommand();
aConnection.Open();
aCommand.Connection = aConnection;
//计算行数
aCommand.CommandText = sqlc;
OleDbDataReader countReader = aCommand.ExecuteReader();
countReader.Read();
int num = countReader.GetInt32(0);
countReader.Close();
//查询数据
aCommand.CommandText = sql;
OleDbDataReader queryReader = aCommand.ExecuteReader();
//获取查询列数
int fieldNum = queryReader.FieldCount;
//创建return数组
object[,] queryRes = new object[num, fieldNum];
int i = 0;
//为数组写入数据
while (queryReader.Read())
{
for (int j = 0; j < fieldNum; j++)
{
queryRes[i, j] = queryReader.GetValue(j);
}
i++;
}
queryReader.Close();
aConnection.Close();
return queryRes;
}
3. 接下来就要进行Image_MouseLeftButtonDown事件的编写了:
private void Image_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
… …
}
3.1. 由于当初设计是将所有界面都显示在queryGrid(关于queryGrid请参考《WPF编游戏系列 之一 布局设计》)组件中,当点击“My Home”时queryGrid里可能会有其他界面内容,所以要先对queryGrid进行清空。
//清空queryGrid中所有行与列
queryGrid.RowDefinitions.Clear();
queryGrid.ColumnDefinitions.Clear();
//清空queryGrid中所有子组件
queryGrid.Children.Clear();
//设定queryGrid与queryScrollViewer的间距
queryGrid.Margin = new Thickness(20);
3.2. 判断哪个图标被点击了
//将sender定义为Image
Image image = sender as Image;
//获取Image Tag
string imageTag = image.Tag.ToString();
//imageTag为“My Shop”就要干活了
if (imageTag == "My Shop")
{… …}
3.2.1. 调整queryScrollViewer背景颜色、queryBorder边框颜色,设定queryGrid行数与列数
//个人感觉Brushes.SystemColor的颜色有限,而且那些已知颜色的名称实在看不懂,
//所以通过Color.FromRgb设定颜色。
queryScrollViewer.Background = new SolidColorBrush(Color.FromRgb(255, 204, 102));
queryBorder.BorderBrush = new SolidColorBrush(Color.FromRgb(255, 102, 51));
//SQL
string sqlc = "select count(*) from goods where available=1 and typeid=1";
string sql = "select * from goods where available=1 and typeid=1";
//查询物品
object[,] res = Data_Query(sqlc, sql);
//查询物品个数
int num = res.Length / 7;
//由于每行要放置5个物品,所以重新定义下行数
int rows = Convert.ToInt32(Math.Ceiling(Convert.ToDouble(num) / 5)); //为queryGrid添加rows行
for (int ri = 0; ri < rows; ri++)
{
RowDefinition rd = new RowDefinition();
//设定行高
rd.Height = new GridLength(210);
queryGrid.RowDefinitions.Add(rd);
} //为queryGrid添加5列
for (int ci = 0; ci < 5; ci++)
{
ColumnDefinition cd = new ColumnDefinition();
queryGrid.ColumnDefinitions.Add(cd);
}
3.2.2. 在3.2.1中已经知道有num个物品,下面就要将他们都加入到queryGrid中。
//rowNum和colNum用于定义物品在queryGrid的行、列位置
int rowNum = 0; int colNum = 0;
//创建物品单元
for(inti = 0; i < num; i++)
{
//首先每个物品都有一个Border
BordergoodsBorder = newBorder();
//定义Border的样式
goodsBorder.Background = newSolidColorBrush(Color.FromRgb(255, 255, 204));
goodsBorder.BorderBrush = newSolidColorBrush(Color.FromRgb(255, 102, 51));
goodsBorder.BorderThickness = newThickness(3);
goodsBorder.CornerRadius = newCornerRadius(5);
goodsBorder.Width = 150; goodsBorder.Height = 195;
//设定Border的位置,每行5个物品
if(colNum == 5)
{
rowNum++;
colNum = 0;
}
//为Border设定行、列属性
goodsBorder.SetValue(Grid.RowProperty, rowNum);
goodsBorder.SetValue(Grid.ColumnProperty, colNum);
//将Border加入到queryGrid中
queryGrid.Children.Add(goodsBorder);
colNum++;
//由于物品的信息想要垂直显示,创建一个StackPanel
StackPanel goodsStackPanel = new StackPanel();
//设定StackPanel显示方式
goodsStackPanel.Orientation = Orientation.Vertical;
goodsStackPanel.HorizontalAlignment = HorizontalAlignment.Center;
goodsStackPanel.Margin = new Thickness(5);
//将StackPanel加入到Border中
goodsBorder.Child = goodsStackPanel;
//第一个要显示物品图片,定义Image
Image goodsImage = new Image();
//创建Image Source
BitmapImage bitImage = new BitmapImage();
bitImage.BeginInit();
//将数据库的图片名称加入到UriSource
bitImage.UriSource = newUri("image/shop/"+ res[i, 2].ToString(), UriKind.Relative);
bitImage.EndInit();
goodsImage.Source = bitImage;
goodsImage.Height = 80;
goodsImage.Width = 80;
goodsImage.Margin = new Thickness(5);
//将Image加入到StackPanel中
goodsStackPanel.Children.Add(goodsImage);
//显示物品价格Textblock
TextBlock goodsPrice = new TextBlock();
goodsPrice.Text = "Price: $" + res[i, 6].ToString();
goodsPrice.Margin = new Thickness(5);
//将物品数量加入到StackPanel中
goodsStackPanel.Children.Add(goodsPrice);
//显示物品数量Textblock
TextBlock goodsQty = new TextBlock();
goodsQty.Text = "Quantity: " + res[i, 5].ToString();
//由于后续还要修改数量值,所以将其Name在queryGrid中注册
goodsQty.Name = "gQty" + res[i, 0].ToString();
//在注册前先判断Name是否已经注册过 objectfindTextObj = queryGrid.FindName("gQty" + res[i, 0].ToString());
if(findTextObj != null)
{
//若注册过则先取消注册
queryGrid.UnregisterName("gQty" + res[i, 0].ToString());
}
queryGrid.RegisterName(goodsQty.Name, goodsQty);
goodsQty.Margin = new Thickness(5);
//将物品数量加入到queryGrid中
goodsStackPanel.Children.Add(goodsQty);
}
3.3. 将queryGrid显示出来
queryCanvas.Visibility = Visibility.Visible;
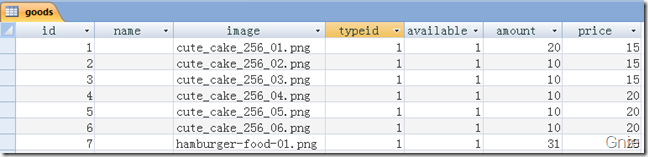
4. goods表结构截图

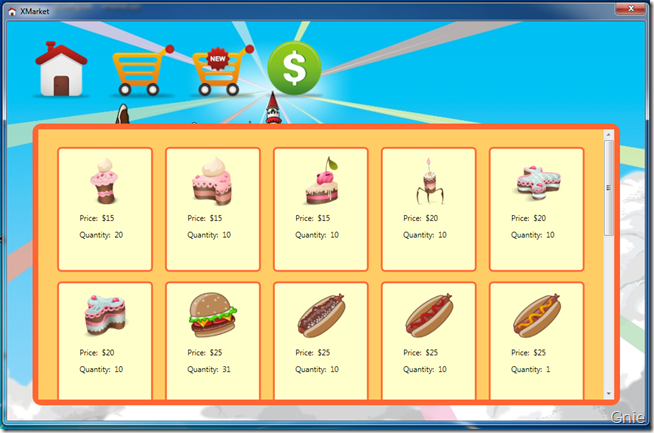
5. 再上个效果图,请大家多拍砖。

待续... ...
WPF编游戏系列 之三 物品清单的更多相关文章
- WPF编游戏系列 之四 用户控件
原文:WPF编游戏系列 之四 用户控件 在上一篇<WPF编游戏系列 之三 物品清单>中,对物品清单进行了演示,其中反复用到了同一组控件(如下图),而且 颜昌钢也指出在3.2. ...
- WPF编游戏系列 之九 物品清单再优化
原文:WPF编游戏系列 之九 物品清单再优化 在"第三篇"和"第四篇"中通过用户控件和数据绑定功能对物品清单进行一些优化减少了部分C#代码,但感觉 ...
- WPF编游戏系列 之八 银行界面及金额校验
原文:WPF编游戏系列 之八 银行界面及金额校验 在前面<WPF编游戏系列 之四 用户控件>一文中通过用户控件创建了"My Shop"中物品列表框.本篇继 ...
- WPF编游戏系列 之五 数据绑定
原文:WPF编游戏系列 之五 数据绑定 在上一篇通过用户控件将重复使用的控件封装为一个控件组,大大减少了C#代码数量,本篇继续对该控件组进行数据绑定,节省为每个控件赋值的工作.对于数据绑 ...
- WPF编游戏系列 之七 动画效果(2)
原文:WPF编游戏系列 之七 动画效果(2) 上一篇已经对关闭窗口图标进行了动画效果处理,本篇将对窗口界面的显示和关闭效果进行处理.由于所有的动画效果都是针对窗口界面的Canvas,所以 ...
- WPF编游戏系列 之六 动画效果(1)
原文:WPF编游戏系列 之六 动画效果(1) 本篇主要针对界面进行动画效果处理.首先在打开或关闭界面时,使其产生动态效果而不是生硬的显示或消失(如下图).其次在鼠标放到关闭窗口图标上时, ...
- WPF编游戏系列 之一 布局设计
原文:WPF编游戏系列 之一 布局设计 本系列主要使用WPF和C#编写一个简单的小游戏(暂命名XMarket),意在通过该实例进一步学习和体验WPF,也欢迎广大同仁拍砖交流.言归正传,在 ...
- WPF编游戏系列 之二 图标效果
原文:WPF编游戏系列 之二 图标效果 本篇将要实现图标的两个效果:1. 显示图标标签,2. 图标模糊效果.在上一篇中提到Image没有HTML <img>的Title属性( ...
- WPF入门教程系列二十三——DataGrid示例(三)
DataGrid的选择模式 默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改 ...
随机推荐
- ArcGIS Engine 编辑- ITask
转自原文ArcGIS Engine 编辑- ITask 下面的代码是我们定制的一个工作流-给等高线赋值 namespace EngineApplication { [Guid("5b0c06 ...
- ### Hibernate中的事务与并发 ###
**事务相关的概念** 1. 什么是事务 * 事务就是逻辑上的一组操作,组成事务的各个执行单元,操作要么全都成功,要么全都失败. * 转账的例子:冠希给美美转钱,扣钱,加钱.两个操作组成了一个事情! ...
- Js数组排序函数:sort()
原文链接:https://blog.csdn.net/qq_37936542/article/details/78979521 js原生的 sort() 排序函数使用起来很方便 语法:arrayObj ...
- 【37%】【poj1436】Horizontally Visible Segments
Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 5200 Accepted: 1903 Description There ...
- 【u028】数列的整除性
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 对于任意一个整数数列,我们可以在每两个整数中间任意放一个符号'+'或'-',这样就可以构成一个表达式, ...
- Guava中TreeRangeMap基本使用
RangeMap跟一般的Map一样.存储键值对,依照键来取值.不同于Map的是键的类型必须是Range,也既是一个区间.RangeMap在Guava中的定义是一个接口: public interfac ...
- ZOJ 3209 Treasure Map DLX
用最少的矩阵覆盖n*m的地图.注意矩阵不能互相覆盖. 这里显然是一个精确覆盖,但因为矩阵拼接过程中,有公共的边,这里须要的技巧就是把矩阵的左边和以下截去一个单位. #include <stdio ...
- Golang快速入门
Go语言简介: Golang 简称 Go,是一个开源的编程语言,Go是从2007年末由 Robert Griesemer, Rob Pike, Ken Thompson主持开发,后来还加入了Ian L ...
- Opencv中使用Surf特征实现图像配准及对透视变换矩阵H的平移修正
图像配准需要将一张测试图片按照第二张基准图片的尺寸.角度等形态信息进行透视(仿射)变换匹配,本例通过Surf特征的定位和匹配实现图像配准. 配准流程: 1. 提取两幅图像的Surf特征 2. 对Sur ...
- WPF Chart 图标
DevExpress: <dxc:ChartControl.Diagram> <dxc:XYDiagram2D.SeriesTemplate> </dxc:XYDiagr ...
