关于Function和Object之间先后问题的相关研究
文章说明,博主是一个前端小白,本片文章是博主在学习的过程中碰到的疑惑,根据查找的资料,之后得出的个人结论,文中如果出现错误,欢迎指正。
-------路漫漫其修远兮吾将上下而求索,与诸君共勉--------
js中Function和Object的问题
首先了解,原型的概念,所谓的原型,其实就是一个对象的本质,既然是对象的本质,那么说明原型的本身就是一个对象,
(注:这里是作者本人的个人理解,原型就像是一个模具,通过想象,当一个实例对象被创建的时候,首先是由构造函数产生一个最初的对象模子,然后,我们根据这个模具开始我们个人的加工,使的这个模具更加符合我们的要求,最后在加工完成之后,才是根据原型,生产出最终的实例化对象)
所以我们得出一个结论:每一个函数都会有一个prototype属性,即每一个函数对会有一个对象的原型。(因为构造函数与普通函数的区别就是首字母是否大写的区别)



console.log(Object instanceof Object); //true
console.log(Object.prototype instanceof Object); // false
自盘古开天辟地,js中并不是就有了Object, 而是Object.prototype。 js中的万物(原始值除外)都是继承自Object,唯独一个对象例外,那就是Object.prototype。
这段话取自https://bbs.csdn.net/topics/390772104,详情可以去看一下,这里我大致说一下,
首先请看
console.log(Object instanceof Object); //true
console.log(Object.prototype instanceof Object); // false
通过上面的代码返回的结果,我们首先可以确定一个事情,那就是,Object.prototype 并不是object的实例
好的,然后我们接着看
Object.getPrototypeOf(Object) === Function.prototype //全等哦 true
Object.getPrototypeOf(Function.prototype) === Object.prototype //全等哦 true
console.log(Object.getPrototypeOf(Object) === Object.getPrototypeOf(Function)); //全等哦 true
上面的代码结果说明了,Function和Object的原型其实是一致的。
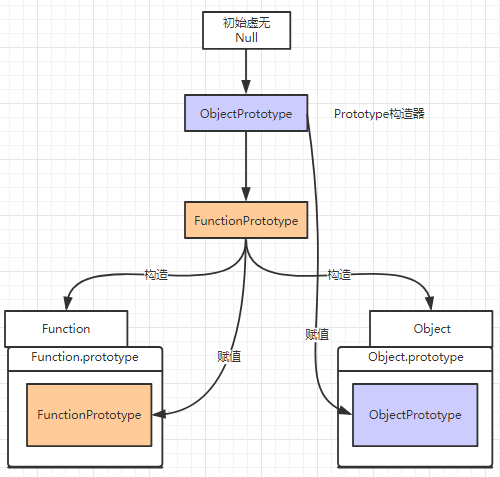
大致流程图如下:


伪代码大致是这样,create元操作的含义是使用给定的对象作为原型构造一个新的对象
var ObjectPrototype = create( ); // 开天辟地 var FunctionPrototype = create( ObjectPrototype );
//FunctionPrototype(后被赋值给了Function.prototype)是Object类型的
//因为其原型是ObjectPrototype var Function = create( FunctionPrototype ); Function.prototype = FunctionPrototype;
// Function是Function类型的,也是Object类型的
//言外之意,Function对象 原型链上有Function.prototype和Object.prototype Object = create( FunctionPrototype ); Object.prototype = ObjectPrototype;
//Object是Function类型的,也是Object类型的
//言外之意Object对象的原型链上有Function.prototype和Object.prototype
对上面的图和伪代码进行总结,最开始利用create()构建出ObjectPrototype,然后利用ObjectPrototype构造出FunctionPrototype,接着利用FunctionPrototype构造出最重要的两个函数对象,最后将ObjectPrototype指向Object.prototype。FunctionPrototype指向Function.prototype。到此为止,构成一个奇怪的循环。
为了更加了解这Function和Object之间的关系,我从另一篇文章,找到补充知识。以下内容参照自链接:https://www.jianshu.com/p/5f57dd643bfd


关于Function和Object之间先后问题的相关研究的更多相关文章
- Object instanceof Function和Function instanceof Object
首先需要确定的是,instanceof是根据原型链来判断是否为某引用类型的实例.所以需要明白Object和Function之间的关系,以下为引用某博客的图片,阐述了javascript对象体系的关系 ...
- Function与Object的关系
这里先简单介绍一下我研究这个问题的初衷.起初我只是想研究一下原型链的基本思想.构造函数拥有prototype属性,指向它的prototype,而该构造函数的实例化对象则拥有一个[[prototype] ...
- Function和Object 应该知道的
javascript有5种基础的内建对象(Fundamental Objects),Object.Function.Error.Symbol.Boolean,而Object/Function尤为特殊, ...
- javascript中的Function和Object
写的很好,理解了很多,特此转发记录 转自:http://blog.csdn.net/tom_221x/archive/2010/02/22/5316675.aspx 在JavaScript中所有的对象 ...
- 【JavaScript】JavaScript的Function与Object浅析
前言: JavaScript的面向对象是基于原形的,所有对象都有一条属于自己的原型链.Object与Function可能很多看Object instanceof Function , Function ...
- Function,Object.creat();
一.Object.creat()使用方法 Object.creat(对象): 功能:实现继承,创建一个原型继承自参数的对象. 什么是原型式继承:就是利用修改原型链的结构(增加一个节点中的成员,删除一个 ...
- JavaScript之Function 和 Object 的区别和联系
1.先看一个控制台的输出: instanceof 运算符字面意思是 左边是右边的一个实例吗? 但是这两条输出让人很困惑.Function 是 Object 的实例.Object 也是 Function ...
- 一张图看懂Function和Object的关系及简述instanceof运算符
我在写一篇图解prototype和__proto__的区别时,搜资料搜到了一个有意思的现象,下面这两个运算返回的结果是一样的: Function instanceof Object;//true Ob ...
- javascript中Function与Object
1. 先来一段代码: console.log(Function); // function Function() { [native code] } console.log(Object); // f ...
随机推荐
- [leetcode] 5. Longest Palindromic Substring (Medium)
原题链接 找到并返回最长回路子串 思路: 解法一: 最简单的双重遍历,判断s[i]到s[j]是不是回串. Runtime: 610 ms, faster than 6.39% of Java 慢的不行 ...
- [leetcode] 406. Queue Reconstruction by Height (medium)
原题 思路: 一开始完全没有思路..看了别人的思路才解出来. 先按照他们的高度从高到低(因为我后面用的从前往后遍历插入,当然也可以从低到高)排序,如果高度一样,那么按照k值从小到大排序. 排完序后我们 ...
- C 单链表 实现约瑟夫环
list.h #ifndef _List_H #define _List_H typedef int ElementType; struct Node; typedef struct Node *Pt ...
- windows无法执行 git reset head^版本回退操作的正确打开方式
^是cmd.exe的escape字符,属于特殊字符,命令里要用到文字 ^ 时必须用双引号把它夹起来,因此只要如下就可以正确执行: git reset head"^"或者git re ...
- Unity3D热更新之LuaFramework篇[08]--热更新原理及热更服务器搭建
前言 前面铺垫了这么久,终于要开始写热更新了. Unity游戏热更新包含两个方面,一个是资源的更新,一个是脚本的更新. 资源更新是Unity本来就支持的,在各大平台也都能用.而脚本的热更新在iOS平台 ...
- 第二章: Java总结
第二章笔记 什么是变量:变量代表一块内存区域,变量类型不一样,这一块内存的大小也不一样.#在编程语言里面,你可以通过定义变量,向内存里添加数据或者修改内存已有的数据.说白了,变量就是代表程序运行时存放 ...
- Vue 报错 listen EADDRINUSE :::8080
今天在重启vue项目的时候,发现报了错, listen EADDRINUSE :::8080错误提示 原因:因为另一个项目占用了8080端口,我直接在命令行npm run dev第二个项目,就给出了这 ...
- LinkedHashMap的特殊之处
一.前言 乍眼一看会怀疑或者问LinkedHashMap与HashMap有什么区别? 它有什么与众不同之处? 由于前面已经有两篇文章分析了HashMap,今天就看看LinkedHashMap.(基于 ...
- IDEA 控制台输出日志无法grep
不知从何时开始,我的IDEA控制台无法直接使用Grep插件来过滤输出日志了,这个插件真的挺好用的,不知道是升级后造成的还是我自己设置错误,反正在控制台右键无法打开grep来过滤: 在我开发过程中需要这 ...
- poj2909 欧拉素数筛选
刚刚学了一种新的素数筛选法,效率比原先的要高一些,据说当n趋近于无穷大时这个的时间复杂度趋近O(n).本人水平有限,无法证明. 这是道水题,贴代码出来重点是欧拉筛选法.我把原来普通的筛选法贴出来. / ...
