vue axios 总结篇
1.npm --save 和 --save-dev 有什么区别
发布到线上的叫生产环境~,在本地开发的时候叫开发环境,--save就是会打包到线上去并且在线上环境能用到的,比如你npm install 一个vue-router,这个在线上环境也是能用到的依赖,所以你要--save~ 比如vue-loader这个组件只需要在开发的时候编译就好,线上并不需用的到,所以就放在开发的--save-dev里就好~~~~
2.安装vue axios
axios 官方文档http://www.axios-js.com/
npm安装
npm install --save axios vue-axios
main.js 引入
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
### import 引用, Vue.use 注册到vue 实例上
vue.use 与Vue.prototype. $xx 区别
Vue经典面试题: Vue.use和Vue.prototype.$xx有血缘关系吗?
index.vue 页面 中使用
## 方法一
this.axios.get(api).then((response) => {
console.log(response)
})
## 方法二
this.$http.get(api).then((response) => {
console.log(response)
})
### 在.vue文件中使用 this 代表当前vue , (response)=>{}采用的是es6写法 解决函数内this指向问题
3.vue部署apache 刷新页面 404
添加伪静态 ->新建文件.htaccess文件
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
4. axios 并发请求
this.axios.all([this.axios.get('/api/index/index'),this.axios({
url:"/api/Address/index",
params:{
user_id:1
}
})]).then(res=>{
console.log(res);
})
## /api 更改为自己的地址
## 这里是两种get请求写法,第二个写法默认是get请求, get请求传参数必须使用params:{}
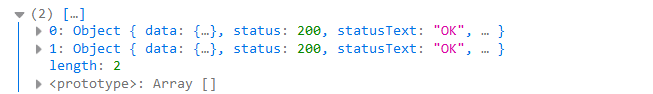
## 缺点 结果为下图 拿数据的话 只能 res[0],res[1]

this.axios.all([this.axios.get('/api/index/index'),this.axios({
url:"/api/Address/index",
params:{
user_id:1
}
})]).then(this.axios.spread((res1,res2)=>{
console.log(res1);
console.log(res2);
}))
## 使用 axios.spread
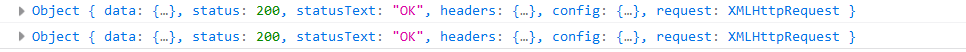
## 现在 数据是展开的状态 ,如下图

5.axios 全局配置
请求超时 在main.js 中设置

axios.defaults.timeout = 1000;
## 通过关键字 defaults 来设置
为什么要创建axios的实例呢?
当我们从axios模块中导入对象时, 使用的实例是默认的实例.
当给该实例设置一些默认配置时, 这些配置就被固定下来了.
但是后续开发中, 某些配置可能会不太一样.
比如某些请求需要使用特定的baseURL或者timeout或者content-Type等.
这个时候, 我们就可以创建新的实例, 并且传入属于该实例的配置信息.
常用配置项
请求地址
url: '/user',
请求类型
method: 'get',
请根路径
baseURL: 'http://www.mt.com/api',
请求前的数据处理
transformRequest:[function(data){}],
请求后的数据处理
transformResponse: [function(data){}],
自定义的请求头
headers:{'x-Requested-With':'XMLHttpRequest'},
URL查询对象
params:{ id: 12 }, 查询对象序列化函数
paramsSerializer: function(params){ }
request body
data: { key: 'aa'}, 超时设置s
timeout: 1000, 跨域是否带Token
withCredentials: false, 自定义请求处理
adapter: function(resolve, reject, config){}, 身份验证信息
auth: { uname: '', pwd: '12'}, 响应的数据格式 json / blob /document /arraybuffer / text / stream
responseType: 'json',
在一个项目里 创建不同的axios 实例
var instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
6.axios封装
单独封装一个文件 request.js
import axios from 'axios'
export function request(config) {
// 1.创建axios的实例
const instance = axios.create({
baseURL: '/api',
timeout: 5000
})
return instance(config)
}
## 这里把封装好的 实例return出去,
.vue 文件
// 导入
import { request } from "@/network/request";
request({
url: "/Address/index",
params: {
user_id: 1
}
}) .then(res => {
console.log(res);
})
.catch(err => {
console.log(err);
});
### 封装好的实例本就就有。then catch 属性, 所有这里直接拿就行
### 迷惑 。。这里request 函数的 第一个参数 url + params 当 config 传给封装好的实例了,但是没有看到封装好的实例 用这个参数 ,于是我找到 axios 的源码看了一下,看下图。
编辑器 查看axios源码



7.axios 拦截
请求成功 /失败 拦截
响应成功 /失败 拦截
共四个拦截器
一.每次请求拦截
// 2.axios的拦截器
// 2.1.请求拦截的作用
instance.interceptors.request.use(config => {
console.log(config);
// 1.比如config中的一些信息不符合服务器的要求
// 2.比如每次发送网络请求时, 都希望在界面中显示一个请求的图标
// 3.某些网络请求(比如登录(token)), 必须携带一些特殊的信息
return config
## 必须return 吧结果返回过去
}, err => {
// console.log(err);
})
二 响应拦截
// 2.2.响应拦截
instance.interceptors.response.use(res => {
// console.log(res);
return res.data
### 配置每次响应成功 只返回data
}, err => {
console.log(err);
})
instance 是 文章一开始 封装的 axios 实例
vue axios 总结篇的更多相关文章
- vue项目搭建 (二) axios 封装篇
vue项目搭建 (二) axios 封装篇 项目布局 vue-cli构建初始项目后,在src中进行增删修改 // 此处是模仿github上 bailicangdu 的 ├── src | ├── ap ...
- vue axios 取消上次请求
axios.defaults.timeout = 1000 * 5axios.defaults.baseURL = baseUrlvar CancelToken = axios.CancelToken ...
- vue axios拦截器 + 自编写插件 实现全局 loading 效果;
项目需求:用自定义的 .gif 图标实现全局 loading 效果:为避免在每个页面手动添加,且简单高效的实现,经查阅资料,最终采用了 vue axios拦截器 + 自编写 loading 插件:下面 ...
- vue axios使用form-data的形式提交数据的问题
vue axios使用form-data的形式提交数据vue axios request payload form data由于axios默认发送数据时,数据格式是Request Payload,而并 ...
- Vue 框架-01- 入门篇 图文教程
Vue 框架-01- 入门篇 图文教程 Vue 官网:https://cn.vuejs.org/ 关于 Vue 的基础大家可以在官网的[起步]去学习,本系列文章主要针对实例项目应用 一.Vue 的安装 ...
- VUE AXIOS 跨域问题
背景: 后台跨域使用通配符:context.Response.Headers.Add("Access-Control-Allow-Origin", "*"); ...
- 基于Vue + axios + WebApi + NPOI导出Excel文件
一.前言 项目中前端采用的Element UI 框架, 远程数据请求,使用的是axios,后端接口框架采用的asp.net webapi,数据导出成Excel采用NPOI组件.其业务场景,主要是列表页 ...
- vue Router——进阶篇
vue Router--基础篇 1.导航守卫 正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航.有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的 ...
- vue+axios新手实践实现登陆
vue+axios新手实践实现登陆 https://segmentfault.com/a/1190000015201803 增加 利用HTML5的history.replacestate()修改当前页 ...
随机推荐
- Linux 项目 shell 自动获取报告本机IP (1) | 通过shell 自动获取报告本机IP
由于电脑设置静态IP经常出现链接不上网络,动态IP又非常不方便,故有了这个想法并实现 原理: Linux,包含PC机器,树莓派等,通过shell 自动获取报告本机IP | 通过 Mutt+Msmtp ...
- inux下vi命令大全
分类: LINUX 进入vi的命令 vi filename :打开或新建文件,并将光标置于第一行首 vi +n filename :打开文件,并将光标置于第n行首 vi + filename :打开文 ...
- 201871010114-李岩松《面向对象程序设计(java)》第十周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 【algo&ds】【吐血整理】4.树和二叉树、完全二叉树、满二叉树、二叉查找树、平衡二叉树、堆、哈夫曼树、B树、字典树、红黑树、跳表、散列表
本博客内容耗时4天整理,如果需要转载,请注明出处,谢谢. 1.树 1.1树的定义 在计算机科学中,树(英语:tree)是一种抽象数据类型(ADT)或是实作这种抽象数据类型的数据结构,用来模拟具有树状结 ...
- .NET Core 3 WPF MVVM框架 Prism系列之数据绑定
一.安装Prism 1.使用程序包管理控制台 Install-Package Prism.Unity -Version 7.2.0.1367 也可以去掉‘-Version 7.2.0.1367’获取最 ...
- raid10配置流程(5块磁盘)
1.添加5块磁盘 (1)先添加一块磁盘 (2)在此基础上,再添加4块磁盘 2.使用mdadm命令创建RAID10,名称为“/dev/md0” -C 代表创建操作 -v 显示创建过程 ...
- flex一些属性
// 改变主轴的方向 flex-direction: column; // display:flex的子元素无法设置宽度 // 子元素有个flex-shrink属性,表示在父元素宽度不够的情况下是否自 ...
- ArcGIS 发布Feature服务
运行环境: Win10 ArcGIS10.4 具体操作: 1.打开ArcMap,加载sde中导入的文件,也可以加载shp数据源指向sde中文件 2.保存成mxd,然后点share as-Service ...
- TensorFlow在windows 下的安装
前言:从2015年谷歌将tensorflow开源后,这位用于深度学习的强大神器便把Caffe,Keras,Torch7等这一票人全部干掉,github上的star和fork是一路飙升,几乎是它们的总和 ...
- Python 深入浅出支持向量机(SVM)算法
相比于逻辑回归,在很多情况下,SVM算法能够对数据计算从而产生更好的精度.而传统的SVM只能适用于二分类操作,不过却可以通过核技巧(核函数),使得SVM可以应用于多分类的任务中. 本篇文章只是介绍SV ...
