npm 安装/删除/发布/更新/撤销 发布包
一. npm安装包
- npm安装的方式
- 本地安装
- 全局安装
1.1 什么时候用本地/全局安装?
1 当你试图安装命令行工具的时候,例如 grunt CLI的时候,使用全局安装
全局安装的方式:
npm install -g 模块名称
2. 当你试图通过npm install 某个模块,并通过require('XXX')的方式引入的时候,使用本地安装
本地安装的方式:
npm install 模块名称
1.2 安装权限不足问题 permission deny
解决方式:
1. sudo npm install -g XXX ,以管理员的身份安装
评价:每次都要输入账号和密码,非常繁琐,且官方并不推荐( You could also try using sudo, but this should be avoided)
2. sudo chown -R 你的账号名 npm所在目录的路径 /{lib/node_modules,bin,share}
评价:官方推荐的做法,
chown全称为change owner,即将npm目录的所有者指定为你的名字(授予权限)-R表示对指定目录下所有的子目录和文件也都采取同种操作。
2.1 首先,通过npm config get prefix获取npm所在目录的路径,例如像这样:

2.2 在命令行输入 sudo chown -R 你的账号名 npm所在目录的路径 /{lib/node_modules,bin,share},例如:
sudo chown -R apple /usr/local/{lib/node_modules,bin,share}

【注意】{lib/node_modules,bin,share}中的大括号是要写上去的
3.sudo chmod 777 npm所在目录(不推荐)
评价:这是网上经常能够看到的解决方式,但,官方教程里没有对此有任何提及。
chmod代表change mode更改读写模式,对该目录授予最高权限,任何人可读可写,这是很危险的
1.3 package.json
本地安装的时候,将依赖包信息写入package.json中
注意一个问题,在团队协作中,一个常见的情景是他人从github上clone你的项目,然后通过npm install安装必要的依赖,(刚从github上clone下来是没有node_modules的,需要安装)那么根据什么信息安装依赖呢?就是你的package.json中的dependencies和devDepencies。所以,在本地安装的同时,将依赖包的信息(要求的名称和版本)写入package.json中是很重要的!
npm install 模块:安装好后不写入package.json中npm install 模块 --save:安装好后写入package.json的dependencies中(生产环境依赖)npm install 模块 --save-dev:安装好后写入package.json的devDepencies中(开发环境依赖)
二 npm删除包
1. 删除全局模块
npm uninstall -g <package>
2. 删除本地模块
npm uninstall 模块
删除本地模块时你应该思考的问题:是否将在package.json上的相应依赖信息也消除?
npm uninstall 模块:删除模块,但不删除模块留在package.json中的对应信息npm uninstall 模块 --save删除模块,同时删除模块留在package.json中dependencies下的对应信息npm uninstall 模块 --save-dev删除模块,同时删除模块留在package.json中devDependencies下的对应信息
三 npm发布包
3.1. 登陆
发布包之前你首先要有一个npm的账号
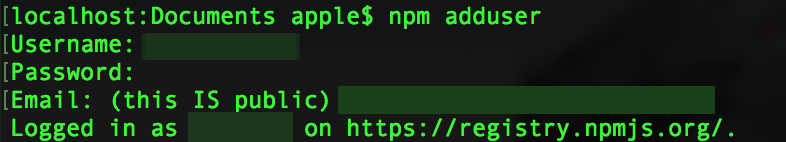
1.第一次发布包:
在终端输入npm adduser,提示输入账号,密码和邮箱,然后将提示创建成功

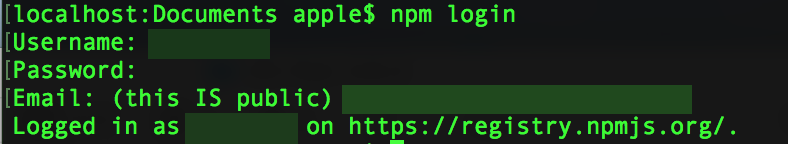
2.非第一次发布包:
在终端输入npm login,然后输入你创建的账号和密码,和邮箱,登陆

【注意】npm adduser成功的时候默认你已经登陆了,所以不需要再接着npm login.
3.2 npm publish 发包@版本号
注: 包的名称和版本对应package.json里的name和version

【注意点1】不能和已有的包的名字重名!
【提示】在发包前可以通过npm的搜索引擎查找是否已存在相同名称的包
【注意点2】还有一点要注意的是npm对包名的限制:不能有大写字母/空格/下滑线!
【注意点3】你的项目里有部分私密的代码不想发布到npm上?
将它写入.gitignore或.npmignore中,上传就会被忽略了
四 利用npm撤销发布包
这里要说一点,取消发布包可能并不像你想象得那么容易,这种操作是受到诸多限制的,撤销发布的包被认为是一种不好的行为
试想一下你撤销了发布的包[假设它已经在社区内有了一定程度的影响],这对那些已经深度使用并依赖你发布的包的团队是件多么崩溃的事情!
4.1 npm unpublish 包名
【注意】如果报权限方面的错,加上--force
- 1.根据规范,只有在发包的
24小时内才允许撤销发布的包( unpublish is only allowed with versions published in the last 24 hours) - 2.即使你撤销了发布的包,
发包的时候也不能再和被撤销的包的名称和版本重复了(即不能名称相同,版本相同,因为这两者构成的唯一标识已经被“占用”了)
4.2 npm unpublish的推荐替代命令:npm deprecate <pkg>[@<version>] <message>
使用这个命令,并不会在社区里撤销你已有的包,但会在任何人尝试安装这个包的时候得到警告
4.3 npx force-unpublish package-name '原因描述'
由于npm unpublish不能成功删除超过时间的包,从网上找到这行命令,亲测可用!
来源:npm Force Unpublish
五 npm更新发布后的包:
事实上npm更新包和发布包的命令是一样的,都是npm publish,不同之处在于,你需要修改包的版本
所以步骤是:
1. 修改包的版本(package.json里的version字段)
2. npm publish
关于修改版本的细节请看下面:
npm的版本控制——Semantic versioning
在我们的package.json里面有一个version字段。那么,怎么在项目不断构建的过程中调整版本呢?
npm有一套自己的版本控制标准——Semantic versioning(语义化版本)
具体体现为:
对于"version":"x.y.z"
1.修复bug,小改动,增加z
2.增加了新特性,但仍能向后兼容,增加y
3.有很大的改动,无法向后兼容,增加x
例如:我原本的项目是1.0.0版本的话
若是1中情况,变为1.0.1
若是2中情况,变为1.1.0
若是3中情况,变为2.0.0
3. npm version <update_type>自动改变版本
update_type为patch, minor, or major其中之一,分别表示补丁,小改,大改
npm 安装/删除/发布/更新/撤销 发布包的更多相关文章
- 利用npm安装/删除/发布/更新/撤销发布包
利用npm安装/删除/发布/更新/撤销发布包 什么是npm? npm是javascript的包管理工具,是前端模块化下的一个标志性产物 简单地地说,就是通过npm下载模块,复用已有的代码,提高工作效率 ...
- 利用npm安装/删除/发布/更新/撤销发布包 --社会我npm哥,好用话不多
一.什么是npm? npm是javascript的包管理工具,是前端模块化下的一个标志性产物 简单地地说,就是通过npm下载模块,复用已有的代码,提高工作效率 1.从社区的角度:把针对某一特定 ...
- 【npm】利用npm安装/删除/发布/更新/撤销发布包
什么是npm? npm是javascript的包管理工具,是前端模块化下的一个标志性产物 简单地地说,就是通过npm下载模块,复用已有的代码,提高工作效率 1.从社区的角度:把针对某一特定问题 ...
- vue用npm安装删除模块element-ui mint-ui
vue用npm安装删除模块element-ui mint-ui 在vue项目中先引入了element-ui,后来发现移动版的需要用mint-ui,所以需要先卸载了再安装.卸载element-ui:np ...
- 利用npm 安装删除模块
转自 涵一原文 利用npm 安装删除模块 1. npm安装模块 [npm install xxx]利用 npm 安装xxx模块到当前命令行所在目录:[npm install -g xxx]利用npm安 ...
- npm安装删除模块以及cnpm淘宝镜像
npm安装模块 [$ npm install xxx]利用 npm 安装xxx模块到当前命令行所在目录: [$ npm install -g xxx]利用npm安装全局模块xxx: npm 删除模块 ...
- 用 npm 安装删除模块
npm安装模块 [npm install xxx]利用 npm 安装xxx模块到当前命令行所在目录: [npm install -g xxx]利用npm安装全局模块xxx: 本地安装时将模块写入pac ...
- npm 安装删除模块
npm安装模块 [npm install xxx]利用 npm 安装xxx模块到当前命令行所在目录: [npm install -g xxx]利用npm安装全局模块xxx: 本地安装时将模块写入pac ...
- 利用npm安装/删除/查看包信息
查看远程服务器上的包的版本信息 npm view webpack version //查看npm服务器上包webpack的最新版本 npm view webpack versions //查看服务器上 ...
随机推荐
- nginx跨域解决方案
nginx跨域解决方案Access to Font at 'http://47.104.86.187/yinjiatoupiao2/iconfont/iconfont.woff' from origi ...
- 防火墙firewalld的基础操作
防火墙Firewalld.iptables 1.systemctl模式 systemctl status firewalld #查看状态 2 systemctl start firewalld #启动 ...
- 快速搭建Jenkins集群
关于Jenkins集群 在Jenkins上同时执行多个任务时,单机性能可能达到瓶颈,使用Jenkins集群可以有效的解决此问题,让多台机器同时处理这些任务可以将压力分散,对单机版Jenkins的单点故 ...
- SSE图像算法优化系列三十:GIMP中的Noise Reduction算法原理及快速实现。
GIMP源代码链接:https://gitlab.gnome.org/GNOME/gimp/-/archive/master/gimp-master.zip GEGL相关代码链接:https://gi ...
- Mybatis批量事务处理
/** * 批量提交数据 * @param sqlSessionFactory * @param mybatisSQLId SQL语句在Mapper XML文件中的ID * @param commit ...
- pat 1065 A+B and C (64bit)(20 分)(大数, Java)
1065 A+B and C (64bit)(20 分) Given three integers A, B and C in [−263,263], you are supposed t ...
- Activity生命周期理解
在Android应用程序运行时,Activity的活动状态由Android以Activity栈的形式管理,当前活动的Activity位于栈顶.随着应用程序之间的切换.关闭等,每个Activity都有可 ...
- SpringBoot学习(二)—— springboot快速整合spring security组件
Spring Security 简介 spring security的核心功能为认证(Authentication),授权(Authorization),即认证用户是否能访问该系统,和授权用户可以在系 ...
- 【01】主函数main
java和C#非常相似,它们大部分的语法是一样的,但尽管如此,也有一些地方是不同的. 为了更好地学习java或C#,有必要分清它们两者到底在哪里不同. 首先,我们将探讨主函数main. java的主函 ...
- [Odoo12基础教程]之第零篇-win中odoo12环境搭建
所需材料 1.python3.7 2.pycharm社区版及以上 3.postgresSQL10 下载链接:https://www.enterprisedb.com/thank-you-downloa ...
