Vuex,从入门到...
Vuex 是什么?
官方是这么说的:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
不懂?呵呵,没关系。我是这么认为的:Vuex 就是前端为了方便数据的操作而建立的一个” 前端数据库“。且听下文分解。。。
模块间是不共享作用域的,那么B 模块想要拿到 A 模块的数据,我们会怎么做?不要去想什么”状态管理“、”vuex“、”redux“、”函数式编程“什么的。。。
我们会定义一个全局变量,叫
aaa 吧,就是
window.aaa。然后把A 模块要共享的数据作为属性挂到 B 模块上。这样我们在 B 模块中通过
window.aaa 就可以拿到这个数据了。
但是问题来了,B 模块拿到了共享的数据,就叫他
xxx 吧?得了,名字太混乱了,咱先给它们都改下名字。那个全局变量既然是存东西的,就叫
store 吧,共享的数据就叫
state 吧,你叫他
data 也一样,反正我是叫它
state 了。
继续说我们的问题,问题是什么呢?B 模块拿到了 A 模块的数据
state,但是这个数据不是一成不变的呀,A 要操作这个数据的。那么我们是不是要在这个数据——state 改变的时候通知一下 B?那写个自定义事件吧。。。
好吧,你自己已经实现了一个迷你版的
vuex,其实
vuex 就帮你做了这点事儿。我们来看下它里面都有什么玩意儿。

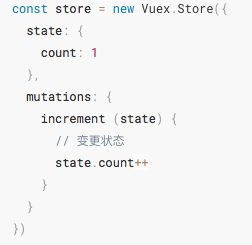
这就是一个典型的
使用vuex生成的仓库。不懂?呵呵,没关系,也没打算说它。我们聊点别的。
后端是干什么的?进行数据库操作,处理请求,根据请求分发响应。我们就聊聊数据库的操作,不说 API。首先,你得能取吧?那么得有一套取数据的 API,我们给他们集中起个名字吧?既然是获取,那就叫getter 吧。我们还得存数据呀,是吧。存数据就是对数据库的修改,这些 API,我们也得给它起个名字,就叫
mutation,就这么定了。
OK,vuex 生成的仓库也就这么出来了,所以我说 vuex 就是” 前端的数据库“。State 就是数据库。Mutations 就是我们把数据存入数据库的 API,用来修改
state 的。getters 是我们从数据库里取数据的 API,既然是取,那么你肯定不能把数据库给改了吧?所以
getters 得是一个”纯函数“,就是不会对原数据造成影响的函数,比如
数组的concat()方法、slice()方法;与之对应的是数组的
push()方法、splice()方法,他们会改变原数组的值。然后我们把这几部分用
store 包一下,” vuex “就捣置出来了,用数据了就从
state 中取,改数据了记得
mutation 到 state 中。
哎,还漏了个
actions 呢。你想呀,后端从前端拿到了数据,总要做个处理吧,处理完了再存到数据库中。其实这就是
action的过程。当然你也可以不做处理,直接丢到数据库,所以vuex也可以在
action 中直接存,就是直接mutation。
现在,我们再来看看 vuex 的数据流。后(qian)端通过
action处理数据,然后通过
mutation 把处理后的数据放入数据库(state)中,谁要用就通过
getter从数据库(state)中取。
你都理解了?好吧,有卵用,还得回归到 API 上。
1、getters
// 获取控制变量 ctrl
export function getShowPage (state) {
return state.ctrl.showPage
}
getters 是一个纯函数,接收参数 state,返回你想取的值,都不需要贴数据结构,很清晰吧。
// 获取store各项信息
export function getMeta (state) {
return state.meta
}
这张图上,我们返回的是一个被变量控制的值,还可以先对获得的数据进行处理,然后再返回出去。
2、mutations
// 公共控制变量 ctrl
[SHOW_PAGE] (state) {
state.ctrl.showPage = true
},
一个最简单的
mutation,就是把
state.ctrl.showData 的值改成 true,好吧,我觉得我是在说废话。Mutation除了接收
state 作为第一个参数外,还可以接收其他的参数,比如:
[NEW_DATA] (state, payload, id){
const newData = {id, data: payload}
state.meta = Object.assign({}, {currentData: id})
state.datas = Object.assign({}, newData)
},
不用说了吧。。。
3、store与state
state就是根据你项目的需求,自己定义一个数据结构。Store中至少要注入两项,state 和 mutation。
const state = {
currentPage: 1,
user: '0121213',
change: 0,
page,
ctrl,
meta,
configs,
datas
}
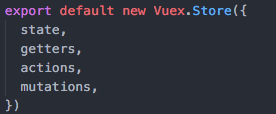
export default new Vuex.Store({
state,
mutations,
})
这是我定义的
state 和 store 的注入。
4、action
先来一个简单点的。
export const updateName = function({ dispatch, state }, name) {
const payload = {name}
dispatch('UPDATE_PAGE', payload)
}
一个叫
updateName 的 action(数据的中间处理),前面花括号是一个参数,state,如果不理解,看看阮一峰的 ES6入门,对象解构。它接收用户输入的数据
name,然后中间处理的过程就是把
name 包成了对象{name: name},然后通过
mutation(update_page)
存储。至于 update_page 干了什么,那不是
action(中间处理)的事儿,那是
mutation(存储)的逻辑。
export const updateData = function({ dispatch, state }, data) {
const payload = data
const id = state.meta.currentData
if (id === 'initial') {
const id = createDataId()
dispatch('NEW_DATA', payload, id)
} else {
dispatch('UPDATE_DATA', payload)
}
}
这个 action 叫 updateData,里面先把 data 改了个名字,然后加了判断,如果 id 是‘initial’
就怎么存。。。否则怎么存。。。
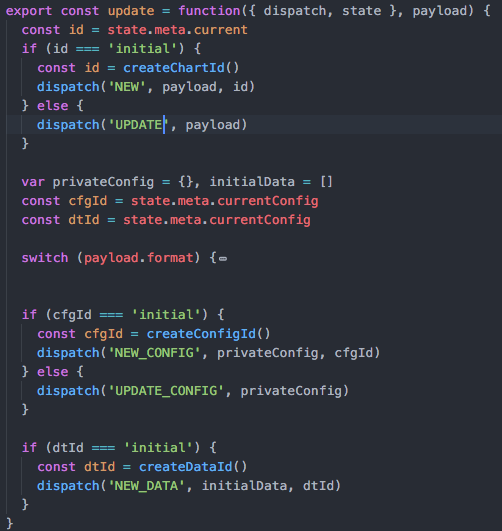
再来一个:

这个 action 很长,被我收起来了,我们看看它都做了什么。接收一个参数 payload,判断如果 id 是 initial,就生成
id,然后怎么存。。。如果
id 不是 initial,就怎么存。。。好像都一个套路。接着看,定义空的” privateConfig“、”initialData“,switch 块里面就是生成 privateConfig、initialData的地方。然后判断如果
cfid 是 initial,就生成
id,然后怎么存。。。如果
cfid 不是 initial,就怎么存。。。好吧,全是套路。
通过这几个小例子,我希望大家可以看到的是,各个类型的 API各司其职,mutation 只管存,你给我(dispatch)我就存;action只管中间处理,处理完我就给你,你怎么存我不管;Getter 我只管取,我不改的。
咱们再来看一个听着玄乎其神的异步操作的 action。
export const save = function({ dispatch, state }) {
const params = state
api.save(params).then(function(res) {
console.log(res)
dispatch('SAVE_SUCCESS', res)
}).catch((err) => {
console.log(err)
dispatch('SAVE_FAIL', err)
})
}
一个叫 save 的 action。首先在里面发起了一个请求,这个请求是经过包装的(改了名字叫
api.save),咱不管它改名字这茬儿。第一个
then 就是成功的回调,通过
res 拿到数据,拿到数据了就怎么存。。。第二个
catch 就是失败的回调,通过
err 拿到错误信息,拿到错误信息了怎么存。。。呵呵,跟if判断差不多嘛。。。其实异步的
action 还可以发送第三个
dispatch 的,在发起请求前先保存下原始数据,有时候有需求会用到的,比如官方 DEMO 的购物车。
看来形式怎么变,action 里面的逻辑不会变,它做的事情不会变。
5、它们是什么?
至于 mutation_type,mudules。。。这些都不是重点,可用可不用。Vuex 最强大的地方还在于它的伸缩性。你项目大了,需要分
mudules,项目小了一样可以用呀,甚至只需要建立一个
store.js,你有什么理由不用它?
理解了 getter,mutation,action了,但是也许你还不知道该怎么去用,因为你还不知道他们是什么东西。

截的官网的图,重点不是 mapGetters,重点是mapGetters写在了哪儿。写在了 computed
里面,这说明虽然
getter我们写的是函数,但是我们应该把它当成计算属性来用。再来看
action。

action放在了 methods 里面,说明我们应该把它当成函数来用。你以前写的 onclick = ‘函数’,现在就可以
onclick = ‘action’。我们在 vue 里面是这样写的,@click
= “action()”,加不加括号看心情。
最后来看看 mutation。

它是在 store 里面写的,这说明,它就是个半成品,中间量,我们不应该在外面去操作它。
Vuex 什么时候用?
如果你问了这个问题,说明你不该用。但这个问题可以很容易并且很正确的回答。
等你痛了的时候,你就该用了。如果你连自己的代码都看不懂的时候,如果你自己都搞不清楚值在组件中是怎么传递的时候,如果你自己代码写了一半,恶心的想要撂挑子不干的时候,赶紧的,Vue.use(Vuex)!
Vuex,从入门到...的更多相关文章
- Vuex 2 入门与提高。
从计数器开始 让我们从一个简单的计数器,开始进入Vuex 的世界: 计数器应用的数据模型很简单:使用一个counter属性来表示计数器的 当前值就够了. 在Vue实例的created钩子 中,应用启动 ...
- Vuex的入门教程
前言 在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式,详细点击这篇文章查看. 但是如果是大型项目,很多时候都需要在子组件之间传递 ...
- vuex 基本入门和使用(三)-关于 mutation
vuex 基本入门和使用(三)-关于 mutation vuex 版本为^2.3.1,按照我自己的理解来整理vuex. 关于 mutation 这里应该很好理解. 更改 Vuex 的 store 中的 ...
- vue学习【四】vuex快速入门
大家好,我是一叶,今天我们继续踩坑.今天的内容是vuex快速入门,页面传值不多的话,不建议vuex,直接props进行父子间传值就行,使用vuex就显得比较臃肿. 我们先预览一下效果,如图1所示. 图 ...
- vue2.0项目实战(5)vuex快速入门
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
- vue+vuex初入门
Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 解决问题: 传参的方法对于多层嵌 ...
- Vuex初级入门及简单案例
1.为什么要使用Vuex? (1)方便所有组件共享信息,方便不同组件共享信息. (2)某个组件需要修改状态和需求. 2.状态有哪些? (1)组件内部定义的data状态(通过组件内部修改) (2)组 ...
- vue2 vuex 简单入门基础
1.vuex中文文档 https://vuex.vuejs.org/zh-cn/api.html 2.我理解vuex 应用观察者模式 设置了全局的状态 state 状态变化即通知更新全局state 3 ...
- (转)Vuex简单入门
今天试了一下Vuex,感觉跟Redux的实现思想类似.再此,简单地总结一下. 什么是Vuex 在Vue中,多组件的开发给我们带来了很多的方便,但同时当项目规模变大的时候,多个组件间的数据通信和状态管理 ...
- vuex快速入门
vuex是什么? vuex是一个专门为vue.js应用程序开发的状态管理模式. vuex默认的五种基本的对象: state:存储状态(可以理解为变量)可以从计算属性中返回某个状态 getters:通常 ...
随机推荐
- 十分钟入门流处理框架Flink --实时报表场景的应用
随着业务的发展,数据量剧增,我们一些简单报表大盘类的任务,就不能简单的依赖于RDBMS了,而是依赖于数仓之类的大数据平台. 数仓有着巨量数据的存储能力,但是一般都存在一定数据延迟,所以要想完全依赖数数 ...
- 携程PMO--如何召开卓有成效的回顾会
话题介绍 回顾会提供团队反思迭代过程并提出改进措施的机会.回顾会是团队成员共同进行的协作活动,让团队成员跟进并落实改进措施,使团队在下一个冲刺中更高效,这是相当重要的. 我们给出了回顾会的 ...
- Genymotion 启动app闪退解决方案
1.之前安装Genymotion后,无法联网下载模拟器 解决方法:下载ova离线包,导入即可 2.启动app,一直处于闪退状态 解决方案: 进入BIOS----->Configuration-- ...
- Spring源码剖析2:Spring IOC容器的加载过程
spring ioc 容器的加载流程 1.目标:熟练使用spring,并分析其源码,了解其中的思想.这篇主要介绍spring ioc 容器的加载 2.前提条件:会使用debug 3.源码分析方法:In ...
- 从一道没人能答对的面试题聊聊Java的值传递
这是一道我们公司的面试题,从招第二个Java以来就一直存在了.但是面试了这么长的时间还没有一个人可以全部答对,让我们一度以为是这题出的不对.首先请看面试题. 以下运算的输出分别是多少: ```java ...
- Java中synchronized关键字你知道多少
1.什么是synchronized 我们将其理解为同步锁,可以实现共享资源的同步访问,解决线程并发的安全问题.synchronize翻译成中文:同步,使同步.synchronized:已同步. 1.1 ...
- python 16 模块
目录 模块 1. 自定义模块 1.1 模块分类 1.2 模块的导入 1.3 import 和 from 1.4 from 模块名 import * 1.5 模块的用法: 1.6 导入路径 2. tim ...
- vux-scroller实现移动端上拉加载功能
本文将讲述vue-cli+vux-scroller实现移动端的上拉加载功能: 纠错声明:网上查阅资料看到很多人都将vux和vuex弄混,在这里我们先解释一下,vuex是vue框架自带的组件,是数据状态 ...
- 安装hadoop集群--hdfs
安装hadoop集群--hdfs 大数据软件 链接:https://pan.baidu.com/s/1-3PYLHMgvvONawJq55hstQ 提取码:izqf 准备一台干净的虚拟机-centos ...
- Joda学习笔记
Joda Time简介 日常业务开发中,经常需要处理日期.比如:获取当前一个月之内的开播记录,获取十分钟之内的红包记录等等.我们之前是用java.util.Calendar实现的,直到我看到占小 ...
