003:CSS三大重点之一:盒子模型
目录
1:盒子模型
2:边框:
2.1:合写
2.2:适用于:table系元素、边框合并
3:内边距
4:外边距:
4.1:盒子居中三大条件
4.2:外边距合并、外边距塌陷(父子嵌套)解决方法三种
前言
CSS就三个大模块: 盒子模型 、 浮动 、 定位,其余的都是细节。
要求这三部分,无论如何也要学的非常精通。
理论
一:盒子模型

1:宽高、内边距、边框 、外边距
width、heigt、 padding、board、margin
盒子模型(Box Model)
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
看透网页布局的本质
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?
看透网页布局的本质: 把网页元素比如文字图片等等,放入盒子里面,然后利用CSS摆放盒子的过程,就是网页布局。
这里略过 老旧的ie盒子模型(IE6以下),对不起,我都没见过IE5的浏览器。
所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,<strong style="color: #f00;">每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。</strong>
二:盒子边框(border)
border : border-width || border-style || border-color
2.1:边框属性—设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线
2.2: 盒子边框写法总结表
| 设置内容 | 样式属性 | 常用属性值 |
| 上边框 | border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色; | |
| 下边框 | border-bottom-style:样式;border- bottom-width:宽度;border- bottom-color:颜色;border-bottom:宽度 样式 颜色; | |
| 左边框 | border-left-style:样式; border-left-width:宽度;border-left-color:颜色;border-left:宽度 样式 颜色; | |
| 右边框 | border-right-style:样式;border-right-width:宽度;border-right-color:颜色;border-right:宽度 样式 颜色; | |
| 样式综合设置 | border-style:上边 [右边 下边 左边]; | none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 |
| 宽度综合设置 | border-width:上边 [右边 下边 左边]; | 像素值 |
| 颜色综合设置 | border-color:上边 [右边 下边 左边]; | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 边框综合设置 | border:四边宽度 四边样式 四边颜色;
2.3:圆角边框(CSS3)border-radius
从此以后,我们的世界不只有矩形。radius 半径(距离)
border-radius: 左上角 右上角 右下角 左下角;
2.4:边框合并、适用于Table
table{ border-collapse:collapse; } collapse 单词是合并的意思
border-collapse:collapse; 表示边框合并在一起。
三、内边距 padding
3.1:内边距(padding)属性
padding属性用于设置内边距。 是指 边框与内容之间的距离。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
3.2:| 值的个数 | 表达意思
| 1个值 | padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素 |
| 2个值 | padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 |
| 3个值 | padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 |
| 4个值 | padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针 |

四:外边距
外边距(margin)
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边
五:盒子宽高的计算
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素实际大小)*/
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding + border (Width为内容宽度)
注意:
1、宽度属性width和高度属性height仅适用于块级元素,对行内元素无效( img 标签和 input除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
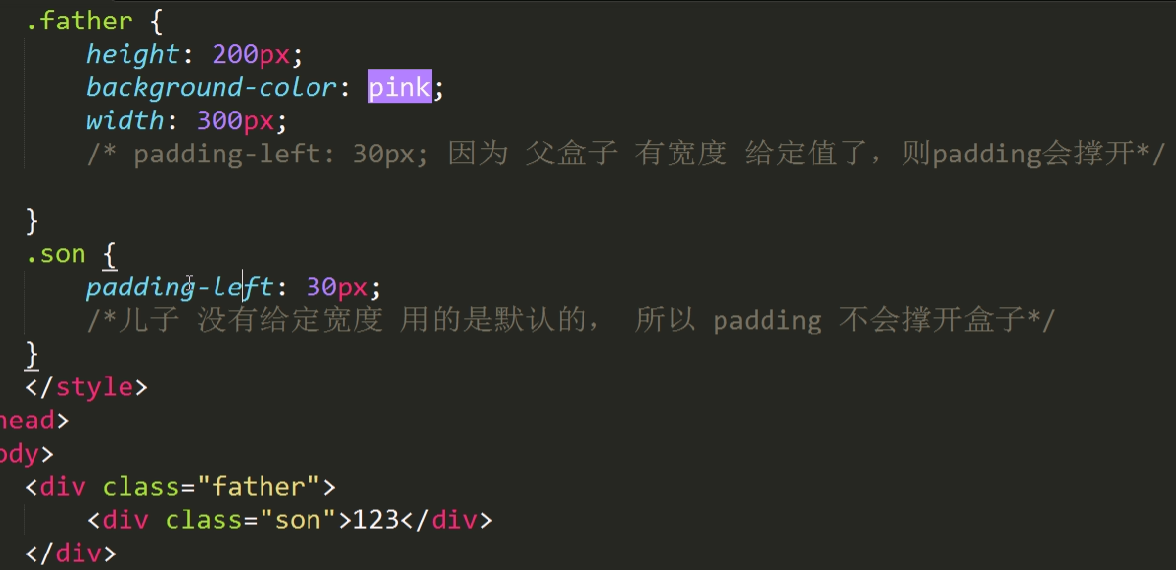
3、**如果一个盒子则会和父亲一样宽 占满父亲的宽度, 如果此盒子没有给定宽度 则padding 不会影响本盒子大小,如果此盒子有给定宽度 则padding 会影响本盒子大小**。

六:盒子阴影(CSS3)
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4)
1. 前两个属性是必须写的。其余的可以省略。
2. 外阴影 (outset) 但是不能写 默认 想要内阴影 inset
注意: 行内元素是只有左右外边距的,是没有上下外边距的。 内边距,在ie6等低版本浏览器也会有问题。
我们尽量不要给行内元素指定上下的内外边距就好了。
实践
一:盒子居中
1:盒子居中条件
1.1:是块元素。因为块元素有宽高
1.2::要有宽度。没有宽度默认是网页的宽度
1.3: 左右auto。自动充满

二:外边距合并(也称外边距塌陷)
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
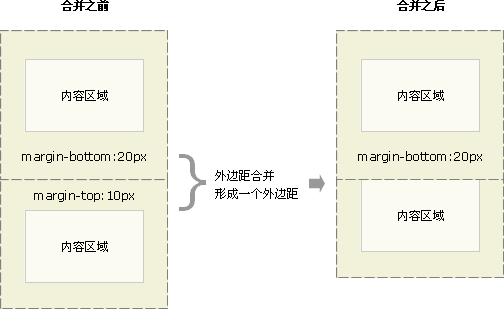
2.1:相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,
而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

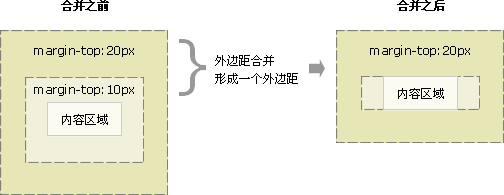
2.2:嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。
解决方案:
1. 可以为父元素定义1像素的上边框
2:可以为父元素定义1像素的上边距。
3. 可以为父元素添加overflow:hidden。
padding-top: 50px; /*方法一:添加内边距,影响布局、需要减去宽高*/
border-top: 1px solid red; /*方法二:添加内边框 必须添加颜色和格式。影响布局、需要减去宽高*/
overflow: hidden; /*方法三:溢出隐藏,不影响布局*/

三:盒子模型布局稳定性
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin
原因:
1. margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
2. padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
3. width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
四:浮动的使用
经常和父标签一起用。让父标签的所有子标签在一行排列。
003:CSS三大重点之一:盒子模型的更多相关文章
- [CSS属性设置,盒子模型,网页布局]
[CSS属性设置,盒子模型,网页布局] CSS属性设置 1. 宽和高 width:属性可以为元素设置宽度. height:属性可以为元素设置高度. 块级标签的宽度不修改的情况下默认占浏览器的一整行,块 ...
- css的两种盒子模型
css的两种盒子模型:W3C标准盒子模型.IE盒子模型 两者的相同之处:都包含margin.border.padding.content 两者的不同之处:W3C标准盒子模型的content部分不包含其 ...
- CSS Box Model(盒子模型)
CSS Box Model(盒子模型) 一.简介 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封 ...
- CSS魔法堂:盒子模型简介
本文讨论的是块级盒子(Block-level box)的盒子模型(Box Model) 一.W3C标准的盒子模型 二.IE盒子模型 三.两种模型的区别 W3C标准盒子模型: 外盒模型 元素空间宽度 ...
- 【转】CSS(10)盒子模型
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content).内边距(padding).边框(border) 和 外边距(marg ...
- css笔记17:盒子模型加强版的案例
1.先看看经典案例效果图,导出思路: 分析:思路 基本结构 <div> <ul> <li><img src=""/> </li ...
- css笔记16:盒子模型的入门案例
1.案例一: 效果图如下: (1)box1.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
- css笔记15:盒子模型
1.流 流:html元素在网页中显示的顺序 标准流:在html文件中,写在前面的元素在前面显示,写在后面的html元素在后面显示. 非标准流:在html之中,当某个元素脱离了标准流,那么它处于非标准流 ...
- css案例学习之盒子模型
定义:每个盒子都有:边界.边框.填充.内容四个属性: 每个属性都包括四个部分:上.右.下.左:这四部分可同时设置,也可分别设置:里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子 ...
随机推荐
- jmeter+ant生成xml报告
1.jdk安装 2.jmter安装 3.ant安装 下载apache-ant-1.10.6-bin.zip,直接解压就可使用,和jmeter类似 ant环境变量配置 新建系统变量:ANT_HOME,变 ...
- Spring学习之旅(十)--MockMvc
在之前的 Spring学习之旅(八)--SpringMVC请求参数 我们是通过在控制台输出来验证参数是否正确,但是这样做实在是太耗时间了,我们今天来学习下 MockMvc,它可以让我们不需要启动项目就 ...
- Java连载23-for循环练习、while\dowhile详解
一.for循环练习 1.例子:输入九九乘法表 public class d23_{ public static void main(String[] args) { for(int i = 1;i&l ...
- Leetcode之回溯法专题-46. 全排列(Permutations)
Leetcode之回溯法专题-46. 全排列(Permutations) 给定一个没有重复数字的序列,返回其所有可能的全排列. 示例: 输入: [1,2,3] 输出: [ [1,2,3], [1,3, ...
- python3 使用urllib报错urlopen error EOF occurred in violation of protocol (_ssl.c:841)
python3源码: import urllib.request from bs4 import BeautifulSoup response = urllib.request.urlopen(&qu ...
- 通过PHP与Python代码对比浅析语法差异
一.背景 人工智能这几年一直都比较火,笔者一直想去学习一番:因为一直是从事PHP开发工作,对于Python接触并不算多,总是在关键时候面临着基础不牢,地动山摇的尴尬,比如在遇到稍微深入些的问题时候就容 ...
- Python 基础(二)
输入一个字符串,以列表输出大写,如果包含整数,转为整型 str = input() list = [] for i in str: if i.isdecimal() == True: list.app ...
- vmware12中安装MAC OS X 10.10
1. 准备工作 1) VMware Workstation 12 (去vmware官网下载即可) 2) unlocker 203 (OS X 插件补丁) 链接:http://pan.bai ...
- 2018年全国多校算法寒假训练营练习比赛(第五场)H Tree Recovery
Tree Recovery 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 131072K,其他语言262144K 64bit IO Format: %lld 链接:https://w ...
- Codeforces Round #479 (Div. 3) B. Two-gram
原题代码:http://codeforces.com/contest/977/problem/B 题解:有n个字符组成的字符串,输出出现次数两个字符组合.例如第二组样例ZZ出现了两次. 方法:比较无脑 ...
