react-native自定义Modal模态框|仿ios、微信弹窗RN版
前序
纵观每个优质项目,无论web端还是native原生应用开发,弹窗都是不可忽视的一环,能很大程度上直接决定用户体验。如:微信、支付宝、ios都有很成熟的一套弹窗UI展示场景。
最近一直沉迷在react-native开发研究中,学习起来发现没有想象的难,不过也采坑了不少。鉴于之前有基于h5和小程序技术开发过自定义弹窗的经验,就想着用react-native技术实现msg信息框|alert提示框|confirm确认框|toast弱提示/loading|仿ios、android弹窗,就有了这个rnPop弹窗组件RN版。
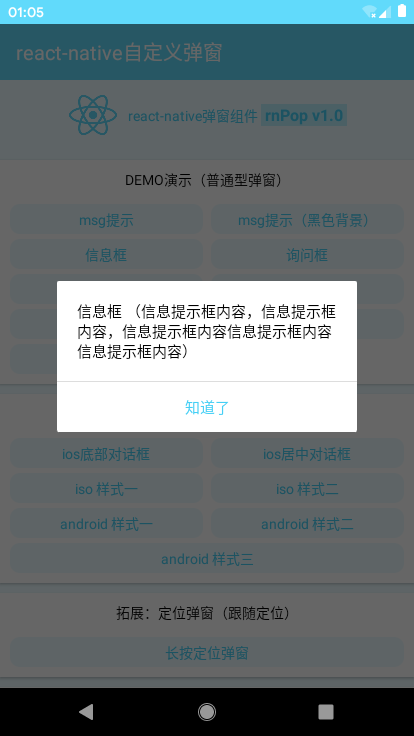
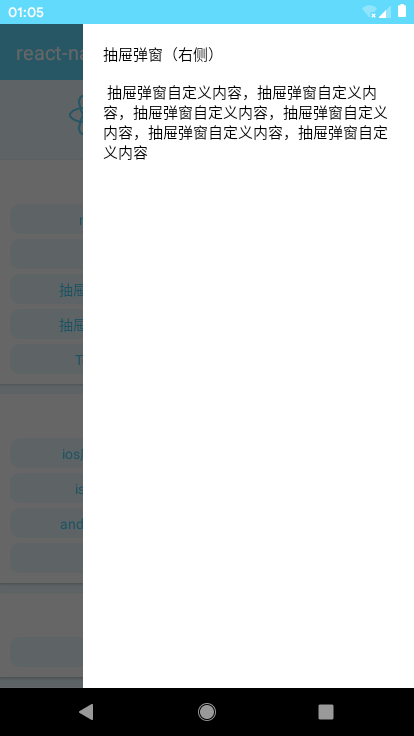
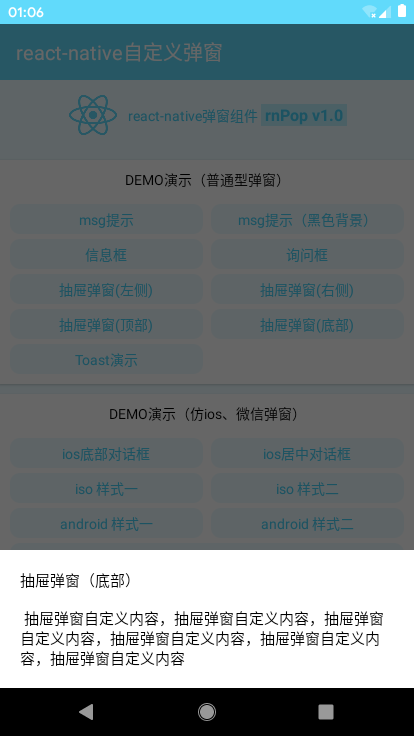
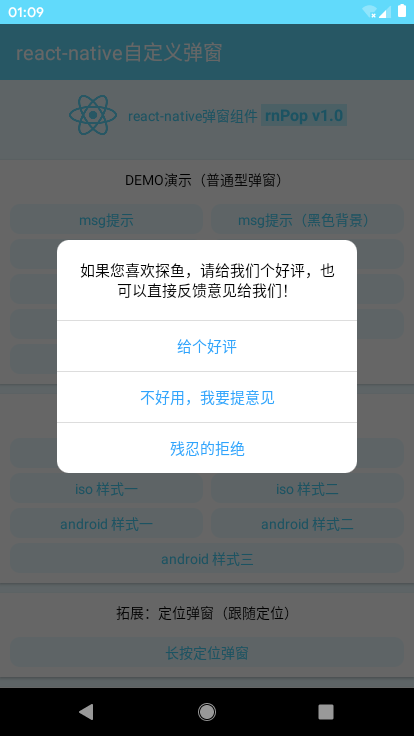
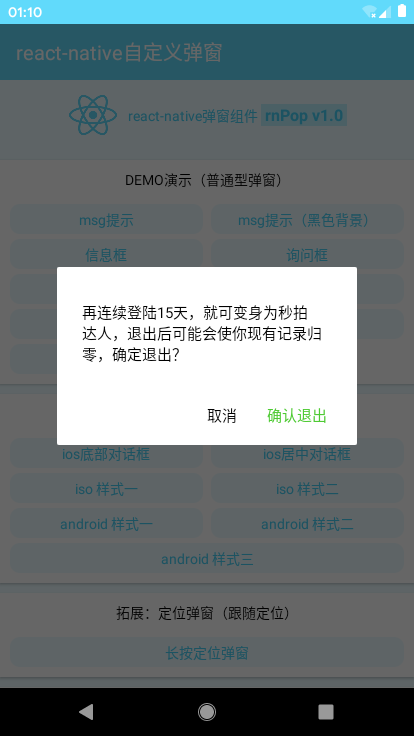
效果图
仿真模拟器上画质有些次,真机实测完美,可忽略这一点

看了上图,是不是觉得调用方式还挺多的,没错,很丰富的应用场景
◆ rnPop弹窗组件目录结构

◆ 引入方式及调用
import RNPop from '../utils/rnPop/rnPop.js'

/**
* --------- react-native弹窗演示(普通型弹窗) ---------
*/
//msg提示
handlePress01 = ()=> {
let rnPop = this.refs.rnPop
rnPop.show({
anim: 'fadeIn',
content: 'msg消息提示框(5s后窗口关闭)',
shade: true,
shadeClose: false,
time: 5,
xtime: true,
});
} //msg提示(黑色背景)
handlePress02 = ()=> {
let rnPop = this.refs.rnPop
rnPop.show({
content: '自定义弹窗背景',
shade: false,
style: {backgroundColor: 'rgba(17,17,17,.7)', borderRadius: 6},
contentStyle: {color: '#fff', padding: 10},
time: 2
});
}
toast弱提示可自定义loading | success | info | error四种图标
//Toast演示
handlePress15 = ()=> {
let rnPop = this.refs.rnPop
rnPop.show({
skin: 'toast',
content: '操作成功',
icon: 'success', //success | info | error | loading
shade: false,
time: 3
});
}
//ios居中对话框
handlePress17 = ()=> {
let rnPop = this.refs.rnPop
rnPop.show({
skin: 'footer',
position: 'center',
content: '如果您喜欢探鱼,请给我们个好评,也可以直接反馈意见给我们!',
shadeClose: true, btns: [
{
text: '给个好评',
style: {color: '#30a4fc'},
onPress() {
console.log('您点击了给个好评!'); //回调函数
rnPop.show({
anim: 'fadeIn',
content: '感谢您的好评,我们会再接再厉!',
shade: true,
time: 3
});
}
},
{
text: '不好用,我要提意见',
style: {color: '#30a4fc'},
onPress() {
// ...
}
},
{
text: '残忍的拒绝',
style: {color: '#30a4fc'},
onPress() {
rnPop.close();
}
}
]
});
}














/**
* @Title react-native弹窗插件 rnPop-v1.0 beta (UTF-8)
* @Author andy
* @Create 2019/07/30 10:00:50 GMT+0800 (中国标准时间)
* @AboutMe Q:282310962 wx:xy190310
*/ 'use strict' import React, {Component} from 'react'
import {
StyleSheet, Dimensions, PixelRatio, TouchableHighlight, Modal, View, Text, Image, ActivityIndicator, Alert
} from 'react-native' const pixel = PixelRatio.get()
const {width, height} = Dimensions.get('window') export default class RNPop extends Component{
/**************************
* 弹窗配置参数
*/
static defaultProps = {
isVisible: false, //弹窗显示 id: 'rnPop', //弹窗id标识
title: '', //标题
content: '', //内容
style: null, //自定义弹窗样式 {object}
contentStyle: null, //内容样式
skin: '', //自定义弹窗风格
icon: '', //自定义弹窗图标 shade: true, //遮罩层
shadeClose: true, //点击遮罩层关闭
opacity: '', //遮罩层透明度
xclose: false, //自定义关闭按钮
time: 0, //弹窗自动关闭秒数
xtime: false, //显示关闭秒数 anim: 'scaleIn', //弹窗动画
follow: null, //跟随定位(适用于在长按位置定位弹窗)
position: '', //弹窗位置
zIndex: 9999, //层叠等级 btns: null, //弹窗按钮(不设置则不显示按钮)[{...options}, {...options}]
} constructor(props){
super(props)
this.state = { ...this.props }
this.timer = null
} render(){
let opt = this.state // 自定义toast图标
let slotImg = {
success: require('./skin/success.png'),
error: require('./skin/error.png'),
info: require('./skin/info.png'),
} ... } /**************************
* 显示弹窗事件(处理传参)
*/
show = (args) => {
this.setState({
...this.props, ...args, isVisible: true
})
} /**************************
* 关闭弹窗事件
*/
close = () => {
console.log('关闭')
this.setState({
...this.props
})
this.timer && clearTimeout(this.timer)
delete this.timer
}
}
◆ react-native自定义弹窗模板
<Modal transparent={true} visible={opt.isVisible} onRequestClose={this.close}>
<View style={styles.rnpop__ui_panel}>
{/* 遮罩 */}
{ opt.shade && <View style={styles.rnpop__ui_mask} onTouchEnd={opt.shadeClose ? this.close : null} /> }
{/* 窗体 */}
<View style={styles.rnpop__ui_main}>
<View style={styles.rnpop__ui_child}>
{/* 标题 */}
{ opt.title ? <View style={[styles.rnpop__ui_tit]}><Text style={[styles.rnpop__ui_titxt]}>{opt.title}</Text></View> : null }
{/* 内容 */}
{ opt.content ? <View style={[styles.rnpop__ui_cnt]}>
...
<Text style={[styles.rnpop__ui_cntxt, opt.contentStyle]}>{opt.content}</Text>
</View> : null }
{/* 按钮 */}
<View style={[styles.rnpop__ui_btnwrap]}>
...
</View>
</View>
</View>
</View>
</Modal>
◆ 附上之前的h5和小程序弹窗
h5手机端弹窗:https://www.cnblogs.com/xiaoyan2017/p/8695783.html
h5网页版弹窗:https://www.cnblogs.com/xiaoyan2017/p/10227798.html
小程序弹窗:https://www.cnblogs.com/xiaoyan2017/p/9976897.html
react-native自定义Modal模态框|仿ios、微信弹窗RN版的更多相关文章
- vue 自定义modal 模态框组件
参数名 类型 说明 visible Boolean 是否显示,默认false title String 标题 update:visible Boolean 更新visible, 使用:visible. ...
- [RN] React Native 自定义 底部 弹出 选择框 实现
React Native 自定义 底部选择框 实现 效果如图所示: 实现方法: 一.组件封装 CustomAlertDialog.js import React, {Component} from ' ...
- React Native 简介:用 JavaScript 搭建 iOS 应用(2)
[编者按]本篇文章的作者是 Joyce Echessa--渥合数位服务创办人,毕业于台湾大学,近年来专注于协助客户进行 App 软体以及网站开发.本篇文章中,作者介绍通过 React Native 框 ...
- React Native 轻松集成分享功能(iOS 篇)
产品一直催我在 RN 项目中添加分享功能,一直没找到合适的库,今天让我看到了一个插件分享给大家. 在集成插件之前,需要在各大开放平台上成功注册应用,并通过审核(支持 3 个可选的主流平台).支持的平台 ...
- [RN] React Native 自定义导航栏随滚动渐变
React Native 自定义导航栏随滚动渐变 实现效果预览: 代码实现: 1.定义导航栏 NavPage.js import React, {Component} from 'react'; im ...
- React Native 简介:用 JavaScript 搭建 iOS 应用 (1)
[编者按]本篇文章的作者是 Joyce Echessa--渥合数位服务创办人,毕业于台湾大学,近年来专注于协助客户进行 App 软体以及网站开发.本篇文章中,作者介绍通过 React Native 框 ...
- React Native 轻松集成统计功能(iOS 篇)
最近产品让我加上数据统计功能,刚好极光官方支持数据统计 支持了 React Native 版本 第一步 安装: 在你的项目路径下执行命令: npm install janalytics-react-n ...
- React Native之code-push的热更新(ios android)
React Native之code-push的热更新(ios android) React Native支持大家用React Native技术开发APP,并打包生成一个APP.在动态更新方面React ...
- React Native之倒计时组件的实现(ios android)
React Native之倒计时组件的实现(ios android) 一,需求分析 1,app需实现类似于淘宝的活动倒计时,并在倒计时结束时,活动也结束. 2,实现订单倒计时,并在倒计时结束时,订单关 ...
随机推荐
- android只设置部分控件随着软键盘的出现而腾出空间
转载请标明出处:https://www.cnblogs.com/tangZH/p/12013685.html 在项目过程中,出现了一个需求,软键盘要顶起部分控件,而另一部分控件不动. 关于这种需求,我 ...
- 云原生技术之Docker入门
1. 为什么需要容器? 下图是一个比较传统的软件架构 做过java的同学可能对上图的架构方式比较了解,我们通常会将一个应用程序生成一个war包,放到一个tomcat容器当中并在一台虚拟机(VM)中启动 ...
- Java面试题_第三阶段(Spring、MVC、IOC、AOP、DI、MyBatis、SSM、struts2)
1.1 何为Spring Bean容器?Spring Bean容器与Spring IOC 容器有什么不同吗? 答:1)用于创建bean对象,管理bean对象的那个容器. 2)Spring IOC 容器 ...
- Python3-logging日志模块
日志模块 logging模块默认收集的日志是warning以上等级的 日志一共分为5个等级,从低到高分别是: 级别 说明 DEBUG 输出详细的运行情况,主要用于调试 INFO 确定一切按预期运行,一 ...
- Mac上打开终端的7种简单方法
终端机是用于给Mac命令的便捷工具,尽管它可能会吓倒许多人.毕竟,这不像输入句子然后Mac响应那样简单.如果您有兴趣学习使用Terminal或只想输入一两个命令,我们在下面列出了一些文章,可以帮助您使 ...
- 集合系列 Queue(十):LinkedList
我们之前在说到 List 集合的时候已经说过 LinkedList 了.但 LinkedList 不仅仅是一个 List 集合实现,其还是一个双向队列实现. public class LinkedLi ...
- 死磕 java线程系列之线程池深入解析——构造方法
(手机横屏看源码更方便) 注:java源码分析部分如无特殊说明均基于 java8 版本. 简介 ThreadPoolExecutor的构造方法是创建线程池的入口,虽然比较简单,但是信息量很大,由此也能 ...
- 一分钟理解Java公平锁与非公平锁
本人免费整理了Java高级资料,涵盖了Java.Redis.MongoDB.MySQL.Zookeeper.Spring Cloud.Dubbo高并发分布式等教程,一共30G,需要自己领取.传送门:h ...
- 1、netty入门说明
netty中的例子,基本模式都是:server -> Initializer -> Handler . 在server中去启动线程,打开端口,设置initializer,和一些启动的参数配 ...
- 使用jeecg-boot心得
使用jeecg-boot心得: Jeect-boot,采用主流最新的开发技术,是个强大的快速开发平台. 刚开始发现jeecg-boot时便对其精致美观的页面深深的迷住了.下载项目运行发现其中也有想要的 ...
