vue发送ajax请求
一、vue-resource
1、简介
一款vue插件,用于处理ajax请求,vue1.x时广泛应用,现不被维护。
2、使用流程
step1:安装
【命令行输入】
npm install vue-resource --save
step2:引入
【main.js】
// 引入vue-resource
import VueResource from 'vue-resource' // 使用vue-resource
Vue.use(VueResource)
step3:编码
【格式:】
this.$http.get().then() 返回的是一个Promise对象
step4:完整代码
【使用vue-cli创建项目】
https://www.cnblogs.com/l-y-h/p/11241503.html 【main.js】
import Vue from 'vue'
import App from './App.vue'
// 引入vue-resource
import VueResource from 'vue-resource' // 使用vue-resource
Vue.use(VueResource)
Vue.config.productionTip = false new Vue({
render: h => h(App),
}).$mount('#app') 【App.vue】
<template>
<div>
<div v-if="!repositoryUrl">loading...</div>
<div v-else>most star repository is <a :href="repositoryUrl">{{repositoryName}}</a></div>
</div>
<!--App -->
</template> <script>
export default {
data() {
return {
repositoryUrl : '',
repositoryName : ''
}
}, mounted() {
// 发ajax请求,用以获取数据,此处地址意思是查询 github中 vue 星数最高的项目
const url = 'https://api.github.com/search/repositories?q=vue&sort=stars';
this.$http.get(url).then(
response => {
const result = response.data.items[0];
console.log(result)
this.repositoryUrl = result.html_url;
this.repositoryName = result.name;
}, response => {
alert('请求失败');
},
);
}
}
</script> <style> </style>
step5:截图:

请求正常

点击链接跳转

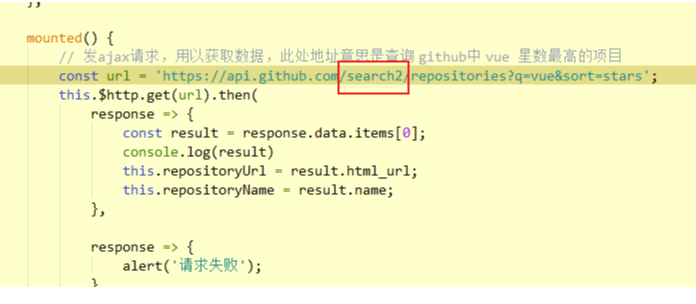
使用错误的地址

弹出错误提示框

二、axios
1、简介
一款vue库,用于处理ajax请求,vue2.x时广泛应用。
2、流程
step1:安装
【命令行输入】
npm install axios --save
step2:引入
【在哪里使用,就在哪里引入】
import axios from 'axios';
step3:完整代码
【main.js】
import Vue from 'vue'
import App from './App.vue' Vue.config.productionTip = false new Vue({
render: h => h(App),
}).$mount('#app') 【App.vue】
<template>
<div>
<div v-if="!repositoryUrl">loading...</div>
<div v-else>most star repository is <a :href="repositoryUrl">{{repositoryName}}</a></div>
</div>
<!--App -->
</template> <script>
import axios from 'axios'; export default {
data() {
return {
repositoryUrl : '',
repositoryName : ''
}
}, mounted() {
// 发ajax请求,用以获取数据,此处地址意思是查询 github中 vue 星数最高的项目
const url = 'https://api.github.com/search/repositories?q=vue&sort=stars'; axios.get(url).then(
response => {
const result = response.data.items[0];
console.log(result)
this.repositoryUrl = result.html_url;
this.repositoryName = result.name;
}
).catch(
response => {
alert('请求失败');
},
);
}
}
</script> <style> </style>
step5:截图与上面的 vue-resource 一样,此处不重复截图。
3、axios 解决跨域问题
参考: https://www.cnblogs.com/l-y-h/p/11815452.html
vue发送ajax请求的更多相关文章
- vue 发送ajax请求
一. 简介 1.vue本身不支持发送AJAX请求,需要使用vue-resource(vue1.0版本).axios(vue2.0版本)等插件实现 2.axios是一个基于Promise的HTTP请求客 ...
- 从零开始学 Web 之 Vue.js(四)Vue的Ajax请求和跨域
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Vue(七)发送Ajax请求
发送AJAX请求 1. 简介 vue本身不支持发送AJAX请求,需要使用vue-resource.axios等插件实现 axios是一个基于Promise的HTTP请求客户端,用来发送请求,也是vue ...
- Vue中使用axios发送ajax请求
作为前后端交互的重要技巧--发送ajax请求,在Vue中我们使用axio来完成这一需求: 首先是下载axios的依赖, npm install --save axios vue-axios 然后在ma ...
- vue发送ajx请求 axios
一. 简介 1.vue本身不支持发送AJAX请求,需要使用vue-resource(vue1.0版本).axios(vue2.0版本)等插件实现 2.axios是一个基于Promise的HTTP请求客 ...
- Vuejs发送Ajax请求
一.概况 ①vuejs中没有内置任何ajax请求方法 ②在vue1.0版本,使用的插件 vue resource 来发送请求,支持promise ③在vue2.0版本,使用社区的一个第三方库 axio ...
- vue实现ajax请求(vue-resource和axios)
1.vue-resouce实现ajax请求 vue1中主要用vue-resouce实现ajax请求, 2.1 引用vue-resouce 引入axios,直接在index.html文件中引入; 或者在 ...
- 在发送ajax请求时加时间戳或者随机数去除js缓存
在发送ajax请求的时候,为了保证每次的都与服务器交互,就要传递一个参数每次都不一样,这里就用了时间戳 大家在系统开发中都可能会在js中用到ajax或者dwr,因为IE的缓存,使得我们在填入相同的值的 ...
- 原生js发送ajax请求
堕落了一阵子了,今天打开博客,发现连登录的用户名和密码都不记得了.2016年已过半,不能再这么晃荡下去了. 参加了网易微专业-前端攻城狮 培训,目前进行到大作业开发阶段,感觉举步维艰.但是无论如何,不 ...
随机推荐
- CURL命令学习三
-I 只获取请求头 -k --insecure 每次SSL连接curl都需要验证是否安全.-k参数表示如果不安全也可以继续操作. -4 --ipv4 告诉curl只使用ipv4地址 -6 --ipv6 ...
- js 五种绑定彻底弄懂this,默认绑定、隐式绑定、显式绑定、new绑定、箭头函数绑定详解
壹 ❀ 引 可以说this与闭包.原型链一样,属于JavaScript开发中老生常谈的问题了,百度一搜,this相关的文章铺天盖地.可开发好几年,被几道this题安排明明白白的人应该不在少数(我就是 ...
- Linux流量监控工具iftop & nload
本文简单介绍和演示Linux下两款流量监控工具iftop 和 nload的使用. 环境 # cat /etc/redhat-release CentOS Linux release (Core) # ...
- 算法设计与分析——n后问题(回溯法+位运算)
一.问题描述 在n×n格的国际象棋上摆放n个皇后,使其不能互相攻击,即任意两个皇后都不能处于同一行.同一列或同一斜线上,问有多少种摆法. 二.算法设计 解n后问题的回溯算法描述如下: #include ...
- STM32-24位AD7799驱动之手册代码详解,支持模拟SPI和硬件SPI
1.AD7799介绍 AD7799结构图如下所示: 其中REFIN参考电压建议为2.5V, REFIN电压低于0.1V时,则差分输入ad值就无法检测了,如下图所示: 注意: 如果REG_CONFIG的 ...
- canvas在vue中的应用
使用cavas可以绘制各种图表.生成二维码.制作H5小游戏. 生命周期 canvas应该在mounted的生命周期中初始化,在updated中是无效的. export default { mounte ...
- 在linux环境下重启oracle数据库,解决密码过期的问题
(1) 以oracle身份登录数据库,命令:su – oracle (2) 进入Sqlplus控制台,命令:sqlplus /nolog (3) 以系统管理员登录,命令:connect /as sys ...
- MSSQL一个关于Count函数的小实例
--创建测试表 if object_id(N'T_Test',N'U') is null CREATE TABLE [dbo].[T_Test] ( , ) PRIMARY key NOT NULL, ...
- 连接查询 变量、if else、while
连接查询 变量.if else.while 一.连接查询:通过连接运算符可以实现多个表查询. 连接是关系数据库模型的主要特点,也是它区别于其它类型数据库管理系统的一个标志. 常用的两个链接运算符: ...
- 【洛谷5794】[THUSC2015] 解密运算(模拟)
点此看题面 大致题意: 对于一个字符串,我们在其末尾添加一个'.',将字符串视作一个环,则可以从\(n+1\)个位置断开得到\(n+1\)个新串.现将这\(n+1\)个新串按字典序排序('.'的字典序 ...
