单个div元素实现双边框
昨天被问到一个很有意思的问题,单个div元素怎么实现双边框,当时脑子懵了一下,然后就回答出来用伪元素,别的实在是想不起来了,所以在此总结一下子防止以后再被问到
总结了一下大约有以下几种方案:
伪元素实现
box-shadow
outline
下面我们来具体看看实现方法,为了看上去效果更好,我将直接使用VSCode里面的截图,各位想拉代码自己试试的,别想复制了,自己动手打一遍吧

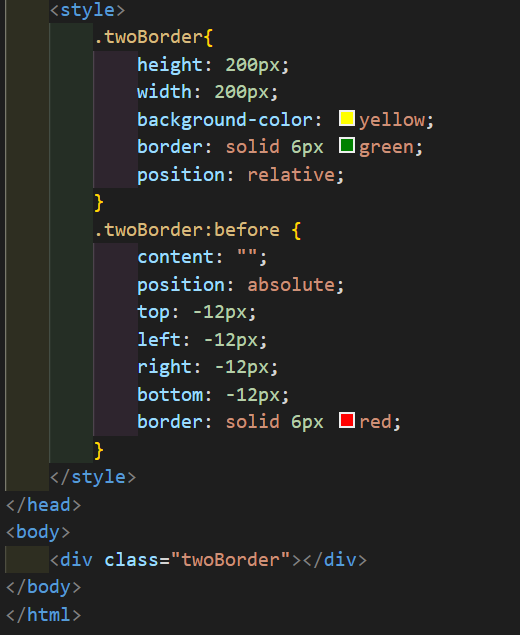
1.伪元素实现

效果:

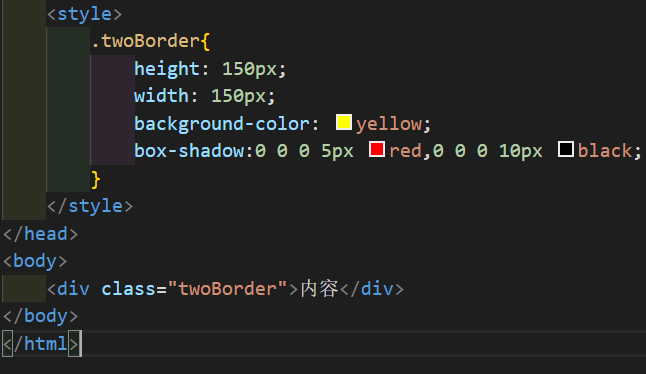
2.使用box-shadow

效果:

3.outline实现

效果:

暂时就考虑到了这几种,记录一下,要是有大佬知道别的方案,请一定要指点指点我,指点完了我肉偿啊,哈哈
单个div元素实现双边框的更多相关文章
- 向 div 元素添加圆角边框:
div { border:2px solid; border-radius:25px; }
- 基于单个 div 的 CSS 画图
原文: Single Div Drawings with CSS 译文: 基于单个 div 的 CSS 画图 译者: 前端外刊评论 译注:通读本文,强烈地感受到了技术与艺术的结合.赞作者的这句话:Re ...
- 基于单个 div 的 CSS 绘图
为什么只使用一个 Div? 2013年5月,我参加了 CSSConf,看到了Lea Verou 关于 border-radius 的演讲,你可能会认为这个属性很不起眼.但是这个演讲让我大开眼界,认识到 ...
- border-radius是向元素添加圆角边框的方法
border-radius:10px; /* 所有角都使用半径为10px的圆角 */ border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角.右上角.右下角和左下 ...
- CSS border-right-style属性设置元素的右边框样式
CSS border-right-style属性设置元素的右边框样式 边框的样式指的是边框的线条属性,指的是边框采用的是实线效果.短线效果还是其它的线条效果. border-right-style属性 ...
- css实现input文本框的双边框美化
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- DIV元素水平和垂直居中
在前端开发过程中,经常要对元素进行居中设置.一般有水平居中,和垂直居中.一般设置水平居中简单.基本是margin:0 auto,就可以了.但是垂直居中,我们有时会觉得使用vertical-align, ...
- 使 div 元素看上去像一个按钮
使 div 元素看上去像一个按钮 div { appearance:button; -moz-appearance:button; /* Firefox */ -webkit-appearance:b ...
- CSS+DIV布局初练—DIV元素必须成对出现?
一直做C/S开发的工作,但是很少做和布局相关的工作,往往都是同事将界面设计好,自己填写代码而已,对于B/S的工作,做过,但是很少没有像C/S这么多,界面布局的话,更无从谈起. 日子就这么过,一天一个样 ...
随机推荐
- 《一头扎进》系列之Python+Selenium框架设计篇3- 价值好几K的框架,狼来了,狼来了....,狼没来,框架真的来了
1. 简介 前边宏哥一边一边的喊框架,就如同一边一边的喊狼来了!狼来了!.....这回是狼没有来,框架真的来了.从本文开始宏哥将会一步一步介绍,如何从无到有地创建自己的第一个自动化测试框架.这一篇,我 ...
- .Net,Java,Redis,Vue等技术视屏教程分享(不定期更新)
前言 作为一个资深的收藏家决定把我收集的那些精品资源不定时更新分享给大家 .所有资源全是收集余网络或为大佬分享,内容仅供观摩学习交流之用.如果犯了您的权益,请联系我. 2019.12.19更新 ASP ...
- 【原创】这道Java基础题真的有坑!我也没想到还有续集。
前情回顾 自从我上次发了<这道Java基础题真的有坑!我求求你,认真思考后再回答.>这篇文章后.我通过这样的一个行文结构: 解析了小马哥出的这道题,让大家明白了这题的坑在哪里,这题背后隐藏 ...
- poj 1741 Tree (树的分治)
Tree Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 30928 Accepted: 10351 Descriptio ...
- 牛客NOIP暑期七天营-提高组3
第一题:破碎的矩阵 题目链接:https://ac.nowcoder.com/acm/contest/932/A 刚看到这题的时候感觉特别熟悉...诶,这不就是codeforces某场比赛的某某 ...
- Ubuntu16.04+GTX2070+Driver418.43+CUDA10.1+cuDNN7.6
最近需要用到一台服务器的GPU跑实验,其间 COLMAP 编译过程出错,提示 cuda 版本不支持,cmake虽然通过了,但其实没有找到支持的CUDA架构. cv@cv:~/mvs_project/c ...
- Android 线性布局 计算器
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- CentOS 7上的进程管理
一些杂乱的基础概念 程序是一种静态的文件,躺在磁盘上.而进程则是将程序运行起来放置于内存中.因此进程就是运行中的程序,是程序运行起来的一个实例.同一个程序可以运行为多个进程/实例. 进程之间有父子关系 ...
- CentOS 7 安装 Nginx 配置反向代理
Linux使用Nginx Yum存储库上安装Nginx,适用于Red Hat Enterprise Linux和CentOS系统. 1.添加设置Nginx Yum存储库 在CentOS中首次安装Ngi ...
- 使用StampedLock
/** * StampedLock和ReadWriteLock相比,改进之处在于:读的过程中也允许获取写锁后写入!这样一来,我们读的数据就可能不一致,所以,需要一点额外的代码来判断读的过程中是否有写入 ...
