jquery实现商品sku多属性选择(商品详情页)
转载于https://blog.csdn.net/csdn924618338/article/details/51455595
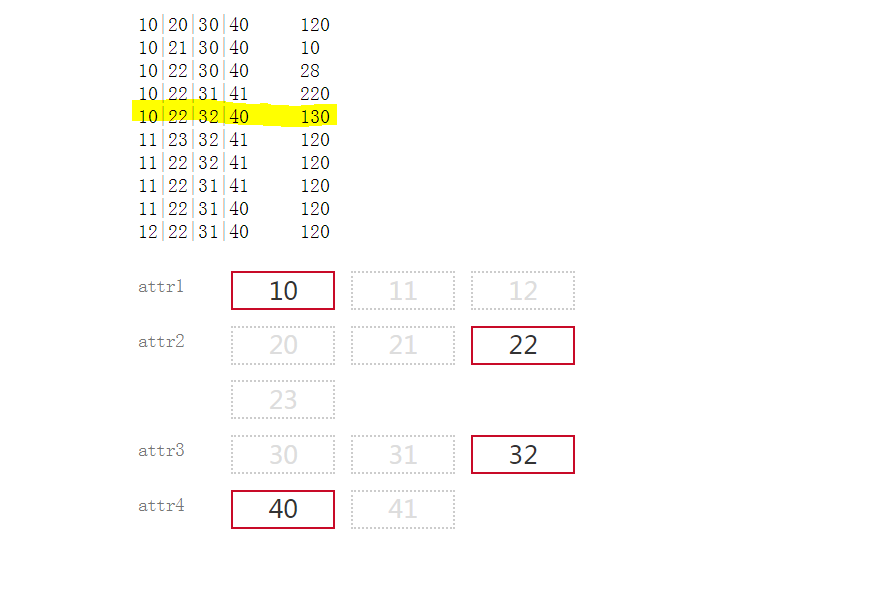
- 实现效果

- 源码
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>商品SKU选择DEMO3</title>
</head>
<body>
<style type="text/css">
ul,li{ padding:0px; margin:0px;}
#panel{ width:500px; margin:30px auto;}
.goods_attr{ overflow:hidden;}
.goods_attr .label {font: 12px/30px '宋体';color: #777;width: 50px;;padding-right: 10px;float: left; display:block;}
.goods_attr ul {float:left;width:300px;}
.goods_attr li{color:#333;overflow:hidden;position:relative;float:left;text-align:center; vertical-align:middle; border:1px solid #999;text-indent:0; cursor:pointer}
.goods_attr li.b{border:1px dotted #CCC;color:#DDD; pointer:none;}
.goods_attr li.b img {opacity:0.4;}
.goods_attr li.sel{ border:1px solid #c80a28;color:#333;}
.goods_attr li.text{margin:5px 10px 5px 0; height:23px;line-height:23px;text-indent:0;padding:0 23px;font-style:normal;}
.goods_attr li.img{ margin-right:10px;width:35px;height:35px; line-height:35px;text-align:center;}
</style>
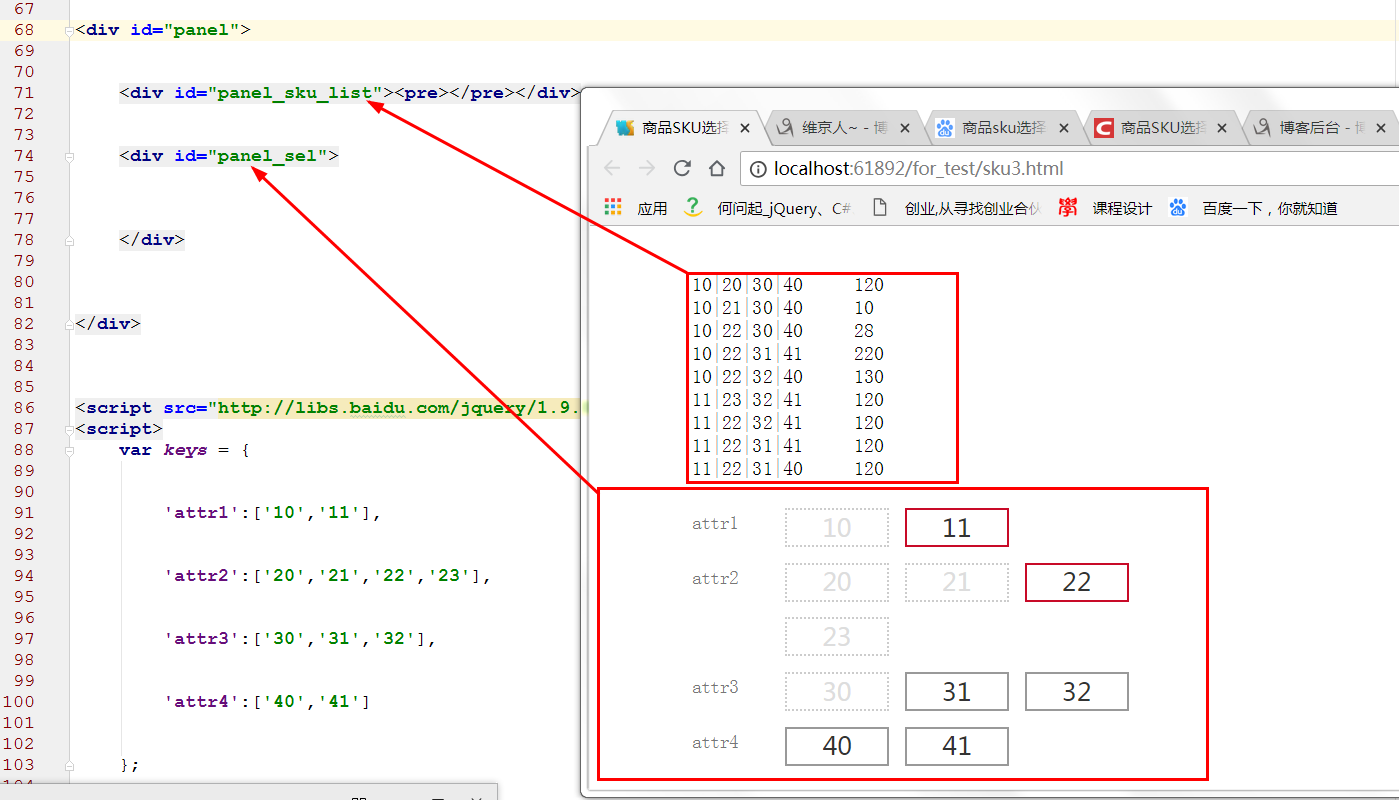
<div id="panel">
<div id="panel_sku_list"><pre></pre></div>
<div id="panel_sel">
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<script>
var keys = {
'attr1':['10','11','12'],
'attr2':['20','21','22','23'],
'attr3':['30','31','32'],
'attr4':['40','41']
};
//SKU,Stock Keeping Uint(库存量单位)
var sku_list=[
{'attrs':'10|20|30|40','num':120},
{'attrs':'10|21|30|40','num':10},
{'attrs':'10|22|30|40','num':28},
{'attrs':'10|22|31|41','num':220},
{'attrs':'10|22|32|40','num':130},
{'attrs':'11|23|32|41','num':120},
{'attrs':'11|22|32|41','num':120},
{'attrs':'11|22|31|41','num':120},
{'attrs':'11|22|31|40','num':120},
{'attrs':'12|22|31|40','num':120},
];
//显示html结构
function show_attr_item(){
var html='';
//k是下标,跟php不同
for(k in keys){
html+='<div class="goods_attr" > <span class="label">'+k+'</span>';
html+='<ul>'
for(k2 in keys[k]){
_attr_id=keys[k][k2];
html+='<li class="text" val="'+_attr_id+'" >';
html+='<span>'+_attr_id+'</span>';
html+='<s></s>';
html+='</li>'
}
html+='</ul>';
html+='</div>';
}
$('#panel_sel').html(html);
}
//显示数据
function show_data(sku_list){
var str="";
for( k in sku_list){
str+=sku_list[k]['attrs']+"\t"+sku_list[k]['num']+"\n";
}
$('#panel_sku_list pre').html(str);
}
show_data(sku_list);
show_attr_item();
//返回对象中的一个数组,有attr属性
function filterProduct(ids){
var result=[];
$(sku_list).each(function(k,v){
_attr='|'+v['attrs']+'|';
_all_ids_in=true;
for( k in ids){
if(_attr.indexOf('|'+ids[k]+'|')==-1){
_all_ids_in=false;
break;
}
}
//把数组中的id所在那行的所有元素都压入result。最后返回
if(_all_ids_in){
result.push(v);
}
});
return result;
}
function filterAttrs(ids){
var products=filterProduct(ids);
//console.log(products);
var result=[];
$(products).each(function(k,v){
//括号内的还是返回一个数组,concat函数是拼接一个或多个函数。
result=result.concat(v['attrs'].split('|'));
});
return result;
}
//已选择的节点数组
function _getSelAttrId(){
var list=[];
$('.goods_attr li.sel').each(function(){
list.push($(this).attr('val'));
});
return list;
}
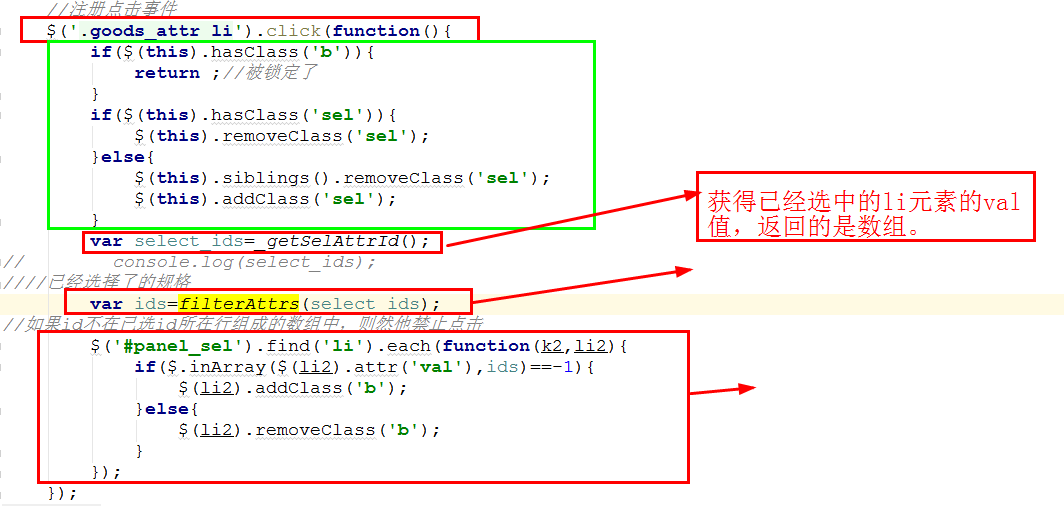
//注册点击事件
$('.goods_attr li').click(function(){
if($(this).hasClass('b')){
return ;//被锁定了
}
if($(this).hasClass('sel')){
$(this).removeClass('sel');
}else{
$(this).siblings().removeClass('sel');
$(this).addClass('sel');
}
var select_ids=_getSelAttrId();
// console.log(select_ids);
////已经选择了的规格
var ids=filterAttrs(select_ids);
//如果id不在已选id所在行组成的数组中,则然他禁止点击
$('#panel_sel').find('li').each(function(k2,li2){
if($.inArray($(li2).attr('val'),ids)==-1){
$(li2).addClass('b');
}else{
$(li2).removeClass('b');
}
});
});
</script>
</body>
</html>
- 部分截图展示说明,一个div放置数据,一个放置效果。模拟后台,结构是根据jquery语法动态展示的。

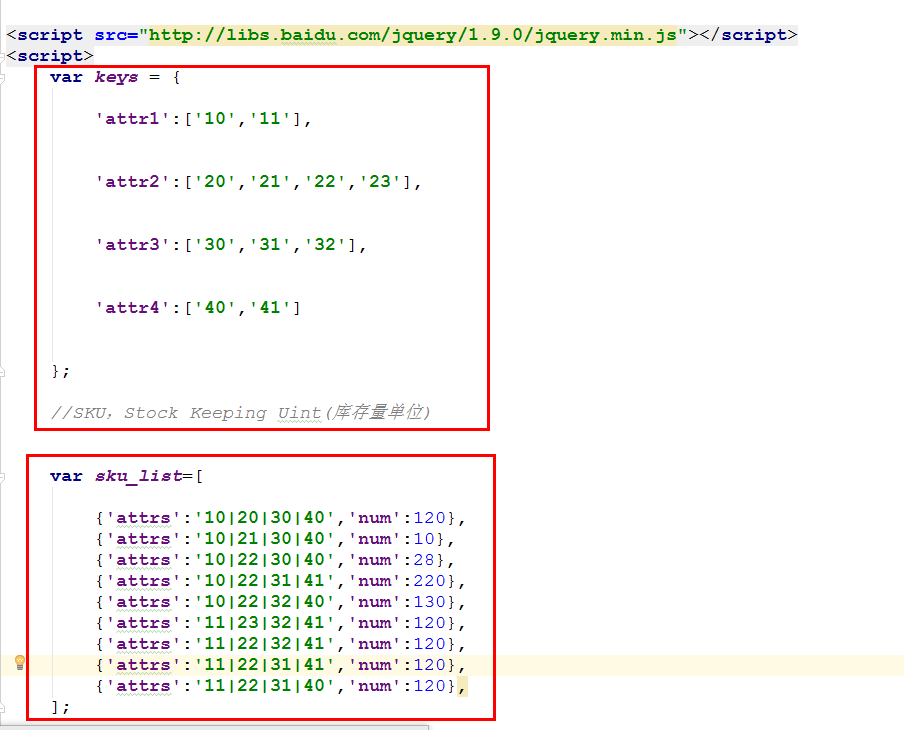
- 一些jquery语法解释
key是对应动态展示的效果,可以扩展属性值。sku_list是存在的属性组合。
存在的是指,在这里是有attr1,attr2,attr3,attr4(相当于颜色,尺寸,内存,型号)这4种规格,里面有2x4x3x2=48种组合,而实际上售卖的组合只有9种,就是sku__list列出来的。

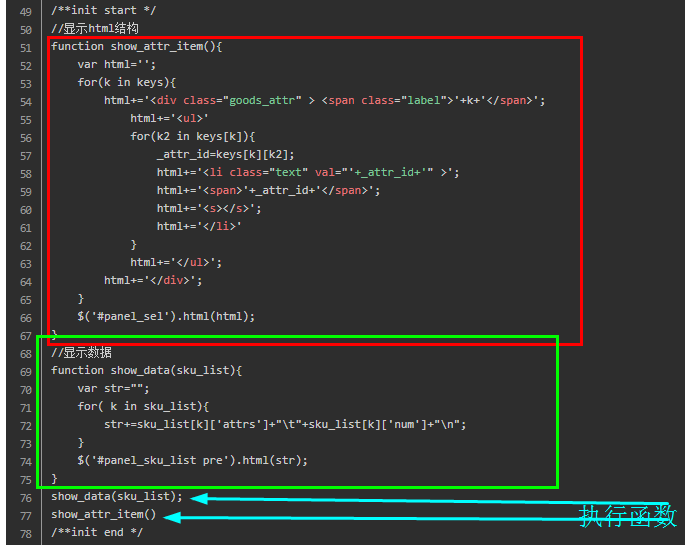
- 一些函数说明
这2个函数是动态展示数据和结构,依据是上面图中的2个数组。keys和sku_list


jquery实现商品sku多属性选择(商品详情页)的更多相关文章
- Eclipse中Tomcat v8.0 Server at localhost右键选择Properties详情页中Server Locations变灰无法编辑
Eclipse中Tomcat v8.0 Server at localhost右键选择Properties详情页中Server Locations变灰无法编辑解决办法:1.首先将Servers中部署的 ...
- B2C电子商务系统研发——商品SKU分析和设计(一)
一.SKU及相关概念定义 在设计商品SKU之前,首先让我们熟悉一下SKU和相关的一些概念. # 什么是SKU: SKU=Stock Keeping Unit(库存量单位) 同一型号的商品,或者说是同一 ...
- 商品模型:SPU、商品、SKU概念模型设计
商品系统是电商SaaS.新零售SaaS最基础.最核心的系统之一.商品系统几乎需要支撑所有业务系统,商品详情.购物车.订单.履约.结算.售后.库存.供应链等,都需要依赖商品系统的能力.为了保障业务的稳定 ...
- jquery特效 商品SKU属性规格选择实时联动
转载,原文链接 功能:各种属性的值选中后,SKU填写表格进行变动,对属性.属性值的数量自适应,编辑时不因去掉勾选导致原有值不显示 所有代码均属原创,现在共享,如果有更好的实现方式,希望互相交流 最终实 ...
- 前端实现商品sku属性选择
一.效果图 二.后台返回的数据格式 [{ "saleName": "颜色", "dim": 1, "saleAttrList&qu ...
- 商品sku规格选择效果,没有商品的不能选中,选择顺序不影响展示结果
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- Vue实现仿淘宝商品详情属性选择的功能
Vue实现仿淘宝商品详情属性选择的功能 先看下效果图:(同个属性内部单选,属性与属性之间可以多选) 主要实现过程: 所使用到的数据类型是(一个大数组里面嵌套了另一个数组)具体格式如下: attrA ...
- 电商ERP系统——商品SKU与库存设计
面试题经常问道,如何设计库存,哪些库存呢?分类属性的库存:不同颜色 不同尺码的属性的库存,这时候需要针对具体的SKU商品创建表. 总体思路 1.商品关联商品类别,商品类别关联多个商品属性,其中指定某几 ...
- 工具类:每次随机生成有销售库存有实际库存的1个店铺商品和对应的2个店铺商品sku
# coding:utf-8 # @fileName :2.每次随机生成有销售库存有实际库存的1个店铺商品和对应的2个店铺商品sku.py # @createTime :2020/4/4 10:33 ...
随机推荐
- <编译原理 - 函数绘图语言解释器(2)语法分析器 - python>
<编译原理 - 函数绘图语言解释器(2)语法分析器 - python> 背景 编译原理上机实现一个对函数绘图语言的解释器 - 用除C外的不同种语言实现 设计思路: 设计函数绘图语言的文法, ...
- Tensorflow常用函数说明
1.矩阵操作 1.1矩阵生成 这部分主要将如何生成矩阵,包括全0矩阵,全1矩阵,随机数矩阵,常数矩阵等 sess=tf.InteractiveSession() #x=tf.ones([2,3],tf ...
- python面试题(实时更新)
1.以下代码输出为: list1 = {':2} list2 = list1 list1['] = 5 sum = list1['] print(sum) 解析:10 b = a: 赋值引用,a 和 ...
- centos7安装samba
samba是一个实现smb协议的开源软件,为局域网内的不同计算机之间提供文件和打印机共享服务. 1.安装yum groupinstall “file-server” -y 2.配置cp /etc/sa ...
- 算法上机题目mergesort,priority queue,Quicksort,divide and conquer
1.Implement exercise 2.3-7. 2. Implement priority queue. 3. Implement Quicksort and answer the follo ...
- python函数-参数
python函数-参数 实验室 # 演示形参是可变类型 def register(name, hobby, hobby_list=[]): hobby_list.append(hobby) print ...
- maven与ecplise的整合
Maven 概念: Maven 使用项目对象模型(POM)的概念,可以通过一小段描述信息来管理项目的构建,报告和文档的软件项目管理工具. Maven 除了以程序构建能力为特色之外,还提供高级项目管理工 ...
- [TimLinux] docker CentOS7安装docker-ce最新版
1. 环境 $ lsb_release -a # 需要安装 redhat-lsb-core 包 LSB Version: :core-4.1-amd64:core-4.1-noarch Distrib ...
- Python爬虫爬取异步加载的数据
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:努力努力再努力 爬取qq音乐歌手数据接口数据 https://y.qq ...
- ARTS-S govendor
govendor init govendor add +external
