FCC---CSS Flexbox: Use the flex-direction Property to Make a Column
The last two challenges used the flex-direction property set to row.
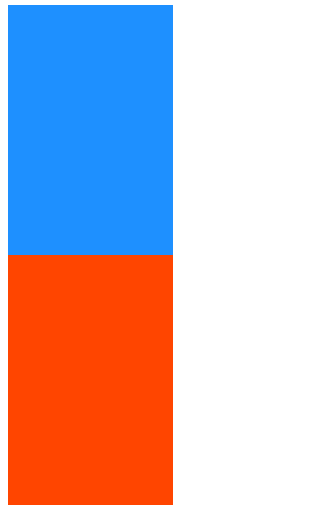
This property can also create a column by vertically stacking the children of a flex container.
Add the CSS property flex-direction to the #box-container element, and give it a value of column.
<style>
#box-container {
display: flex;
height: 500px;
flex-direction: column;
}
#box-1 {
background-color: dodgerblue;
width: 50%;
height: 50%;
} #box-2 {
background-color: orangered;
width: 50%;
height: 50%;
}
</style> <div id="box-container">
<div id="box-1"></div>
<div id="box-2"></div>
</div>

FCC---CSS Flexbox: Use the flex-direction Property to Make a Column的更多相关文章
- CSS Flexbox 学习指南、工具与框架
Flexbox 是一种更有效的布局方式,它能更好的分配容器空间,并控制项目的对齐.虽然,掌握它的理论有些复杂,但幸运的是,我们可以借助开放的网络来学习并逐步掌握它. 在本文中,我们整合了一些最佳的 F ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- 【css】display:flex和display:box有什么区别
说法一: 注意:前者是flex 2012年的语法,也将是以后标准的语法,大部分浏览器已经实现了无前缀版本.后者是2009年的语法,已经过时,是需要加上对应前缀的.所以兼容性的代码,大致如下displa ...
- css 13-CSS3属性:Flex布局图文详解
13-CSS3属性:Flex布局图文详解 #前言 CSS3中的 flex 属性,在布局方面做了非常大的改进,使得我们对多个元素之间的布局排列变得十分灵活,适应性非常强.其强大的伸缩性和自适应性,在网页 ...
- ValueError: Expecting property name: line 1 column 1 (char 1)
# -*- coding: cp936 -*- #xiaodeng #python 2.7.10 import weibo s='{"name":"xiaodeng&qu ...
- Flex布局(CSS Flexbox)
参考:Flex 布局语法教程 Flex布局是什么? Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局 注意:设为Fle ...
- [CSS Flex] Flex direction
flex-direction: main two 'row' or 'column', you can use reverse also.
- 深入理解CSS弹性盒模型flex
× 目录 [1]版本更迭 [2]display [3]基本概念[4]伸缩容器[5]伸缩项目 前面的话 CSS3引入了一种新的布局模型——flex布局.flex是flexible box的缩写,一般称之 ...
- CSS: Flexbox
Use flexbox to create a responsive website, containing a flexible navigation bar and flexible conten ...
- CSS#Flex-box, border-size, onresize() event, Media Queries
Flexbox Pseudo-classes box-sizing: border-box HTML DOM event resize() @media Queries: 根据一些css条件,触发一 ...
随机推荐
- Fortran数组、函数--xdd
1.数组的声明 integer,parameter::num= integer::student(num) 或者 integer a() 或者 integer a(,) student()= !第一个 ...
- 等待资源(wait_resource)解码
在调查阻塞或死锁时,你可能会遇到等待资源(wait_resource),通常等待的资源是Page或Key: waitresource=“PAGE: 6:3:70133 “waitresource=“K ...
- 使用laravel快速构建vuepress管理器
使用laravel快速构建vuepress管理器 介绍 刚刚学了下laravel感觉很方便,最近也在用vuepress做个人博客,但是感觉每次写文章管理文章不是特别方便,就使用laravel写了这个v ...
- 架构师成长之路5.2-Saltstack远程执行
点击架构师成长之路 架构师成长之路5.2-Saltstack远程执行 配置管理工具: Pupper:1. 采用ruby编程语言:2. 安装环境相对较复杂:3.不支持远程执行,需要FUNC工具配置才可以 ...
- 【JAVA - 基础】之String存储机制浅析
本文主要解决以下几个问题 String源码解析? String和new String的区别? String通过"+"或concat累加时的对象创建机制? StringBuilder ...
- “word无法创建工作文件,请检查临时环境变量”的解决办法
问 题:word无法创建工作文件,请检查临时环境变量 解决方法: 1.运行regedit,打开注册表: 2.找到 ⑴.HKEY_USERS\S-1-5-19\Software\Micros ...
- 【项目管理】Mybatis-Generator之最完美配置详解
今天看到了一篇总结特别详细的关于Mybatis-Generator配置文件的文章,特转载进行记录学习使用. 先附上原文地址链接:张思全----全哥文章 <?xml version="1 ...
- 常用torch代码片段合集
PyTorch常用代码段整理合集 本文代码基于 PyTorch 1.0 版本,需要用到以下包 import collections import os import shutil import tqd ...
- 在Eclipse中混合Java和Scala编程
1. 新建项目目录 scala-java-mix 2. 创建 src 目录及子目录: mkdir -p src/main/java mkdir -p src/main/scala 3. 在目录 sca ...
- Mybatis整合spring详细教程(适合小白童鞋)
目录 1.整合思路 2.整合需要的jar包 3.整合的步骤 4.Dao的开发的两种实现方式 6.Dao的开发的实现方式总结图 @ Mybatis整合spring其实就是SSM框架中SM的整合集成. 1 ...
