Sublime Text3下的markdown插件的安装及配置
Sublime Text3下的markdown插件的安装及配置
- [安装准备——安装Package Control](#安装准备——安装package control)
- 安装MarkdownEditing
- 安装Markdown Preview或OmniMarkupPreviewer
- Monokai Extended & Markdown Extended
- MarkdownTOC
- Table Editor
现在网上越来越多的博客都开始支持markdown的编辑,例如github、简书、CSDN。包括博客园也支持了一段时间了,唯一的缺陷是博客园无法像CSDN一样实时预览。而markdown的编辑器也越来越多。有在线的,也有桌面版的(MarkdownPad2)。
今天我们来改造我们已有的编辑器Sublime Text3,让他支持markdown的语法并且可以实时预览。
安装准备——安装Package Control
Package Control是一个开源的用于插件管理的插件,在为Sublime安装其他插件之前,需要安装它。它有两种安装方式Simple和Manual。此处我们选择simple方式来安装。
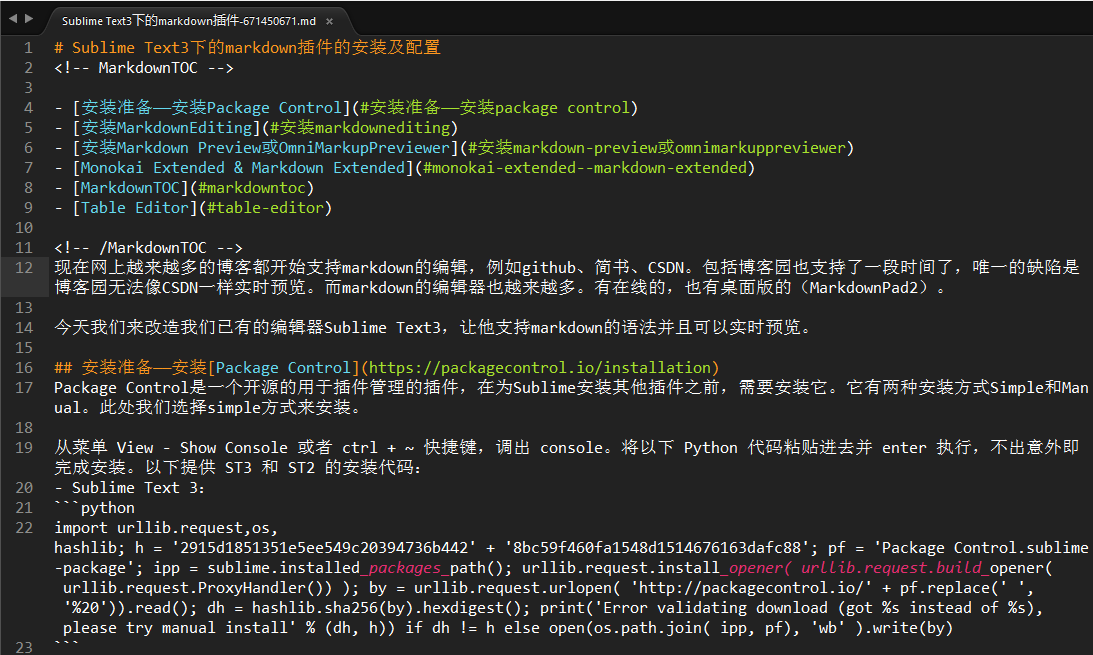
从菜单 View - Show Console 或者 ctrl + ~ 快捷键,调出 console。将以下 Python 代码粘贴进去并 enter 执行,不出意外即完成安装。以下提供 ST3 和 ST2 的安装代码:
- Sublime Text 3:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
- Sublime Text 2:
import urllib2,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
按下enter之后可以看见编辑器最下面有提示正在安装,安装成功后会弹出一个README的文档。
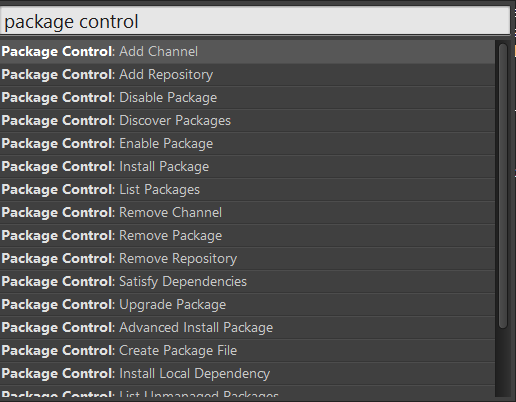
此时我们调出Command Paletter(Ctrl+Shift+P),输入pci会有以下几个选项

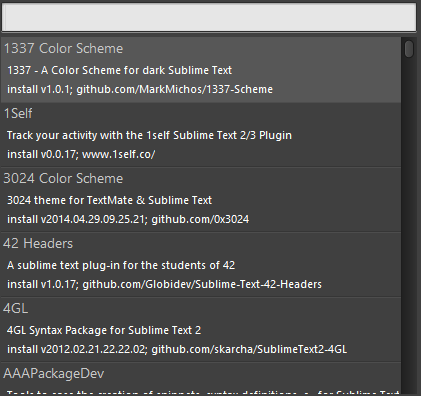
选择install package,enter后会加载repository中的插件。

搜索需要的插件按enter,等待几分钟,插件就安装好了。
安装MarkdownEditing
MarkdownEditing提供markdown编辑的基本辅助提示,也有自己的一套配色方案。安装此插件可以方便markdown的书写。打开Command Paletter,按照上述方法安装即可。
安装Markdown Preview或OmniMarkupPreviewer
这两个插件是用来预览markdown文档的。此处推荐OmniMarkupPreviewer,这个打开一次就可以实时预览自己编辑的内容。
安装完OmniMarkupPreviewer后,默认是不支持mathjax公式的,需要支持,请修改配置文件,在user中增加以下配置即可。
{
"mathjax_enabled": true
}
安装完这两个插件之后,就可以利用sublime来写markdown文档的。

接下来推荐几个增强型的插件
Monokai Extended & Markdown Extended
提供一套Monokai的markdown主题,比原来的美观。
MarkdownTOC
这个插件可以一键生成目录。安装完后的简单配置工作。打开Preferences -> Package Settings -> MarkdownTOC -> Setting - User进行配置。
{
"default_autolink": true, #目录以链接形式呈现
"default_bracket": "round", #目录以链接形式呈现
"default_depth": 0 #无限目录深度
}
将光标置于文档首部,点击 Tools -> MarkdownTOC -> Insert TOC,会自动在文首生成目录.
Table Editor
用于编辑表格的工具。
Sublime Text3下的markdown插件的安装及配置的更多相关文章
- sublime 插件cssrem安装及配置
CSSREM CSSREM 是一个CSS的 px 值转 rem 值的Sublime Text3自动完成插件.先来看看插件的效果: 一个CSS的px值转rem值的Sublime Text 3自动完成插件 ...
- CentOS 7下的Vim自动补齐插件YouCompleteMe安装及配置
备注:现在对于 YouCompleteMe 的安装应采用更为简单的方法,即利用 Vundle 来安装这个插件.具体方法可见: Vundle 主页 YouCompleteMe 主页 而 .vimrc 的 ...
- 【转】Vim自动补全插件----YouCompleteMe安装与配置
原文网址:http://www.cnblogs.com/zhongcq/p/3630047.html 使用Vim编写程序少不了使用自动补全插件,在Linux下有没有类似VS中的Visual Assis ...
- Vim自动补全插件----YouCompleteMe安装与配置
Vim自动补全插件----YouCompleteMe安装与配置 使用Vim编写程序少不了使用自动补全插件,在Linux下有没有类似VS中的Visual Assist X这么方便快捷的补全插件呢?以前用 ...
- Elasticsearch进阶篇(一)~head插件的安装与配置
1.安装node.js 1.1.通过官网下载二进制安装包 https://nodejs.org/en/download/ 选择对应的版本,右键复制下载链接,进入linux目录,切换到要安装目录的磁盘. ...
- CDH6.3.0下Apache Atlas2.1.0安装与配置
CDH6.3.0下Apache Atlas2.1.0安装与配置 0. 说明 文中的${ATLAS_HOME}, ${HIVE_HOME} 环境变更需要根据实际环境进行替换. 1. 依赖 A. 软件依赖 ...
- Elasticsearch-head插件的安装与配置
第一种: 通过浏览器添加插件 通过chrome安装插件的方式提供一个可操作es的图形化界面. 在chrome 浏览器中,通过"扩展程序" 添加 elasticsearch head ...
- Centos 7.3下 Linux For SQL Server安装及配置介绍
Centos 7.3下 Linux For SQL Server安装及配置介绍 高文龙关注13人评论2828人阅读2017-03-05 21:46:21 Centos 7.3下Linux For SQ ...
- Linux下MyCat和MyCat_web的安装和配置
Linux下MyCat和MyCat_web的安装和配置 Mycat 是一个数据库分库分表中间件 Mycat web 可以对 Mycat进行监控,这里分享一下 Mycat web 的搭建过程 详细内容可 ...
随机推荐
- Metaio在Unity3D中报错 Start: failed to load tracking configuration: TrackingConfigGenerated.xml 解决方法
报错:Start: failed to load tracking configuration: TrackingConfigGenerated.xml Start: failed to load t ...
- linux安装VMware-tools,
系统中可能预装了open-vm-tools和VMware-tools冲突,所以需要先将前者卸载在进行安装不同系统卸载使用的命令不一样,centos的命令可以使用rpm,ubuntu的命令可以使用dpk ...
- WPF整理-二进制资源和内容
WPF中的Binary Resource(二进制资源)是相对于前面所说的Logical resource(逻辑资源)而说的,一般指Image.XML文件等. 注意:这里说的是Resource" ...
- C++大会感悟
写在前面: 我是一名学生,在北邮读研,也是跨专业学的计算机,个人对服务器端编程感兴趣,平时主用c/c++,所以逮到这次机会就参加了这次大会. 先附几张合影: 正文: 这次参加c++大会也算是我最认真的 ...
- adb devices出现no permissions
在做Android开发的时候,有些设备插入USB调试线,无法调试,出现以下错误: joey 09:58 $ adb devices List of devices attached 20080411 ...
- 小菜学习设计模式(五)—控制反转(Ioc)
写在前面 设计模式目录: 小菜学习设计模式(一)—模板方法(Template)模式 小菜学习设计模式(二)—单例(Singleton)模式 小菜学习设计模式(三)—工厂方法(Factory Metho ...
- UI控件(UISlider)
@implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UISlider* slider = [[UISli ...
- ASP.NET MVC 5– 使用Wijmo MVC 5模板1分钟创建应用
开始使用 使用ComponentOne Studio for ASP.NET Wijmo制作MVC5应用程序,首先要做的是安装Studio for ASP.NET Wijmo . 测试环境 VS201 ...
- ASP.NET MVC 5 - 创建连接字符串(Connection String)并使用SQL Server LocalDB
您创建的MovieDBContext类负责处理连接到数据库,并将Movie对象映射到数据库记录的任务中.你可能会问一个问题,如何指定它将连接到数据库? 实际上,确实没有指定要使用的数据库,Entity ...
- 详解 JavaScript的 call() 和 apply()
定义 ECMAScript规范为所有函数都包含两个方法(这两个方法非继承而来), call 和 apply .这两个函数都是在特定的作用域中调用函数,能改变函数的作用域,实际上是改变函数体内 this ...
