笑谈CSS的伪元素
今晚上我们来简单的聊一聊CSS的伪元素,多说无益,开聊

GG: 话说盘古开天辟地之时。
QQ:嗨,咱今天还能讲的完吗?您给来点实际的啊。
GG:要听实际的是吧,得嘞,那今天咱就来聊一聊CSS里的伪元素,这个可以吧。
QQ:可以可以,您来。
GG:话说这个CSS的伪元素呢,想必您各位也应该有所耳闻,今日我就班门弄一会斧子
QQ:抓紧说啊您,别耽误我下班
GG:(翻白眼)CSS的伪元素目前一共有四个,分别是::first-line,::first-letter,::before,::after
QQ: 哦?还有呢
GG: 别急啊您,咱一个一个来,先看这个first-line和first-letter,第一个表示元素的第一行,第二个呢则表示元素的第一个字母,这俩呢说像也像说不像也不像
QQ: 啥叫像也不像呢
GG: 这个象呢,就是都是老大,都是第一,不像呢,主要是规则不像,CSS标准规定first-line必须出现再最内层的块级元素之中,是最内层的块级元素哟!
QQ: 您说就行,我带着助听器能听见,不用喊
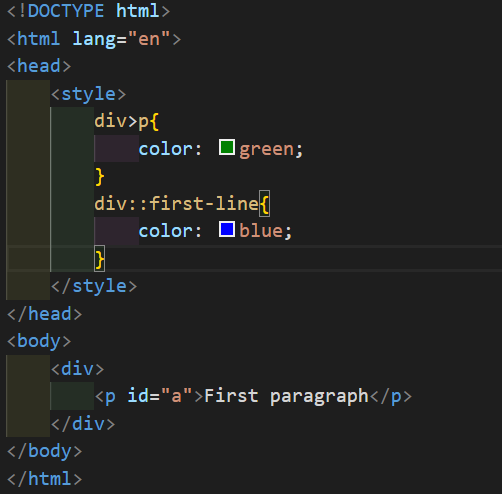
GG:光说能行吗?刚刚验证了您听力不错,现在得让您上眼看看,来啊,把我那86的拉菲,不是,把我那86年的代码呈上来
QQ: 喝,86年,够纯的啊

GG:来,考考您的视力,这个First paragraph是什么颜色的
QQ:这您还真难不倒我,绿色
GG:我看你头上有点绿啊,这个First paragraph明明是蓝色

QQ:哦?您来讲讲为什么
GG:合着您这是脑袋不好啊,刚跟您说过,first-line必须出现再最内层的块级元素之中
QQ: 那最内层不是块级元素呢
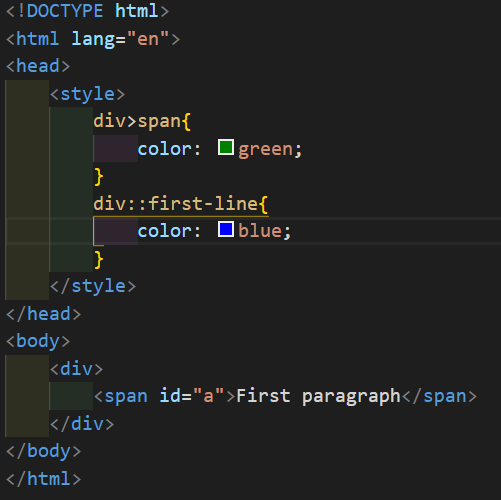
GG: 最内层不是块级元素,那就去找倒数第二层呗。来,再上一份86年的代码
QQ: 您家这86年的老物件挺多啊

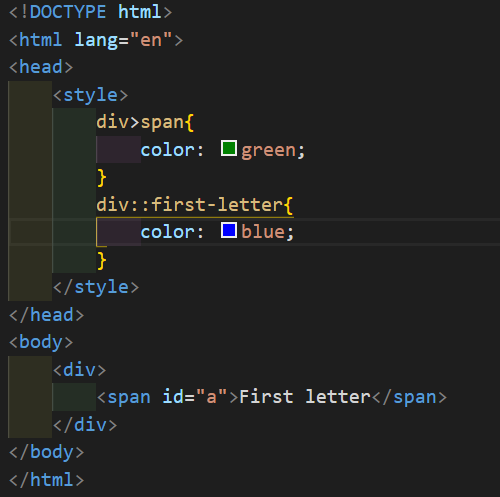
GG:这个我就不让你猜了,直接告诉你这个First paragraph是绿色,您知道这是为什么吗
QQ:因为结构的最内层是span,不是块级元素,所以伪元素加载了div上,而又通过CSS给span加了样式,所以加在伪元素上的样式就被span上的样式覆盖掉了
GG:不错不错,是个好苗子,下面我们来看一看first-letter,first-letter就比较厉害了,我管你最里面的元素是块级元素还是行内元素,都得听我的
QQ: 这个怎么说呢?您继续来个86年的代码?
GG:都知道抢我台词了,来,呈上来

GG:来,你说这个First letter的首字母F是啥颜色
QQ: 这个难不倒我,蓝色,你这刚说了first-letter不管最里面的元素是块级元素还是行内元素,都得看first-letter的
GG: 不错不错,既然first-line和first-letter说完了,我们来看看下面那俩after和before,这俩比上面那俩还要厉害
QQ: 此话怎讲
GG: first-letter和first-letter相当于把已有内容套上一个元素,而after和before则是无中生有,凭空造出一个元素
QQ: 这木厉害?随随便便就能造吗?
GG: 那当然不能了,要想造出元素必须要指定他的content属性才行
QQ: 那他俩有什么好处呢?
GG: 好处大了,比如我们写页面时的装饰性元素,都可以使用这种伪元素的方式添加,从而减少DOM中无意义的空元素并且保持HTML良好的语义性。
——突然QQ转身就走
GG:你这是干啥去啊
QQ: 干啥去?我约了托尼老师烫头
------------------------------------------------------------------------------------------------------------------
嘿嘿,写点轻松的,各位大神轻喷,只是为了让知识不那么枯燥,有喜欢的关注我啊,需要霸王的也可以关注我啊,我不卖霸王,我就是看看人即将要头皮锃亮亮O(∩_∩)O
笑谈CSS的伪元素的更多相关文章
- HTML和CSS设置动态导航以及CSS中伪元素的简单说明
HTML页面代码: <!DOCTYPE html> <html> <head> <title>Test</title> <meta c ...
- CSS的伪元素(二)
随便聊聊CSS的伪元素,虽然它们在项目开发中用的并不多,但确实很有用,在项目中不用它,是因为大家不能了解它们,下面是一个工作场景,如有四个按钮,分别是建立,编辑,删除和修改,而我们要求这在前台显示的汉 ...
- css的伪元素
这里想将的是两个伪元素,一个是:first-line——用来向文本的首行添加特殊样式,并且不论该行出现多少单词:只能与块状元素关联. 如下属性可以应用于:first-line伪元素 font属性 co ...
- [CSS]利用伪元素实现一些特殊图形
给定的html代码是: <div class='square'></div> 平常实现我们常是通过添加小的icon来实现,不仅需要添加图片资源,还需要改动html结构. CSS ...
- [CSS]利用伪元素实现一些特殊图形 from baidu校招
最近在博客园看到某人发的baidu校招题目,说是要用一行html代码实现下面的这个图形: 给定的html代码是: <div class='square'></div> ---- ...
- css的伪元素 ::after ::before 和 图标字体的使用
浅谈css的伪元素::after和::before css中的::after和::before已经被大量地使用在我们日常开发中了,使用他们可以使我们的文档结构更加简洁.但是很多人对::after和 ...
- HTML&CSS基础-伪元素选择器
HTML&CSS基础-伪元素选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> ...
- CSS 的伪元素是什么?
CSS伪元素是用来添加一些选择器的特殊效果.用于:向某个选择器中的文字的首行. ㈠语法 ①伪元素的语法: selector:pseudo-element {property:value;} ②CSS类 ...
- 浅谈css的伪元素::after和::before
css中的::after和::before已经被大量地使用在我们日常开发中了,使用他们可以使我们的文档结构更加简洁.但是很多人对::after和::before仍不是特别了解,究竟他们是做什么的?如何 ...
随机推荐
- Spring Boot2(十一):Mybatis使用总结(自增长、多条件、批量操作、多表查询等等)
一.前言 上次用Mybatis还是2017年做项目的时候,已经很久过去了.中途再没有用过Mybatis.导致现在学习SpringBoot过程中遇到一些Mybatis的问题,以此做出总结(XML极简模式 ...
- idea中的beautiful插件-自动生成对象set方法
1. 描述 从前端获取VO对象后,好多时候又要生成数据库对象,需要进行赋值,一个个写很浪费时间,介绍一款idea中的beautiful插件,代码开发过程中自动生成对象的set方法,很好用. 2 .插件 ...
- [国家集训队2012]tree(陈立杰) 题解(二分+最小生成树)
tree 时间限制: 3 Sec 内存限制: 512 MB 题目描述 给你一个无向带权连通图,每条边是黑色或白色.让你求一棵最小权的恰好有need条白色边的生成树. 题目保证有解. 输入 第一行V, ...
- linux应用程序设计--GCC程序编译
GCC程序编译 linux系统下的GCC(GNU C Compiler)是GNU推出的功能强大.性能优越的多平台编译器,是GNU的代表作之一.GCC可以在多种硬件平台上编译出可执行程序,其执行效率与一 ...
- C# 中异常抛出捕获机制--throw / try,catch,finally
try { messagebox.show("true"); } catch { messagebox.show("false"); } finally { m ...
- Spring_简单入门(学习笔记1)
Spring是一个分层的JavaSE/EE full-stack(一站式) 轻量级开源框架. 具体介绍参考 一:IoC(Inversion of Control)控制反转,将创建对象实例反转给spri ...
- Shiro在Web环境下集成Spring的大致工作流程
1,Shiro提供了对Web环境的支持,其通过一个 ShiroFilter 入口来拦截需要安全控制的URL,然后进行相应的控制. ①配置的 ShiroFilter 实现类为:org.spri ...
- 2019年7月20日 - LeetCode0003
https://leetcode-cn.com/problems/longest-substring-without-repeating-characters/submissions/ 我的解法: c ...
- vue 的基本语法和常用指令
什么是vue.js Vue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Wee ...
- 物联网时代-跟着Thingsboard学IOT架构-MQTT设备协议
Thingsboard的MQTT设备协议 thingsboard官网: https://thingsboard.io/ thingsboard GitHub: https://github.com/t ...
