Consul&Nginx&Registrator&ConsulTemplate部署高可用负载均衡
1. Consul Server
创建consul server虚拟主机
docker-machine create consul
出现如下内容即创建成功
Running pre-create checks...
Creating machine...
(consul) Copying /Users/enoch/.docker/machine/cache/boot2docker.iso to /Users/enoch/.docker/machine/machines/consul/boot2docker.iso...
(consul) Creating VirtualBox VM...
(consul) Creating SSH key...
(consul) Starting the VM...
(consul) Check network to re-create if needed...
(consul) Waiting for an IP...
Waiting for machine to be running, this may take a few minutes...
Detecting operating system of created instance...
Waiting for SSH to be available...
Detecting the provisioner...
Provisioning with boot2docker...
Copying certs to the local machine directory...
Copying certs to the remote machine...
Setting Docker configuration on the remote daemon...
Checking connection to Docker...
Docker is up and running!
To see how to connect your Docker Client to the Docker Engine running on this virtual machine, run: docker-machine env consul
创建工作目录consul
mkdir -p ~/workspace/consul && cd ~/workspace/consul
创建docker-compose.yml
version: "3"
services:
consul:
image: consul:latest
ports:
- 8500:8500
command: agent -server -bootstrap -ui -client=0.0.0.0 -node=server01
切换环境到consul
eval $(docker-machine env consul)
执行docker-compose.yml
docker-compose up -d
查看虚拟主机IP
docker-machine ip consul
# output 192.168.99.103
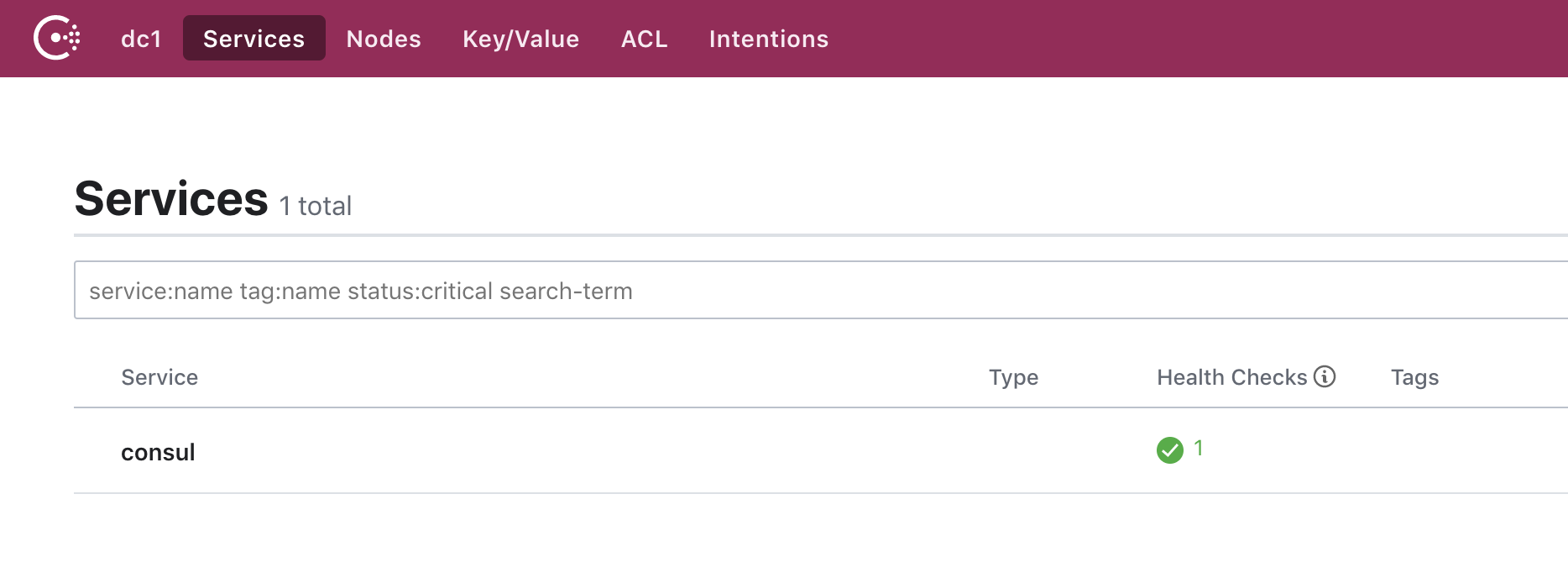
通过IP在浏览器访问8500端口,即可看到Consul的UI界面

2. Nginx + Consul Template
创建反向代理虚拟主机
docker-machine create reverseproxy
出现以下内容代表创建成功
Running pre-create checks...
Creating machine...
(reverseproxy) Copying /Users/enoch/.docker/machine/cache/boot2docker.iso to /Users/enoch/.docker/machine/machines/reverseproxy/boot2docker.iso...
(reverseproxy) Creating VirtualBox VM...
(reverseproxy) Creating SSH key...
(reverseproxy) Starting the VM...
(reverseproxy) Check network to re-create if needed...
(reverseproxy) Waiting for an IP...
Waiting for machine to be running, this may take a few minutes...
Detecting operating system of created instance...
Waiting for SSH to be available...
Detecting the provisioner...
Provisioning with boot2docker...
Copying certs to the local machine directory...
Copying certs to the remote machine...
Setting Docker configuration on the remote daemon...
Checking connection to Docker...
Docker is up and running!
To see how to connect your Docker Client to the Docker Engine running on this virtual machine, run: docker-machine env reverseproxy
切换当前环境到虚拟主机
eval $(docker-machine env reverseproxy)
创建工作目录reverseproxy
mkdir -p ~/workspace/reverseproxy && cd ~/workspace/reverseproxy
创建docker-compose.yml
version: "3"
services:
nginx:
image: nginx:latest
ports:
- 8081:80
volumes:
- ./nginx.conf:/etc/nginx/nginx.conf
- ./conf.d:/etc/nginx/conf.d
consul-template:
image: hashicorp/consul-template:alpine
volumes:
- ./conf.d:/etc/nginx/conf.d
command: consul-template --consul-addr 192.168.99.103:8500 --template "/etc/nginx/conf.d/nginx.ctmpl:/etc/nginx/conf.d/vhost.conf" --log-level=info
把容器跑起来
docker-compose up -d
查看IP
docker-machine ip reverseproxy
# output 192.168.99.102
浏览器访问reverseproxy的8081端口,出现如下内容代表启动成功

3. Webserver搭建
创建虚拟主机webserver1
docker-machine create webserver1
eval $(docker-machine env webserver1)
mkdir webserver1 & cd webserver1
创建docker—compose.yml
version: "3"
services:
nginx1:
image: nginx:latest
ports:
- 81:80
nginx2:
image: nginx:latest
ports:
- 82:80
registrator:
image: shaharil/registrator:latest
volumes:
- /var/run/docker.sock:/tmp/docker.sock
command: consul://192.168.99.103:8500
跑起来
docker-compose up -d
打开reverseproxy/conf.d/vhost.conf可以看到webserver启动的nginxIP地址都被加了进去
upstream http_backend {
server 172.18.0.2:81;
server 172.18.0.3:82;
}
server {
listen 8000;
server_name localhost;
location / {
proxy_pass http://http_backend;
}
}
做个试验,现在将其中一台nginx容器关闭
eval $(docker-machine env webserver1)
docker stop webserver1_nginx2_1
此时可以看到vhost.conf中的IP被去掉了
upstream http_backend {
server 172.18.0.2:81;
}
server {
listen 8000;
server_name localhost;
location / {
proxy_pass http://http_backend;
}
}
再将nginx容器打开,该容器的IP地址随之也会被加进去
docker start webserver1_nginx2_1
//以下是文件内容
upstream http_backend {
server 172.18.0.2:81;
}
server {
listen 8000;
server_name localhost;
location / {
proxy_pass http://http_backend;
}
}
Consul&Nginx&Registrator&ConsulTemplate部署高可用负载均衡的更多相关文章
- consul-template + nginx部署高可用负载均衡
一.Consul-Template简介 Consul-Template是基于Consul的自动替换配置文件的应用.在Consul-Template没出现之前,大家构建服务发现系统大多采用的是Zooke ...
- Nginx + Keepalived实现应用高可用负载均衡功能
说明:此处仅介绍 Keepalived 实现nginx负载均衡器的高可用,关于nginx介绍和负载均衡实现可查看我的另两篇博文 Nginx负载均衡 和 Nginx配置了解 应用背景:实现高可用,避免单 ...
- 【Linux运维-集群技术进阶】Nginx+Keepalived+Tomcat搭建高可用/负载均衡/动静分离的Webserver集群
额.博客名字有点长.. . 前言 最终到这篇文章了,心情是有点激动的. 由于这篇文章会集中曾经博客讲到的全部Nginx功能点.包含主要的负载均衡,还有动静分离技术再加上这篇文章的重点.通过Keepal ...
- 基于MySQL+MHA+Haproxy部署高可用负载均衡集群
一.MHA 概述 MHA(Master High Availability)是可以在MySQL上使用的一套高可用方案.所编写的语言为Perl 从名字上我们可以看到.MHA的目的就是为了维护Master ...
- nginx+keepalived双主高可用负载均衡
实验环境及软件版本:CentOS版本: 6.6(2.6.32.-504.el6.x86_64)nginx版本: nginx-1.6.3keepalived版本:keepalived-1.2.7 主LB ...
- 使用Ansible实现nginx+keepalived高可用负载均衡自动化部署
本篇文章记录通过Ansible自动化部署nginx的负载均衡高可用,前端代理使用nginx+keepalived,端web server使用3台nginx用于负载效果的体现,结构图如下: 部署前准备工 ...
- 搭建 Keepalived + Nginx + Tomcat 的高可用负载均衡架构
1 概述 初期的互联网企业由于业务量较小,所以一般单机部署,实现单点访问即可满足业务的需求,这也是最简单的部署方式,但是随着业务的不断扩大,系统的访问量逐渐的上升,单机部署的模式已无法承载现有的业务量 ...
- [转]搭建Keepalived+Nginx+Tomcat高可用负载均衡架构
[原文]https://www.toutiao.com/i6591714650205716996/ 一.概述 初期的互联网企业由于业务量较小,所以一般单机部署,实现单点访问即可满足业务的需求,这也是最 ...
- Keepalived + Nginx + Tomcat 的高可用负载均衡架构搭建
Keepalived + Nginx + Tomcat 的高可用负载均衡架构搭建 Nginx 是一个高性能的 HTTP反向代理服务器 Keepalived 是一个基于VRRP协议来实现的LVS服务高可 ...
随机推荐
- MVC中 跳转出某一个Area的方法
1. return RedirectToRoute(new { Controller= "Home",Action="Index",Area="&qu ...
- 使用 matlab 数据集的生成(generate datasets)
一般手工生成的数据集(artificial datasets),通常用于实验部分最开始的演示和示意,用于对结果的一种精确计算和量化分析. 1. Swiss/Helix/Twinpeaks/Broken ...
- React路由配置
React路由简单配置 //入口文件index.js import React from 'react'; import ReactDom from 'react-dom'; import { Rou ...
- Windows下程序打包发布时的小技巧(使用Dependency Walker侦测不理想,改用VS自带的dumpbin则万无一失,还可查看dll导出的函数)
Windows下开发的应用程序在发布时,需要将其依赖的一些动态链接库一起打进安装包里面去.这个时候,快速确定这个程序到底依赖哪些动态链接库变得非常重要.很久以前写过一篇关于Qt程序安装包制作的博客,里 ...
- blockchain_eth客户端安装 & geth使用 &批量转账(二)
回顾一下,前面我们讲到启动geth geth --rpc --datadir "F:/geth/Geth/" --light console 2>console.log 这一 ...
- Lync 2013和Exchange 2013集成
定位到下面Powershell 文件夹: C:\Program Files\Microsoft\Exchange Server\V15\Scripts\,运行例如以下命令: .\Configure-E ...
- WCF服务的IIS托管(应用程序)
基本思路 建立与发布参考网站托管 在IIS中某一网站,选择添加应用程序 访问服务uri:http://localhost/wcfAppTest/Service1.svcwcfAppTest/Ser ...
- 配置 Visual Studio Tools for Apache Cordova
原文:配置 Visual Studio Tools for Apache Cordova 1.连接地址 https://msdn.microsoft.com/zh-cn/library/vs/alm/ ...
- GIS基础软件及操作(二)
原文 GIS基础软件及操作(二) 练习二.管理地理空间数据库 1.利用ArcCatalog 管理地理空间数据库 2.在ArcMap中编辑属性数据 第1步 启动 ArcCatalog 打开一个地理数据库 ...
- Qt for windows消息循环、libqxt分析和wince快捷键处理
Qt for windows消息循环.libqxt分析和wince快捷键处理 利用Qt做windows图形界面开发和MFC相比,个人感觉还是比较简单好用的:首先利用Designer工具搞个ui文件:然 ...
