vue模板语法下
样式绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式绑定</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<style>
.a{
color: red;
}
.b{
color: green;
}
.c{
font-size: 60px;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>样式绑定</h3>
<span :class="aClz">jt</span>
<span :class="bClz">jt1</span>
<span :class="cClz">jt2</span>
</li> </ul>
</div> </body>
<script type="text/javascript">
//作用是将Vue实例挂载到具体的边界,那么这个边界就会被Vue这个渐进式的框架所管理
//注意:边界不能有兄弟标签,边界一定是跟标签
new Vue({
el: "#app",
data: {
aClz: 'a',
bClz: 'b',
cClz: ['b', 'c'],
} })
</script> </html>

事件处理-阻止冒泡
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式绑定和事件处理</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head>
<body>
<div id="app">
<ul>
<li>
<h3>事件处理-阻止冒泡</h3>
<div style="background-color: #FF0000;width: 600px;height: 600px;" @click="a">
<div style="background-color:blue;width: 500px;height: 400px;" @click="b">
<div style="background-color: green;width: 400px;height: 200px;" @click="c">
<div style="background-color:black;width: 300px;height: 50px;" @click.stop="d">
</div>
</div>
</div>
</div>
</li>
</ul>
</div> </body>
<script type="text/javascript">
//作用是将Vue实例挂载到具体的边界,那么这个边界就会被Vue这个渐进式的框架所管理
//注意:边界不能有兄弟标签,边界一定是跟标签
new Vue({
el: "#app",
data: {
aClz: 'a',
bClz: 'b',
cClz: ['b', 'c'],
msg: '',
info: '', },
methods: {
a() {
alert('a事件触发')
alert(this.selectedIds)
},
b() {
alert('b事件触发')
},
c() {
alert('c事件触发')
},
d() {
alert('d事件触发')
},
}, })
</script> </html>
按键修饰符
全部的按键别名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式绑定和事件处理</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head>
<body>
<div id="app">
<ul> <li>
<h3>事件处理-按钮只能点击一次</h3>
{{info}}<input type="text" v-model="msg" />
<button @click="e">无限点击</button>
<button @click.once="e">单次点击</button>
</li>
<li>
<h3>按键修饰符</h3>
{{info}}<input type="text" v-model="msg" v-on:keyup.enter="e" />
<button @click="e">无限点击</button>
<button @click.once="e">单次点击</button>
</li> </ul>
</div> </body>
<script type="text/javascript">
//作用是将Vue实例挂载到具体的边界,那么这个边界就会被Vue这个渐进式的框架所管理
//注意:边界不能有兄弟标签,边界一定是跟标签
new Vue({
el: "#app",
data: { msg: '',
info: '', selectedIds:'',
selectedIdArr:[]
},
methods: { e() {
this.info = this.msg;
this.msg = '';
}
}, })
</script> </html>

select标签和复选框标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式绑定和事件处理</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head>
<body>
<div id="app">
<ul> <li>
<h3>select标签</h3>
<select name="hobby" v-model="selectedIds">
<option v-for="d in datas" :value="d.id">{{d.name}}</option>
</select>
选中的值:{{selectedIds}}
</li>
<li>
<h3>复选框标签</h3>
<div v-for="d in datas">
<input type="checkbox" :value="d.id" name="likes" v-model="selectedIdArr"/>{{d.name}}
</div>
选中的值:{{selectedIdArr}}
</li>
</ul>
</div> </body>
<script type="text/javascript">
//作用是将Vue实例挂载到具体的边界,那么这个边界就会被Vue这个渐进式的框架所管理
//注意:边界不能有兄弟标签,边界一定是跟标签
new Vue({
el: "#app",
data: { msg: '',
info: '',
datas: [{
id: ,
name: '象棋',
}, {
id: ,
name: '围棋',
}, {
id: ,
name: '军棋',
}],
selectedIds:'',
selectedIdArr:[]
}, })
</script> </html>

vue表单提交
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>表单</title>
</head>
<body>
<div id="app">
<h1>标题</h1>
<ul>
<li>
<p>vue表单</p>
<label>姓名:</label><input v-model="uname" /><br />
<label>密码:</label><input v-model="upwd" type="password" /><br />
<!-- 将用户的输入值转为 Number 类型 -->
<label>年龄:</label><input v-model.number="age" /><br />
<label>性别:</label>
<input type="radio" v-model="sex" name="sex" value="" />男
<input type="radio" v-model="sex" name="sex" value="" />女<br />
<label>爱好:</label>
<div v-for="h in hobby">
<input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}}
</div>
<label>类别:</label>
<select v-model="type">
<option value="-1">===请选择===</option>
<option v-for="t in types" v-bind:value="t.id">{{t.name}}</option>
</select><br />
<label>备注:</label>
<textarea v-bind:value="mark"></textarea><br />
确认<input type="checkbox" v-model="flag" />
<input type="submit" v-bind:disabled="show" v-on:click="doSubmit" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
uname: null,
upwd: null,
age: ,
sex: ,
hobby: [{
id: ,
name: '篮球'
}, {
id: ,
name: '足球'
}, {
id: ,
name: '象棋'
}],
hobbies: [],
types: [{
id: ,
name: 'A'
}, {
id: ,
name: 'B'
}, {
id: ,
name: 'C'
}],
type: null,
mark: '学生备注',
flag: false
}
},
computed: {
show: function() {
return !this.flag;
}
},
methods: {
doSubmit: function() {
console.log('doSubmit')
var obj = {
uname: this.uname,
upwd: this.upwd,
age:this.age+,
sex: this.sex,
hobbies:this.hobbies,
type: this.type,
mark: this.mark,
}
console.log(obj);
}
} })
</script>
</html>
组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> </head>
<body>
<div id="app">
<ul>
<li>
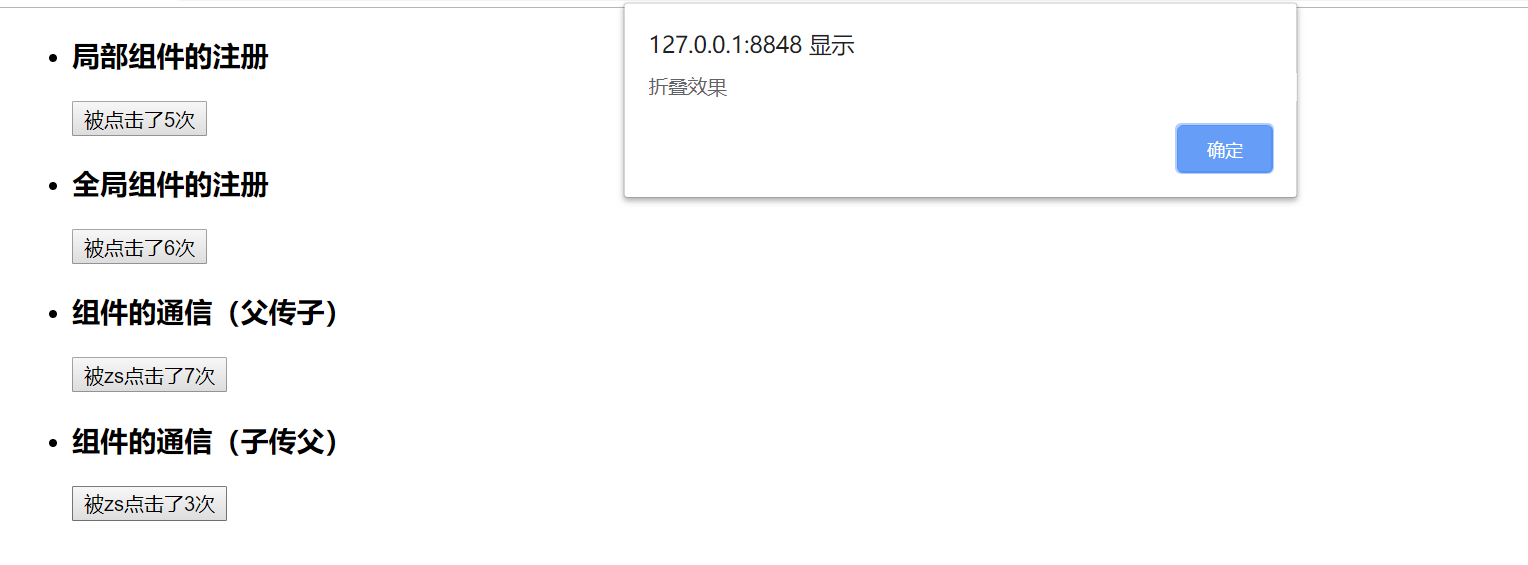
<h3>局部组件的注册</h3>
<!-- 侵入性 -->
<my-button></my-button>
<!-- <button @click="doSubmit">被点击了n次</button> --> </li>
<li>
<h3>全局组件的注册</h3>
<my-button2></my-button2>
</li>
<li>
<h3>组件的通信(父传子)</h3>
<my-button m='zs'></my-button>
</li>
<li>
<h3>组件的通信(子传父)</h3>
<my-button m='zs' @three-click="xxx"></my-button>
</li>
</ul>
</div> </body>
<script type="text/javascript">
Vue.component('my-button2',{
template: '<button v-on:click="doSubmit">被点击了{{n}}次</button>',
data() {
return {
n:
}
},
methods: {
doSubmit() {
this.n += ;
}
}
})
new Vue({
el: "#app",
date() {
return { }
},
components: {
'my-button': {
props:['m'],
template: '<button v-on:click="doSubmit">被{{m}}点击了{{n}}次</button>',
data() {
return {
n: ,
zhedie:'折叠效果', }
},
methods: {
doSubmit() {
this.n += ;
// 注册一个事件,让外部调用,然后顺便接受内部的值
if(this.n%==){
this.$emit('three-click',this.zhedie);
}
}
}
}
},
methods:{
xxx(v){
alert(v);
}
}
})
</script> </html>

vue模板语法下的更多相关文章
- Vue模板语法(二)
Vue模板语法(二) 样式绑定 class绑定 使用方式:v-bind:class="expression" expression的类型:字符串.数组.对象 1.2 style绑 ...
- Vue模板语法(一)
Vue模板语法 一.插值 1.1.1 文本 {{msg}} 1.1.2 html 使用v-html指令用于输出html代码 1.1.3 属性 HTML属性中的值应使用v-bind指令 1.1.4 表达 ...
- Vue模板语法(一)
Vue模板语法 一 vue简介 Vue.js是一套构建用户界面的渐进式框架. 与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计. Vue 的核心库只关注视图层,并且非常容易学习,非常容易与 ...
- Vue 模板语法 && 数据绑定
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
- 初始Vue、Vue模板语法、数据绑定(2022/7/3)
文章目录 1.Vue简介 1.1.Vue的安装使用 1.2.实际的运用案例 1.3.vue开发工具的使用(这个需要在浏览器中安装) 2.初始Vue 2.1 .基础知识 2.1 .代码实例 2.2 .页 ...
- Vue模板语法(二)
Vue基础模板语法 二 1. 样式绑定 1.1 class绑定 使用方式:v-bind:class="expression" expression的类型:字符 ...
- 11 - Vue模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据. 所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML ...
- (Vue)vue模板语法
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统. ...
- Vue模板语法与常用指令
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数,结合相应系统,在应用状态改变时 ...
随机推荐
- Docker安全扫描工具之Anchore
本篇简单介绍一款Docker安全扫描工具Anchore的安装和使用. 前言 下述过程是在CentOS 7.6的虚拟机上进行的. [root@localhost ~]# cat /etc/redhat- ...
- 【每天一题】LeetCode 0028. 字符串匹配
开源地址:https://github.com/jiauzhang/algorithms 题目描述 * https://leetcode-cn.com/problems/implement-strst ...
- 将Android封装库通过gradle部署到maven私服并依赖使用
一.在需要发布的模块chrisbaselibrary下的build.gradle中添加以下部分 //maven插件 apply plugin: 'maven' //打包main目录下代码和资源的 ta ...
- C++中的try throw catch 异常处理
今天在开发过程中调用一个库函数结果库函数有throw操作,当前代码没有对throw进行捕获操作,导致进程在main 函数中捕获到异常导致进程crash.所以借此记录下c++关于try,throw,ca ...
- 初始 Tronado
安装 pip 安装 pip install tronado 手动安装 下载tronado安装包(https://pypi.python.org/packages/source/t/tornado/to ...
- jQuery仿京东首页广告图片切换图片轮播
1.效果图如下: 2.源码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- hadoop搭建的前期准备
这个hadoop的搭建是以比赛前的练习为目的的,所以我直接以root用户来搭建hadoop,主要也是方便我自己以后复习用的 需要的软件:vmware15.5,xshell6,xftp6,jdk Lin ...
- Eureka集群
Eureka集群搭建 高可用集群配置 当注册中心扛不住高并发的时候,这时候 要用集群来扛: 普通操作 我们再新建两个module microservice-eureka-server-2002 m ...
- 数组中重复的数字(剑指offer_3)
在一个长度为n的数组里的所有数字都在0到n-1的范围内. 数组中某些数字是重复的,但不知道有几个数字是重复的,也不知道每个数字重复几次.请找出数组中任意一个重复的数字. Input: {2,3,1,0 ...
- Spring Cloud 如何搭建Config
利用spring cloud 的 spring-cloud-config-server 组件 搭建自己的配置中心 config-server 配置文件可以存放在 github ,gitlab 等上面, ...
