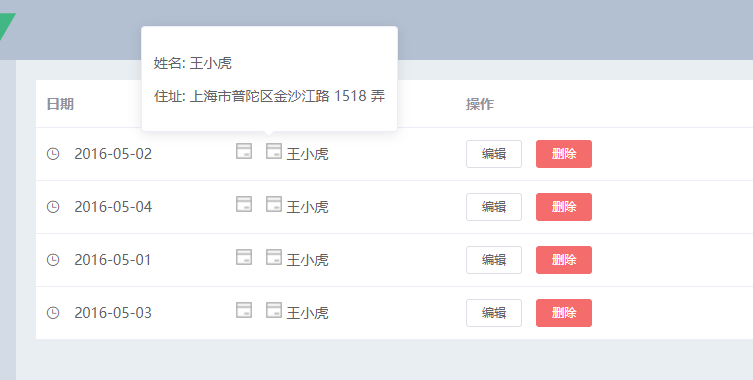
点击element-ui表格中的图标,上方显示具体的文字描述
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column label="日期" width="180">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">{{ scope.row.date }}</span>
</template>
</el-table-column> <el-table-column label="姓名" width="240" style="disply:flex">
<template slot-scope="scope" style="disply:flex">
<el-popover trigger="click" placement="top" style="width:50px">
<p>姓名: {{ scope.row.name }}</p>
<p>住址: {{ scope.row.address }}</p>
<p>住址: {{ scope.row.address }}</p>
<!-- <span slot="reference" style="width:50px">{{ scope.row.name }}</span> -->
<!-- 把下面的注释了,打开上面的注释,就可以以文字去显示 -->
<span slot="reference" style="width:50px">
<img class="icon-img" src="../../assets/img/card.png" />
</span>
</el-popover> <el-popover trigger="click" placement="top" style="width:50px">
<p>姓名: {{ scope.row.name }}</p>
<p>住址: {{ scope.row.address }}</p>
<!-- <span slot="reference" style="width:50px">{{ scope.row.name }}</span> -->
<!-- 把下面的注释了,打开上面的注释,就可以以文字去显示 -->
<span slot="reference" style="width:50px">
<img class="icon-img" src="../../assets/img/card.png" />
</span>
</el-popover> <el-popover trigger="click" placement="top" style="width:50px">
<p>姓名: {{ scope.row.name }}</p>
<p>住址: {{ scope.row.address }}</p>
<span slot="reference" style="width:50px">{{ scope.row.name }}</span>
<!-- <span slot="reference" style="width:50px">
<img class="icon-img" src="../../assets/img/card.png" />
</span>-->
</el-popover>
</template>
</el-table-column> <el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄"
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄"
}
]
};
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
}
}
};
</script>
<style scoped>
.icon-img {
width: 16px;
height: 16px;
margin-left: 10px;
}
</style>

点击element-ui表格中的图标,上方显示具体的文字描述的更多相关文章
- element ui 表格提交时获取所有选中的checkbox的数据
<el-table ref="multipleTable" :data="appList" @selection-change="changeF ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- 【技术贴】解决Eclipse中SVN图标不显示
在用Eclipse做开发的时候,用到了svn版本控制器,这天当我打开Eclipse的时候,发现项目里面的所有文件前的版本号以及状态图标都不显示了,即所有的svn图标不显示了,这是怎么回事,关掉Ecli ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- 封装一个优雅的element ui表格组件
现在做后台系统用vue + elementUI 的越来越多,那element ui的 el-table 组件肯定也离不开.虽然element ui的table组件很好.但是表格和分页是分离的.每次写表 ...
- Element UI表格组件技巧:如何简洁实现跨页勾选、跨页统计功能
业务场景 在使用Element UI的Table组件时,常常面对这样的业务需求: 表格数据的每一项都要提供勾选框,当切换分页时,能够记忆所有页面勾选的数据,以实现批量提交不同页面勾选数据的功能.并且, ...
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- element UI表格行高、padding等设置报错问题
element UI里面表格的行高需要自己调整高度和设置padding,直接写style是不行的,里面有 : 1.row-style (行的 style) 2.header-row-styl (表 ...
- element ui表格实现单选 但是单选取消会报错
1.在el-table中添加两个事件 @selection-change="handleSelectionChange" @current-change="choos ...
随机推荐
- SpringBoot源码篇:Spring5内置tomcat实现code-based的web.xml实现
一.简介 上篇文章讲了SpingBoot诞生的历史背景和技术演进背景,并通过源码说明了SpringBoot是如何实现零配置的包括如何省去web.xml配置的原理.本文接上一篇文章,通过demo演示Sp ...
- SecureCRT登陆liunx 方向键失效
使用SecureCRT登陆liunx(CenterOS)系统,发现删除(backspace)键.和上下左右键不起作用,解决如下: 先打开Options–>Session Options–> ...
- LinqDB 查询数据库
LinqDB数据库查询数据,还是很方便的. 1. 添加Entity数据实体类 方便之后映射操作 /// <summary> /// 课件 /// </summary> [Dat ...
- 前端最佳实践——DOM操作
1.浏览器渲染原理 在讲DOM操作的最佳性能实践之前,先介绍下浏览器的基本渲染原理. 分为以下四个步骤: 解析HTML(HTML Parser) 构建DOM树(DOM Tree) 渲染树构建(Rend ...
- Vue 中的keep-alive 什么用处?
keep-alive keep-alive是Vue提供的一个抽象组件,用来对组件进行缓存,从而节省性能,由于是一个抽象组件,所以在v页面渲染完毕后不会被渲染成一个DOM元素 <keep-aliv ...
- 编译原理之DFA最小化,语法分析初步
1.将DFA最小化: 状态转换图: 识别语言:b*ac*(da)*bb* 2.构造以下文法相应的最小的DFA S→ 0A|1B A→ 1S|1 B→0S|0 (1)正规式: S -> 0(1S+ ...
- LeetCode刷题191126
博主渣渣一枚,刷刷leetcode给自己瞅瞅,大神们由更好方法还望不吝赐教.题目及解法来自于力扣(LeetCode),传送门. 今天状态不好,划水第二天. 算法: 题号:20 给定一个只包括 '(', ...
- 简单搭建docker registry
已知信息: 服务端IP:192.168.7.2xx 客户端IP:192.168.7.1xx 服务端: docker registry中镜像本地映射地址:/Users/dockergit/private ...
- 通过pywin32库来上传文件
先来安装:pip install pywin32 辅助定位工具winspy下载地址:https://sourceforge.net/projects/winspyex/ 打开后是这玩意: 按住靶心拖拽 ...
- 花了三个月终于把所有的 Python 库全部整理了!可以说很全面了
库名称简介 Chardet字符编码探测器,可以自动检测文本.网页.xml的编码. colorama主要用来给文本添加各种颜色,并且非常简单易用. Prettytable主要用于在终端或浏览器端构建格式 ...
