IDEA下新建Vue项目
1、首先需要安装nodeJS,并配置全局环境变量。
2、在IDEA中新建一个空的project
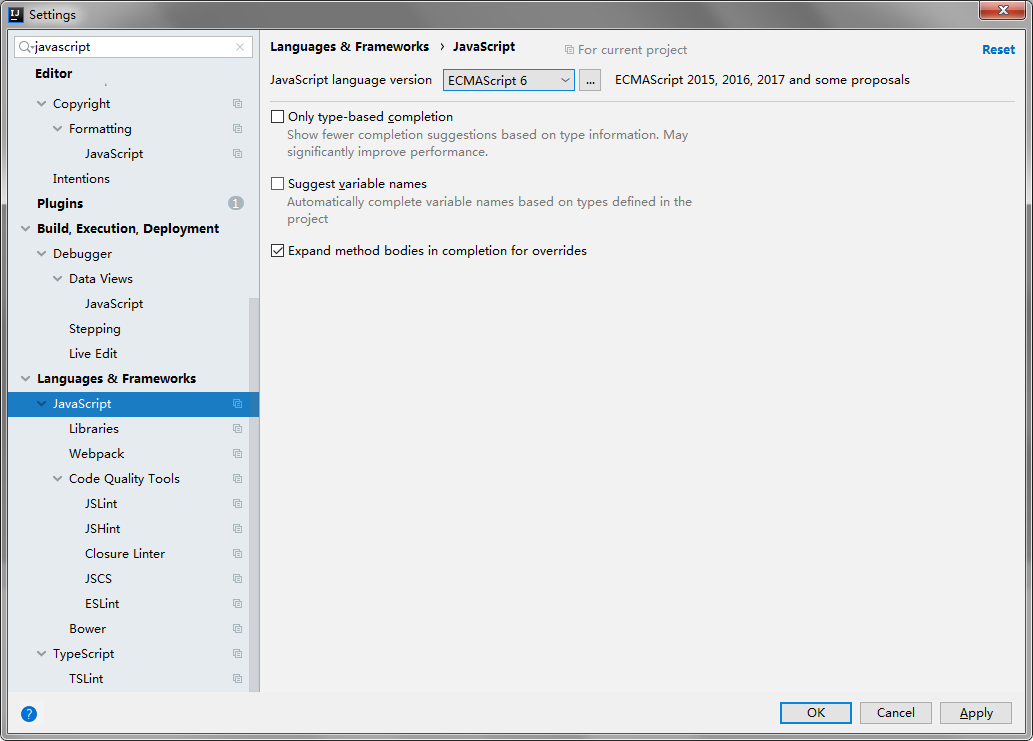
3、在setting中配置JavaScript的语言版本为6

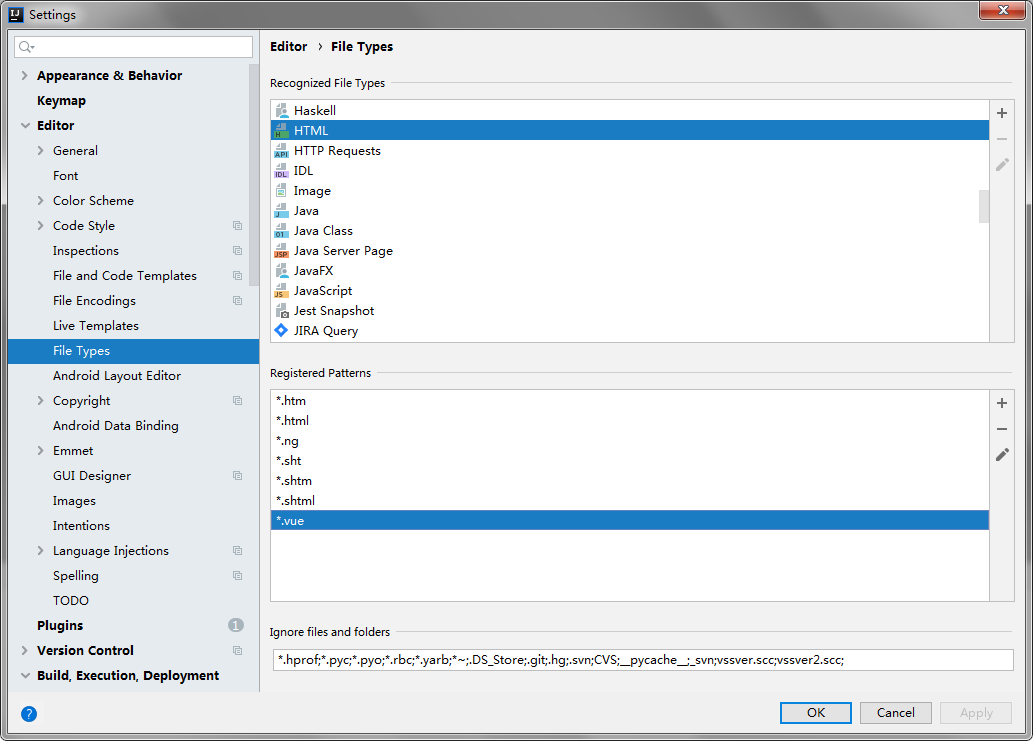
在file types的html中添加.*vue

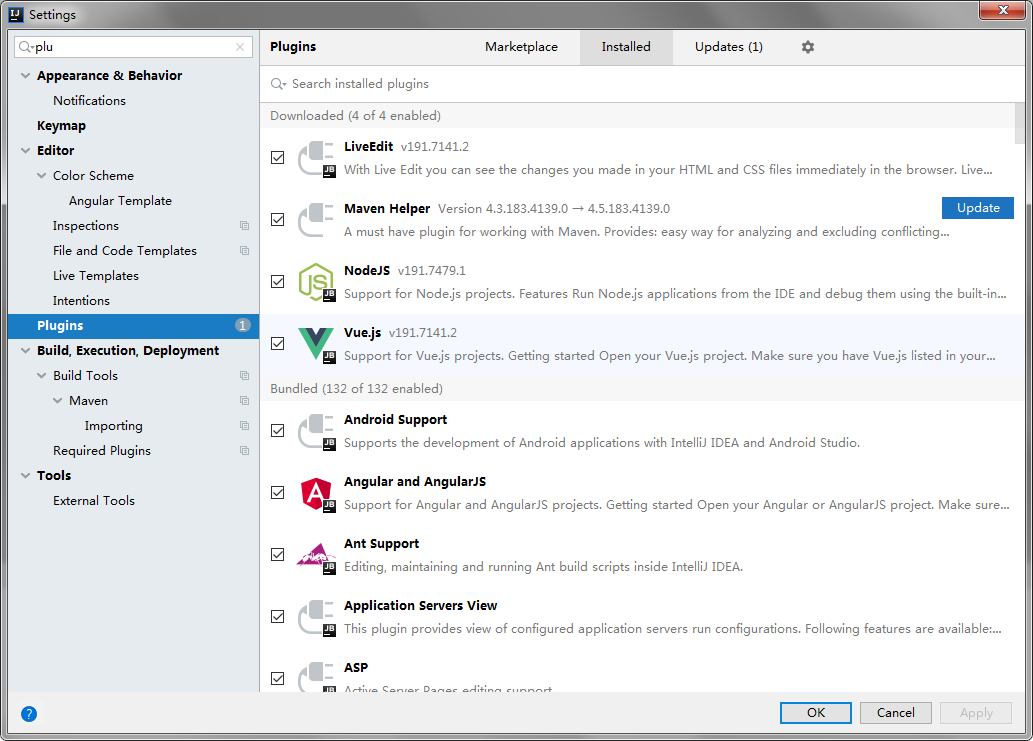
4、在插件库中添加vue.js插件

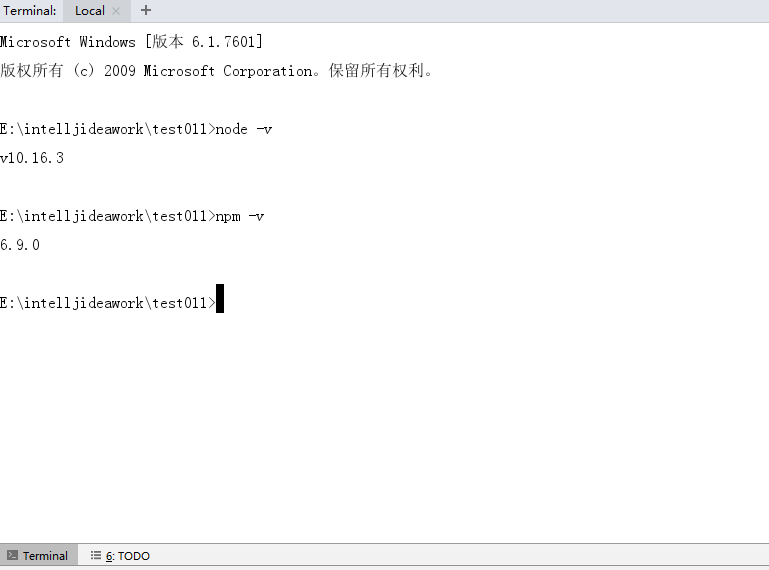
5、在IDEA中打开Terminal编辑器(Alt+F12),检查node.js和npm是否已经安装完成

4、安装cnpm
npm install cnpm -g5、安装vue
cnpm install vue
6、检查是否安装成功vue

7、全局安装 vue-cli
npm install --global vue-cli
8、创建一个基于 webpack 模板的新项目,my-project为项目名称,我这边是test011
vue init webpack my-project
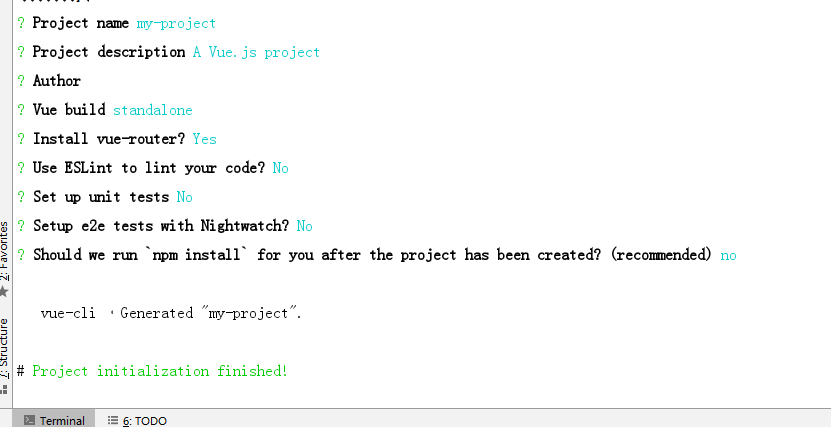
9、这里需要进行一些配置,默认回车即可

10、进入项目安装并运行
cd my-project
npm install
npm run dev
11、成功运行后,浏览器输入http://localhost:XXXX/可见主页


IDEA下新建Vue项目的更多相关文章
- ubuntu 18 环境下使用 @vue-cli 3.2 新建 vue 项目
ubuntu 18 环境下使用 @vue-cli 3.2 新建 vue 项目 标签(空格分隔): Vue 首先安装全局@vue-cli工具: npm install -g @vue/cli 然后创建项 ...
- 新建Vue项目
新建Vue项目 1.安装Vue命令行工具,webpack和git,使用淘宝镜像CNPM.参考http://www.imooc.com/video/12299 2.打开命令行,进入到要存放的目录,win ...
- Eclipse下新建Maven项目、自动打依赖jar包
当我们无法从本地仓库找到需要的构件的时候,就会从远程仓库下载构件至本地仓库.一般地,对于每个人来说,书房只有一个,但外面的书店有很多,类似第,对于Maven来说,每个用户只有一个本地仓库,但可以配置访 ...
- eclipse下新建maven项目
eclipse下新建maven项目 1.1下载maven安装包 进入Maven官网的下载页面:http://maven.apache.org/download.cgi,如下图所示:\ 选择当前最新版本 ...
- pycharm中新建Vue项目时没有vue.js的解决办法
可能很多小伙伴在使用pycharm 1,新建vue项目的时候并没有发现vue.js的名字, 2,新建.vue文件(即单文件组件)的时候没有 下面就来帮助大家一下,仅供参考 如图: 1.首先我们打开设置 ...
- vue-cli新建vue项目安装axios后在IE下报错
使用脚手架新建了一个vue项目,可以在IE9+浏览器运行,但是在添加了axios后,在IE下就报错了 首先是安装axios,在命令行执行: $ npm install axios -s //执行命令, ...
- 新建vue项目中遇到的报错信息
在npm install的时候会报错,经过上网查阅资料之后,解决方法如下: 0.先升级npm版本:npm install -g npm 有可能是npm版本过低报错 1.然后清理缓存: npm ca ...
- 新建 vue项目时报错,无法成功搭建项目
之前电脑已经安装 Node环境和 vue-cli脚手架,但是过段时间没有使用,然后现在用 vue-cli 搭建项目的时候,启动服务器的时候报错,无法启动成功,摸索半天,发现是因为 Node和vue-c ...
- Intellij Idea 15 下新建 Hibernate 项目以及如何添加配置
1.说明:Idea 下,项目对应于 Eclipse 下的 workspace,Module 对应于 Eclipse 下的项目.Idea 下,新添加的项目既可以单独作为一个 Project,也可以作为一 ...
随机推荐
- linux中服务(service)管理
一.介绍 服务(service) 本质就是进程,但是是运行在后台的,通常都会监听某个端口,等待其它程序的请求,比如(mysql , sshd 防火墙等),因此我们又称为守护进程,是Linux 中非常重 ...
- Format a Business Object Caption 设置业务对象标题的格式
In this lesson, you will learn how to format the caption of a detail form that displays a business o ...
- July 7th, 2019. Week 27th, Sunday
We laughed and kept syaing "see you soon", but inside we both knew we would never see each ...
- go语言设计模式之builder
builder.go package builder type BuildProcess interface { SetWheels() BuildProcess SetSeats() BuildPr ...
- Java总结转载,持续更新。。。
1.Java中内存划分 https://www.cnblogs.com/yanglongbo/p/10981680.html
- SP1716 GSS3 - Can you answer these queries III 线段树
问题描述 [LG-SP1716](https://www.luogu.org/problem/SP1716] 题解 GSS 系列的第三题,在第一题的基础上带单点修改. 第一题题解传送门 在第一题的基础 ...
- 改编《OI抄》
最近经历的事情比较多,网上常常流传着<锦鲤抄>修改版,于是就再修改了修改,就能唱起来了. 算是一种情怀吧. 请欣赏: OI抄 作词:某些dar佬 FYHSSGSS ssdfzhyf 作曲: ...
- A1060 Are They Equal (25 分)
一.技术总结 cnta.cntb用于记录小数点出现的位置下标,初始化为strlen(字符串)长度. q.p用于记录第一个非0(非小数点)出现的下标,可以用于计算次方和方便统计输出的字符串,考虑到前面可 ...
- Codechef November Challenge 2019 Division 1
Preface 这场CC好难的说,后面的都不会做QAQ 还因为不会三进制位运算卷积被曲明姐姐欺负了,我真是太菜了QAQ PS:最后还是狗上了六星的说,期待两(三)场之内可以上七星 Physical E ...
- Vue ---- 组件文件分析 组件生命周期钩子 路由 跳转 传参
目录 Vue组件文件微微细剖 Vue组件生命周期钩子 Vue路由 1.touter下的index.js 2.路由重定向 3.路由传参数 补充:全局样式导入 路由跳转 1. router-view标签 ...
