ECMAScript 6 开篇准备
1前言
该系列文章均为学习阮一峰老师《ECMAScript 6 入门》一书的学习笔记。原著:http://es6.ruanyifeng.com/
各大浏览器的最新版本,对ES6的支持可以查看kangax.github.io/es5-compat-table/es6/。随着时间的推移,支持度已经越来越高了,ES6的大部分特性都实现了。
Node.js是JavaScript语言的服务器运行环境,对ES6的支持度比浏览器更高。通过Node,可以体验更多ES6的特性。建议使用版本管理工具nvm,来安装Node,因为可以自由切换版本。不过, nvm不支持Windows系统,如果你使用Windows系统,下面的操作可以改用nvmw或nvm-windows代替。
2安装Babel
由于目前很多浏览器对ECMAScript 6的支持度有限,但是又想使用ECMAScript 6提供的高级语法,因此babel诞生了,它能将ECMAScript 6的特殊语法转换为ECMAScript 5中对应的解决方案,所以我们不用等到浏览器的支持就可以在项目中使用ES6的特性。。
babel6之后,将babel拆分成两个包:babel-cli和babel-core。如果你想要在CLI(终端或REPL)使用babel就下载babel-cli,如果想要在node中使用就下载babel-core。
一般情况下,我们不会将babel安装在全局,因为不同的项目可能使用不同的babel,并且安装在全局,那么我们的项目就对环境产生了依赖,因此,通常我们将babel-cli安装在项目中。
2.1. 创建一个学习项目

js_ES5用来存放转换后的ECMAScript 5文件,js_ES6用来存放ECMAScript 6文件文件。
要想在这个项目中使用npm命令安装babel等,必须首先建立package.json文件,为此使用
npm init
命令在项目中引导创建一个package.json文件。

2.2. 安装babel-cli
npm install --save-dev babel-cli

2.3. 安装 babel-preset-es2015
npm install --save-dev babel-preset-es2015

babel-preset-es2015是Babel官方提供的一个转码规则,还有其他的转码规则:
# ES2015转码规则
$ npm install --save-dev babel-preset-es2015 # react转码规则
$ npm install --save-dev babel-preset-react # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个
$ npm install --save-dev babel-preset-stage-0
$ npm install --save-dev babel-preset-stage-1
$ npm install --save-dev babel-preset-stage-2
$ npm install --save-dev babel-preset-stage-3
2.4.配置babel
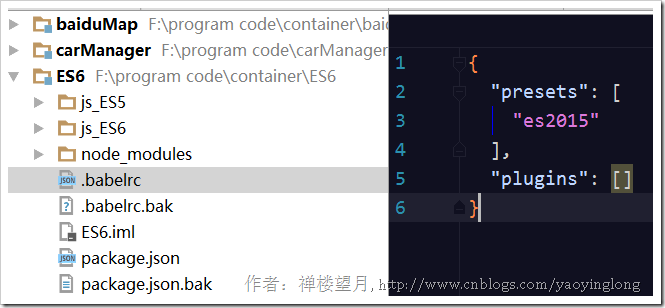
Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。该文件用来设置转码规则和插件,基本格式如下。
{
"presets": [],
"plugins": []
}
presets字段设定转码规则。但是在windows系统中,不允许直接右键建立没有文件名的文件,可以通过cmd命令行创建:在当前文件夹打开cmd并键入命令

这样我们就创建了一份babel的配置文件,配置它:

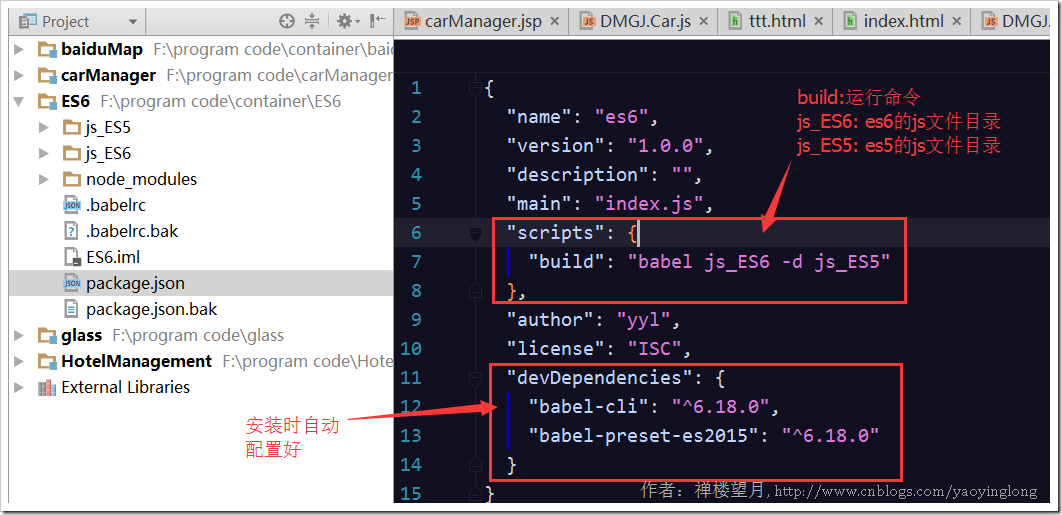
2.5. 修改package.json

build 的值的规范为:
$babel es6.js #转换代码直接输出
$babel es6.js -o es5.js #转换代码输出到文件
$babel -d build-dir source-dir #转换整个目录
$babel -d build-dir source-dir -s #转换整个目录,并生成 source map 映射文件
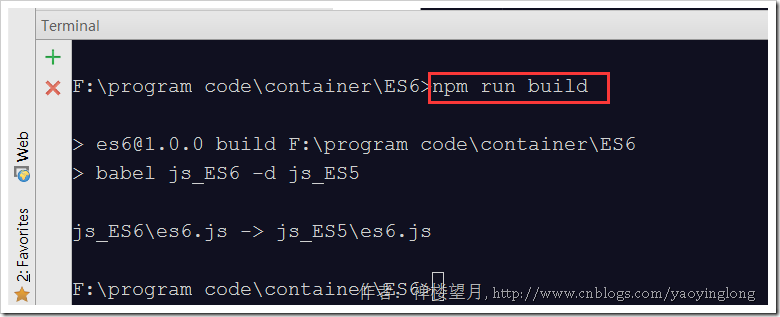
2.6. 执行转码:

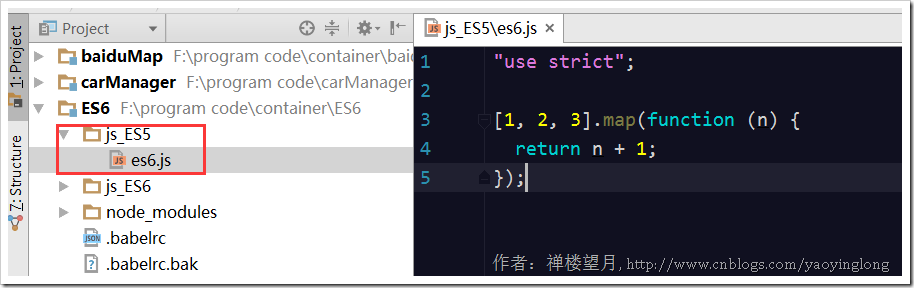
这时在js_ES5的目录下,就有转码后的文件里了

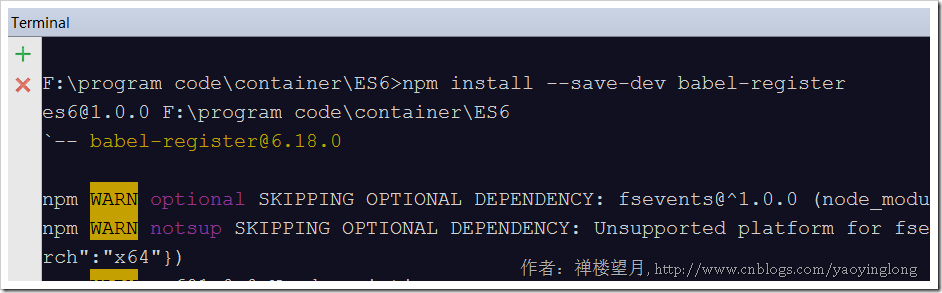
3 安装babel-register
babel-register模块改写require命令,为它加上一个钩子。此后,每当使用require加载.js、.jsx、.es和.es6后缀名的文件,就会先用Babel进行转码。
npm install --save-dev babel-register

使用时,必须首先加载babel-register。
require("babel-register");
require("es6");
然后,就不需要手动对es6.js转码了。
 需要注意的是,
需要注意的是,babel-register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
4安装babel-polyfill
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
举例来说,ES6在Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
安装命令如下。
npm install --save babel-polyfill
然后,在脚本头部,加入如下一行代码。
require("babel-polyfill");
Babel默认不转码的API非常多,详细清单可以查看babel-plugin-transform-runtime模块的definitions.js文件。
require ("babel-polyfill");
[1,2,3].map(n => n + 1);
function addAll() {
return Array.from(arguments).reduce((a, b) => a + b);
}
执行npm run build转码后:
"use strict";
var _from = require("babel-runtime/core-js/array/from");
var _from2 = _interopRequireDefault(_from);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
require("babel-polyfill");
[1, 2, 3].map(function (n) {
return n + 1;
});
function addAll() {
return (0, _from2.default)(arguments).reduce(function (a, b) {
return a + b;
});
}
5Babel常用命令
1、转换es6.js文件并在当前命名行程序窗口中输出
babel es6.js
2、将es6.js转换后输出到es5.js文件中(使用 -o 或 --out-file )
babel es6.js -o es5.js
babel es6.js --out-file es5.js
3、实时监控es6.js一有变化就重新编译(使用 -w 或 --watch )
babel es6.js -w --out-file es5.js
babel es6.js --watch --out-file es5.js
4、编译整个src文件夹并输出到lib文件夹中(使用 -d 或 --out-dir )
babel src -d lib
babel src --out-dir lib
5、编译整个src文件夹并输出到一个文件中
babel src --out-file es5.js
6、直接输入babel-node命令,可以在命令行中直接运行ES6代码
babel-node
ECMAScript 6 开篇准备的更多相关文章
- 从零开始的全栈工程师——js篇2.1(js开篇)
JS开篇 一.js介绍 全称 javascript 但不是java 他是一门前台语言 而java是后台语言js作者 布兰登·艾奇 前台语言:运行在客户端的后台语言:跟数据库有关的 能干什么? 页 ...
- Vue自动化路由(基于Vue-Router)开篇
vue自动化路由 好久不见~ 若羽又开篇Vue的内容了. 年初的时候发布了第一版的ea-router自动化路由库,欢迎大家安装使用.[Github地址] [npm地址] 经历一年的使用.还是发现了不少 ...
- 一年之计在于春,2015开篇:PDF.NET SOD Ver 5.1完全开源
前言: 自从我2014年下半年到现在的某电商公司工作后,工作太忙,一直没有写过一篇博客,甚至连14年股票市场的牛市都错过了,现在马上要过年了,而今天又是立春节气,如果再不动手,那么明年这个无春的年,也 ...
- ECMAScript 6 扫盲
ECMAScript 6 目前基本成为业界标准,它的普及速度比 ES5 要快很多,主要原因是现代浏览器对 ES6 的支持相当迅速,尤其是 Chrome 和 Firefox 浏览器,已经支持 ES6 中 ...
- ASP.NET Web API 开篇示例介绍
ASP.NET Web API 开篇示例介绍 ASP.NET Web API 对于我这个初学者来说ASP.NET Web API这个框架很陌生又熟悉着. 陌生的是ASP.NET Web API是一个全 ...
- Entity Framework入门系列(1)-扯淡开篇
这是我在Cnblogs上的第一个系列,但愿能坚持下去: 惯例索引 Entity Framework入门系列(1)-开篇兼索引: Entity Framework入门系列(2)-初试Code First ...
- Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引
因为内容比较多,所以每篇讲解一些内容,最后会放出全部代码,可以参考.操作中总会遇到各式各样的问题,个人对部分问题的研究在最后一篇 问题研究 里.欢迎大家探讨学习. 代码都经过个人测试,但仍可能有各种未 ...
- web自动化工具-开篇
web自动化工具-开篇 最近几年,前端技术风一样的速度迭代更新,各种框架工具雨后春笋般涌现,作为一个平凡的开发者,也只能在洪流中沉沉浮浮,微不足道,以前前端叫做切图仔.美工,如今改了称号叫前端工程师, ...
- ECMAScript 5
2009年12月,ECMAScript 5.02011年6月,ECMAscript 5.1版发布2015年6月,ECMAScript 6正式通过,成为国际标准ES6第一个版本 ES2015,发布于20 ...
随机推荐
- pythonchallenge 解谜 Level 3
第三关. 问题的解法在于正则表达式. 首先...你应该能找到需要正则的字符在哪里...那就好了! 题意就是说: One small letter, surrounded by EXACTLY thre ...
- 转:CentOS, 找不到dump命令:command not found
dump 功能说明:备份文件系统.语 法:dump [-cnu][-0123456789][-b <区块大小>][-B <区块数目>][-d <密度>][-f &l ...
- python 中使用 global 引发了莫名其妙的问题
哪里出问题了 python 中,使用 global 会将全局变量设为本函数可用.同时,在函数内部访问变量会先本地再全局. 在嵌套函数中,使用 global 会产生不合常理的行为. 上代码: In [9 ...
- html 5 canvas画布整理
1. 创建canvas画布<canvas id="myCanvas" width="800" height="800" >< ...
- Struts2
为什么要用Struts2? 这里列举一些Servlet的缺点: 1.每写一个servlet在web.xml中都要做相应的配置.如果有多很servlet,会导致web.xml内容过于繁多. 2.这样的结 ...
- 如何让PowerShell显示中文不乱码
故障描述: 这两天有个部门做了个Survey用来调查一些信息,由于对最后的结果报表有些特殊要求,不得不决定弃用SharePoint Survey自带的Export to spreadsheet功能,改 ...
- winform设置文本框宽度 根据文字数量和字体返回宽度
_LinkLabel.Width = TextRenderer.MeasureText(_LinkLabel.Text, _LinkLabel.Font).Width;
- Redis分布式锁服务(八)
阅读目录: 概述 分布式锁 多实例分布式锁 总结 概述 在多线程环境下,通常会使用锁来保证有且只有一个线程来操作共享资源.比如: object obj = new object(); lock (ob ...
- TODO:浅谈pm2基本工作原理
TODO:浅谈pm2基本工作原理 要谈Node.js pm2的工作原理,需要先来了解撒旦(Satan)和上帝(God)的关系. 撒旦(Satan),主要指<圣经>中的堕天使(也称堕天使撒旦 ...
- 《Entity Framework 6 Recipes》中文翻译系列 (7) -----第二章 实体数据建模基础之拆分实体到多表以及拆分表到多实体
2-6 拆分实体到多表 问题 你有两张或是更多的表,他们共享一样的主键,你想将他们映射到一个单独的实体. 解决方案 让我们用图2-15所示的两张表来演示这种情况. 图 2-15,两张表,Prodeuc ...
