vue H5页面手机端 利用canvas 签名
签名首先用一个canvas标签,上面加三个代码 ,分别是点击,移动,离开。这里点击是开始画笔的地方,如果不加@touchstart 笔头会发生偏移,可以试试。
,分别是点击,移动,离开。这里点击是开始画笔的地方,如果不加@touchstart 笔头会发生偏移,可以试试。
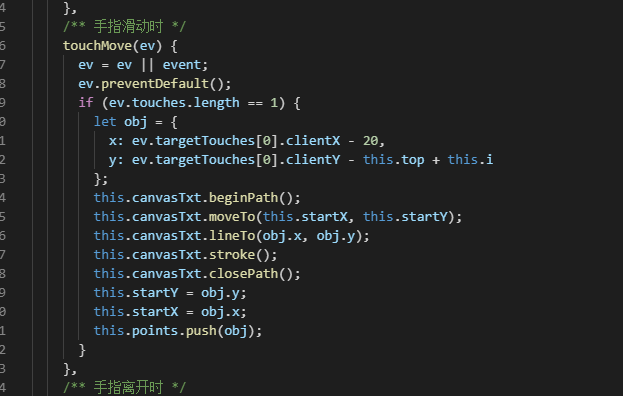
@toucheend也是如此。尾巴也会出现偏移, 签名最重要的地方是移动,@touchmove  。
。
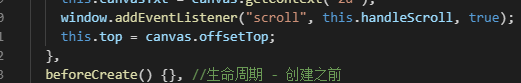
这里比较重要的是,this.top ( 距离顶部距离)和this.i( 滚动条滚动的距离 ) 。它这个移动产生偏移量是可能有俩种原因,第一是产品需求是要放中间,距离顶部有一些距离,这时候,画布是离顶部有一定距离的。签名是产生偏移,解决方法:就是在开始的时候拿到距离加入移动偏移量也就是this.top 
第二种是,你页面进行滚动以后,签名会偏移,偏移量刚刚好是滚动距离。解决方法就将滚动距离补上就行了,也就是this.i。
vue H5页面手机端 利用canvas 签名的更多相关文章
- H5页面手机端禁止缩放的正确方式
H5页面禁止手机端缩放是个常见问题了 首先说meta方式 <meta content="width=device-width, initial-scale=1.0, maximum-s ...
- vue+node开发手机端h5页面开发遇到的坑
项目进行中...随时更新 这里记录了一些手机端调试的方式 一 css 1.文字超过span宽度显示...(单行文字) .topWrap .introduce span { padding: 0 17p ...
- h5实现手机端等级进度条
h5实现等级进度条 需求如下: 实现一个动画进度条,页面一打开实现一个进度条动画,因为App这个页面会经常改,所以没有使用原审Android或者IOS来实现,希望通过H5来做: 服务器端返回如下数据: ...
- vue 项目 切换手机端和pc端。同一个项目,配置不同的路由
1, 首先判断设备:在main.js里面写 // vue原型挂载 - 是否PC端 if (/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator. ...
- 移动端适配,h5网页,手机端适配兼容方案.可以显示真实的1px边框和12px字体大小,dpr浅析
以前写移动端都是用这段JS解决. (function (doc, win) { // 分辨率Resolution适配 var docEl = doc.documentElement, resizeEv ...
- Asp.net窄屏页面 手机端新闻列表
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="SearchNotice.a ...
- vue H5页面在微信浏览器打开软键盘关闭导致页面空缺的问题。
methods:{ inputBlur () { // window.scroll(0, 0); setTimeout(() => { // alert(1); if (document.act ...
- canvas手机端绘图解决方案
解决方案js:https://pan.baidu.com/s/1jIys2aU 我们使用canvas通常会遇到一个问题就是坐标系的问题,如果按象限来说,一般canvas是在第四象限,但是我们通常都喜欢 ...
- iPhone X 适配手机端 H5 页面通用解决方案
一:本文提供两种解决方案 1.终端解决方案(最优,建议选择) 2.web解决方案 导语: iPhone X的出现,一方面对于整个手机行业的发展极具创新领头羊的作用,另一方面也对现有业务的页面适配带来了 ...
随机推荐
- 经典案例复盘——运维专家讲述如何实现K8S落地(摘抄)
以下是运满满K8s容器化进程记录,摘抄一下,方便以后查阅. 背景介绍 运满满自开始微服务改造以来,线上线下已有数千个微服务的 Java 实例在运行中.这些 Java 实例部署在数百台云服务器或虚机上, ...
- Docker 为非root用户授权
Docker 为非root用户授权: 当运行docker pull busybox时候,会提示sky用户无法调用docker. 那么应该把sky用户加入docker用户组,不过在添加的时候,又提示了如 ...
- inkscape 无法打开文档属性
从文件->文档属性 点击了无反应 参考https://bugs.launchpad.net/inkscape/+bug/1664031 其实不是无反应,只是因为我们自己的某些操作,让文档属性这个 ...
- JSON parse error: No suitable constructor found for type
错误信息: 2019-02-19 09:17:58,678 [http-nio-8080-exec-1] WARN org.springframework.web.servlet.mvc.suppor ...
- KafkaStream-高级别API
使用Streams DSL构建一个处理器拓扑,开发者可以使用KStreamBuilder类,它是TopologyBuilder的扩展.在Kafka源码的streams/examples包中有一个简单的 ...
- 2. SOFAJRaft源码分析—JRaft的定时任务调度器是怎么做的?
看完这个实现之后,感觉还是要多看源码,多研究.其实JRaft的定时任务调度器是基于Netty的时间轮来做的,如果没有看过Netty的源码,很可能并不知道时间轮算法,也就很难想到要去使用这么优秀的定时调 ...
- 秘制CSP模板
不定期更细中...... 声明1:由于js的问题导致VIEW CODE按钮只能点"I"附近才能展开代码 声明2:为了排版的美观,所有的解释以及需要留意的地方我都放在代码中了 声明3 ...
- SpringMVC快速入门记录(一)
1.SpringMVC入门:表现层框架,spring的一部分 2.Spring处理流程: 3.要在web.xml里写好相关配置 <!--配置DispatcherServlet--> < ...
- MySQL 插入记录时自动更新时间戳
将字段设置成timestamp类型,同时默认值设置成 CURRENT_TIMESTAMP.
- 一个有趣的C语言问题
这个问题是知乎上的一个问题,看了以后觉得比较有意思.代码短到只有十多行,但是这么短的代码却输出了很奇怪的结果.很多人回答的时候都是站在理论的角度上说明代码的问题,但是实际的问题还是没有说明其中的问题. ...
