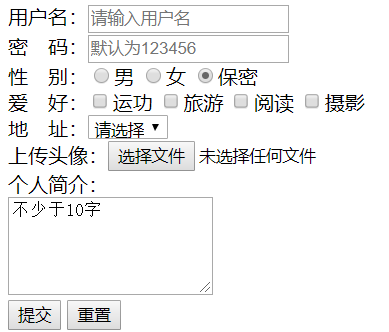
HTML 表单模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Practice</title>
</head>
<body>
<form action="#" method="get">
用户名:<input type="text" placeholder="请输入用户名"><br>
密 码:<input type="password" placeholder="默认为123456"><br>
性 别:<label><input type="radio" name="sex" >男
<input type="radio" name="sex">女
<!--默认选中 保密-->
<input type="radio" name="sex" checked="checked">保密
</label><br>
爱 好:<label><input type="checkbox" name="hobby">运功
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">阅读
<input type="checkbox" name="hobby">摄影
</label><br>
地 址:<label><select name="" id="" >
<!--默认选中广州-->
<!--<option value="gz" selected="selected">广州</option>-->
<option>请选择</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
</select></label><br>
上传头像:<input type="file"><br>
个人简介:<br>
<label><textarea cols="20" rows="5">不少于10字</textarea></label><br>
<input type="submit" value="提交"> <input type="reset" value="重置">
</form>
</body>
</html>

HTML 表单模板的更多相关文章
- flask用宏渲染表单模板时,表单提交后,如果form.validate_on_submit()返回的是false的可能原因
flask用宏渲染表单模板时,表单提交后,提交的内容符合DataRequired()校验, 但是form.validate_on_submit()返回的是False, 原因可能是表单模板中的<f ...
- form 表单模板
<div class="modal-dialog modal-lg"> //大布局modal-lg <div class="modal-content& ...
- 来玩Play框架04 表单
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! 表单(form)是最常见的从客户往服务器传递数据的方式.Play框架提供了一些工具 ...
- dede表单修改默认必填
默认的dedecms自定义表单却没有必填项的设置,如果要设置织梦自定义表单的必填项,需要进行额外的修改! 方法一:通过修改程序源文件实现 1.在plus文件夹下找到diy.php文件,对其进行编辑,在 ...
- 基于Extjs的web表单设计器 第七节——取数公式设计之取数公式的使用
基于Extjs的web表单设计器 基于Extjs的web表单设计器 第一节 基于Extjs的web表单设计器 第二节——表单控件设计 基于Extjs的web表单设计器 第三节——控件拖放 基于Extj ...
- 基于Extjs的web表单设计器 第六节——界面框架设计
基于Extjs的web表单设计器 基于Extjs的web表单设计器 第一节 基于Extjs的web表单设计器 第二节——表单控件设计 基于Extjs的web表单设计器 第三节——控件拖放 基于Extj ...
- 基于Extjs的web表单设计器 第五节——数据库设计
这里列出表单设计器系列的内容,6.7.8节的内容应该在春节后才有时间出了.因为这周末就请假回老家了,准备我的结婚大事.在此提前祝大家春节快乐! 基于Extjs的web表单设计器 基于Extjs的web ...
- 基于Extjs的web表单设计器 第四节——控件拖放
接着上一节介绍控件拖放的设计. 通过前面的介绍知道,我们的区域类型的容器控件有三种:Card.Table.Mixed. Card 可以支持几乎所有的常用控件,包括:文本TextField.多文本Tex ...
- 使用Visual Studio 2013 从头构建Web表单
在这篇文章中,我将采取VS 2013中特定的模板,也就是没有身份验证的Web表单模板,并说明如何构建这个项目从头开始.在本教程的最后,你会最终有一个模板,内容几乎是一样的使用Web表单模板没有认证(文 ...
随机推荐
- MyCat学习 ------分库分表 随笔
垂直切分.水平切分 1.垂直分库,解决库中表太多的问题. 2.垂直分表,解决表中列太多的问题.例如 商品表 包含 产地.二维码 .时间.价格.各个列.分为不同的小表. 水平切分, 大数据表拆分为小表 ...
- mac 安装 XX-Net-3.12.11
目录 一 下载xx-net稳定版 二 使用Chrome浏览器 三 开启IPv6 mac禁用SIP机制 SIP 步骤 其他 附完整的csrutil命令 一 下载xx-net稳定版 github稳定版-X ...
- Codeforce-620C
There are n pearls in a row. Let's enumerate them with integers from 1 to n from the left to the rig ...
- python光标图片获取
# -*- coding:utf-8 -*- import win32api import win32gui,win32ui import time while True : time.sleep(1 ...
- django学习01-建project和app
按装完成后,执行命令 django-admin startproject mysite 建一个名字为mysite的工程.运行 python manage.py runserver 启动网络服务器,然后 ...
- 【Nodejs】392- 基于阿里云的 Node.js 稳定性实践
前言 如果你看过 2018 Node.js 的用户报告,你会发现 Node.js 的使用有了进一步的增长,同时也出现了一些新的趋势. Node.js 的开发者更多的开始使用容器并积极的拥抱 Serve ...
- 从零开始入门 K8s | etcd 性能优化实践
作者 | 陈星宇(宇慕) 阿里云基础技术中台技术专家 本文整理自<CNCF x Alibaba 云原生技术公开课>第 17 讲. 导读:etcd 是容器云平台用于存储关键元信息的组件.阿 ...
- JavaWeb中的MVC 下
代码较多,请先略过代码,看懂逻辑在研究代码 引入 回顾上一节中的项目,最终的层次结构: 在MVC上中,我们分析了MVC设计模式具备的优点,以及不足,并在其基础上增了Service层用于处理业务逻辑,但 ...
- 廉价OpenVZ的VPS如何在solusvm下保证永不死
行业里面有openvz架构的其实是一个不错的架构,资源的利用效率挺高的,当然也有一些限制,同时也带来一些缺点,其中最大的缺点莫过于超售了,卖1G的RAM可能连128都没有,这样的直接后果就是某些不良玩 ...
- Oracle GoldenGate for Sql Server连接ODBC失败的处理方法
Oracle GoldenGate for Sql Server连接oracle数据库的时候还是比较容易的,命令行下面只要: GGSCI> dblogin useridalias [ alias ...
