JavaScript定时器(Timer)
版权声明:本文为博主原创文章,未经博主允许不得转载。https://www.cnblogs.com/gaoguowen/p/11119088.html
什么是定时器
- 简单来说就是在一段时间间隔后执行一个函数或执行一段代码的方法
- JavaScript 原生提供几种定时器
setInterval、setTimeout、requestAnimationFrame - 执行函数中的作用域未全局作用域this指向全局,可通过
bind方法给执行函数传递参数或指定作用域 (严格模式下,setTimeout( callback,delay)中callback里面的this仍然默认指向window对象, 并不是undefined) - 回调函数会放到 marco task 中等道主线程空闲时才会去执行,因此间隔时间会稍长;调用marco task中的顺序,先进先出原则
setInterval
- 每相隔一段时间间隔执行一个函数或执行一段代码的方法
- 通过
clearInterval方法来取消定时器
let timerInterID = window.setInterval(callback,delay[,param...])
setTimeout( clearInterval.bind(null,timerInterID),1000)
参数
- callback 重复执行的函数或代码段(不推荐使用一段字符串构成的代码,应为这样做不安全,会被不法分子利用)
- delay 时间间隔,单位为毫秒(ms)实际间隔可能会稍长(最小间隔是4ms)
- timerInterID 每次调用
setInterval方法返回的唯一 ID,可通过调用clearInterval方法来清除setInterval方法 - param1, ..., paramN 传递给执行函数(callback)的参数 (IE9 及更早的 IE 浏览器不支持向回调函数传递额外参数。如果你想要在IE中达到同样的功能,你必须使用一种兼容代码 )
setTimeout
- 在一段时间间隔后执行一个函数或执行一段代码的方法
- 通过
clearTimeout方法来清除定时器
let timerTimeID = setTimeout(callback,delay[,param1, ..., paramN ])
参数
- callback 重复执行的函数或代码段(不推荐使用一段字符串构成的代码,应为这样做不安全,会被不法分子利用)
- delay 时间间隔,单位为毫秒(ms),默认为0实际间隔可能会稍长(最小间隔为 4ms )
- timerTimeID 每次调用
setTimeout方法返回的唯一 ID,可通过调用clearTimeout方法来清除setTimeout方法 - param1, ..., paramN 传递给执行函数(callback)的参数 (IE9 及更早的 IE 浏览器不支持向回调函数传递额外参数。如果你想要在IE中达到同样的功能,你必须使用一种兼容代码 )
requestAnimationFrame
- 类似于
setTimeout方法,执行动画时推荐使用 - 会在浏览器下次重绘前执行函数
- 采用系统时间间隔,保持最佳绘制效率,不会因为间隔时间过短,造成过度绘制,增加开销
- 当运行在后台标签页或隐藏在
iframe时,会暂停调用
let frameID = window.requestAnimationFrame(callback)
setTimeout(cancelAnimationFrame.bind(null,FrameID),1000)
参数
- callback 更新动画帧所调用的函数
- 一帧大约 16.7ms
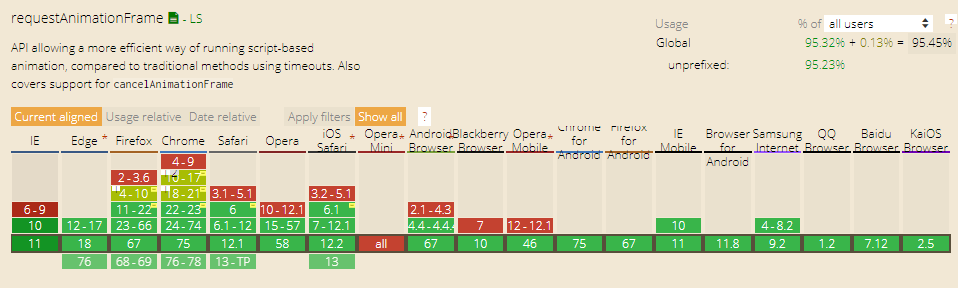
兼容性

JavaScript定时器(Timer)的更多相关文章
- javascript 定时器 timer setTimeout setInterval (js for循环如何等待几秒再循环)
实现一个打点计时器,要求1.从 start 到 end(包含 start 和 end),每隔 100 毫秒 console.log 一个数字,每次数字增幅为 12.返回的对象中需要包含一个 cance ...
- [ Javascript ] JavaScript中的定时器(Timer) 是怎样工作的!
作为入门者来说.了解JavaScript中timer的工作方式是非常重要的.通常它们的表现行为并非那么地直观,而这是由于它们都处在一个单一线程中.让我们先来看一看三个用来创建以及操作timer的函数. ...
- Javascript定时器(二)——setTimeout与setInterval
一.解释说明 1.概述 setTimeout:在指定的延迟时间之后调用一个函数或者执行一个代码片段 setInterval:周期性地调用一个函数(function)或者执行一段代码. 2.语法 set ...
- JavaScript定时器的工作原理(翻译)
JavaScript定时器的工作原理(翻译) 标签(空格分隔): JavaScript定时器 最近在看ajax原理的时候,看到了一篇国外的文章,讲解了JavaScript定时器的工作原理,帮助我很好的 ...
- JavaScript定时器越走越快的问题
目录 JavaScript定时器越走越快的问题 (setinterval)多次初始化 清除(clearInterval)的失效 解决方法 JavaScript定时器越走越快的问题 之前在项目中写了定时 ...
- JavaScript定时器及回调用法
JavaScript定时器及回调用法 循环定时任务 // 假设现在有这样一个需求:我需要请求一个接口,根据返回结果判断需不需要重复请求,直到达到某一条件为止,停止请求执行某操作 <script ...
- python中实现定时器Timer
实现定时器最简单的办法是就是循环中间嵌time.sleep(seconds), 这里我就不赘述了 # encoding: UTF-8 import threading #Timer(定时器)是Thre ...
- Javascript定时器(三)——setTimeout(func, 0)
setTimeout(func, 0)可以使用在很多地方,拆分循环.模拟事件捕获.页面渲染等 一.setTimeout中的delay参数为0,并不是指马上执行 <script type=&quo ...
- 订餐系统之定时器Timer不定时
经过几天漫长的问题分析.处理.测试.验证,定时器Timer终于定时了,于是开始了这篇文章,希望对还在纠结于“定时器Timer不定时”的同学有所帮助,现在的方案,在系统日志中会有警告,如果您有更好的方案 ...
随机推荐
- 【跟唐老师学习云网络】 - 第7篇 Tcpdump大杀器抓包
[摘要] 前面章节的网络协议栈相关的信息建议大家多学习一遍,因为这些都是最基础的东西,想玩好云网络必备基本功.. 一.上帝视角 之前提到过定位问题可以开启上帝视角,那么如何开启就要依靠tcpdump这 ...
- 一个普通程序员眼中的AQS
AQS是JUC包中许多类的实现根基,这篇文章只是个人理解的产物,不免有误,若阅读过程中有发现不对的,希望帮忙指出[赞]! 1 AQS内脏图 在开始了解AQS之前,我们先从上帝视角看看AQS是由几 ...
- Selenium 4 Java的最佳测试框架
几十年来,Java一直是开发应用程序服务器端的首选编程语言.尽管JUnit一直在与开发人员一起帮助他们进行自动化的单元测试,但随着时间的推移和测试行业的发展,特别是伴随着自动化测试的兴起,已经开发了许 ...
- Elasticsearch logstash filter
参照官方文档: https://www.elastic.co/guide/en/logstash/current/advanced-pipeline.html demo-pipeline.conf i ...
- 原生js 复制内容到剪切板
代码: function copyHandle(content){ let copy = (e)=>{ e.preventDefault() e.clipboardData.setData('t ...
- [ Coding七十二绝技 ] 如何利用Java异常快速分析源码
前言 异常一个神奇的东西,让广大程序员对它人又爱又恨.爱它,通过它能快速定位错误,经过层层磨难能学到很多逼坑大法.恨他,快下班的时刻,周末的早晨,它踏着七彩云毫无征兆的来了. 今天,要聊的是它的一项神 ...
- 谈一谈AOP面向切面编程
AOP是什么 : AOP面向切面编程他是一种编程思想,是指在程序运行期间,将某段代码动态的切入到指定方法的指定位置,将这种编程方式称为面向切面编程 AOP使用场景 : 日志 事务 使用AOP的好处是: ...
- Matlab Robotics Toolbox 仿真计算:Kinematics, Dynamics, Trajectory Generation
1. 理论知识 理论知识请参考: 机器人学导论++(原书第3版)_(美)HLHN+J.CRAIG著++贠超等译 机器人学课程讲义(丁烨) 机器人学课程讲义(赵言正) 2. Matlab Robotic ...
- 【Maven】常用命令
[Maven]常用命令 转载:https://www.cnblogs.com/yangchongxing/p/10267028.html Maven Jar 搜索:https://mvnreposit ...
- sendRedirect()和forward()方法有什么区别?
forward是服务器内部的跳转,浏览器的地址栏不会发生变化,同时可以把request和response传递给后一个请求.sendRedirect()是浏览器方面的跳转,要发送两次请求,地址栏也会发生 ...
