pycharm工具设置py模板
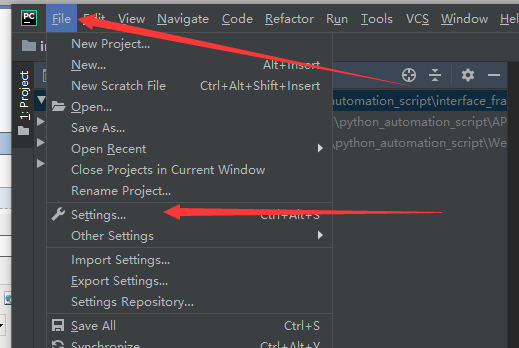
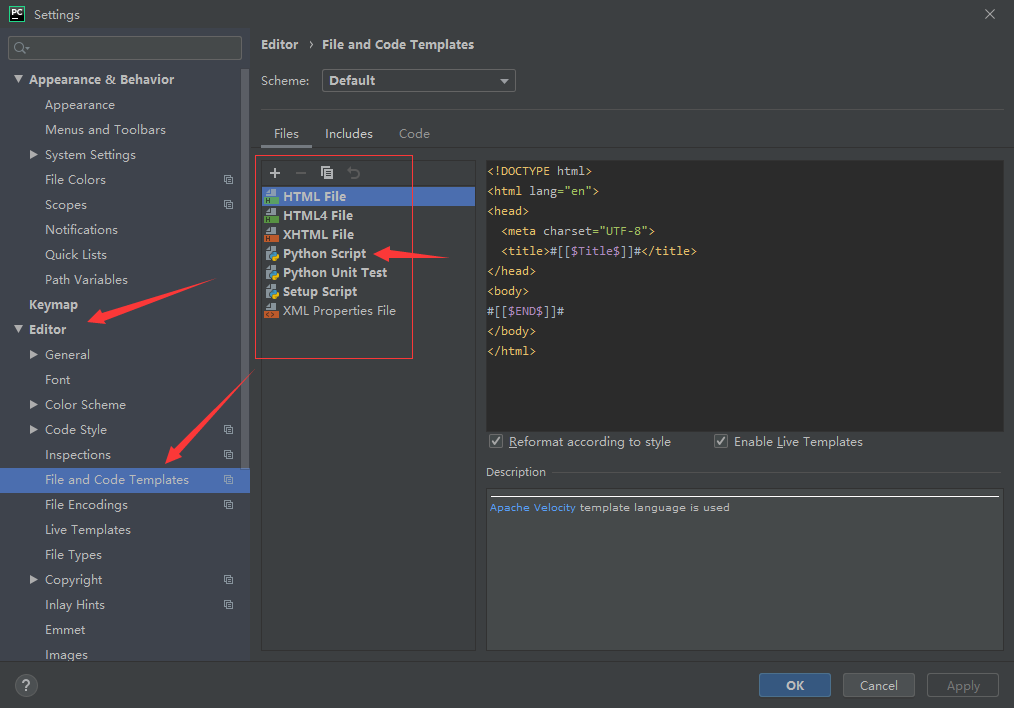
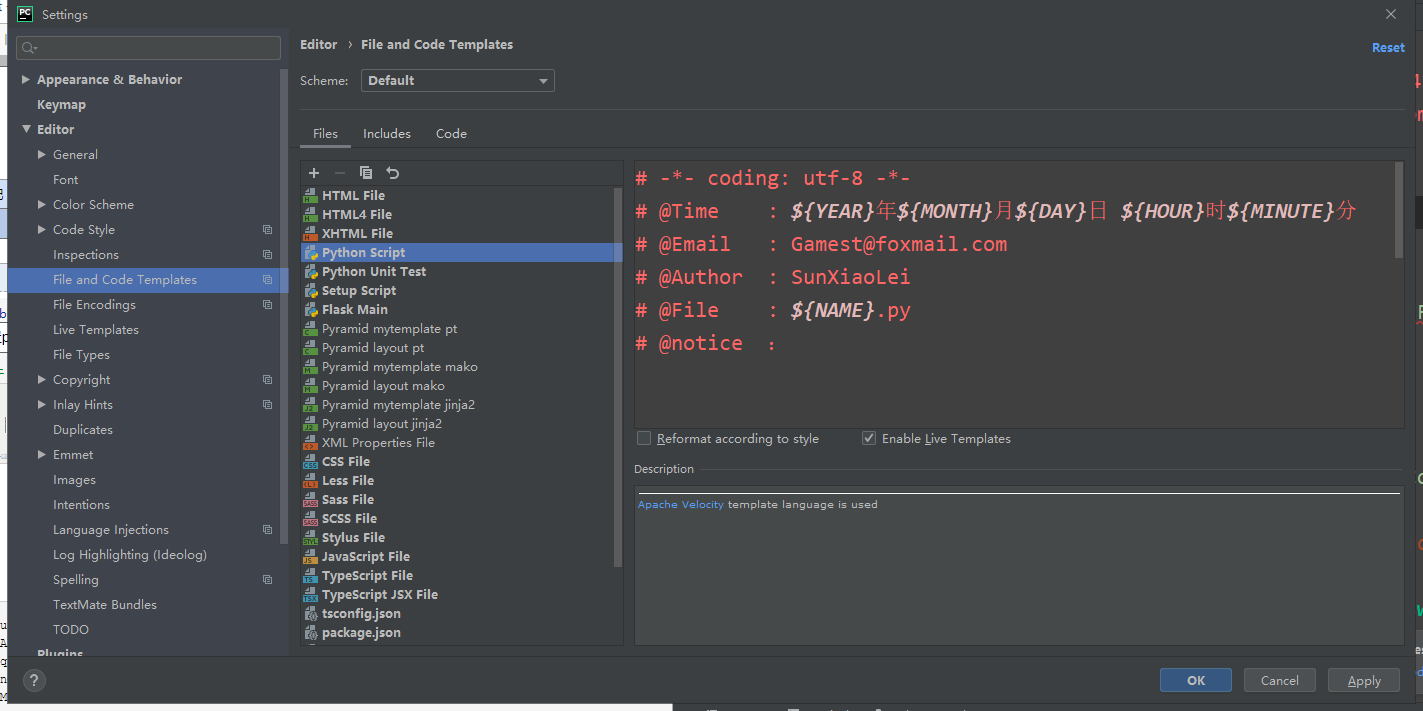
直接上截图把,更加明确清晰


(a)shebang行
#!/usr/bin/python3
(b)预定义的变量要扩展为格式为$ {<variable_name>}的相应值。
可用的预定义文件模板变量为:
$ {PROJECT_NAME} - 当前项目的名称。
$ {NAME} - 在文件创建过程中在“新建文件”对话框中指定的新文件的名称。
$ {USER} - 当前用户的登录名。
$ {DATE} - 当前的系统日期。
$ {TIME} - 当前系统时间。
$ {YEAR} - 今年。
$ {MONTH} - 当月。
$ {DAY} - 当月的当天。
$ {HOUR} - 目前的小时。
$ {MINUTE} - 当前分钟。
$ {PRODUCT_NAME} - 将在其中创建文件的IDE的名称。
$ {MONTH_NAME_SHORT} - 月份名称的前3个字母。 示例:1月,2月等
$ {MONTH_NAME_FULL} - 一个月的全名。 示例:1月,2月等
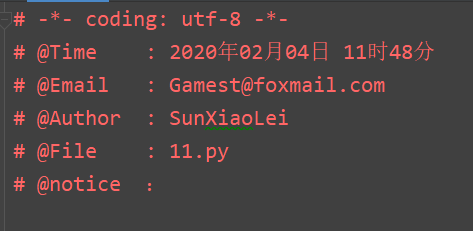
这是我的

# -*- coding: utf-8 -*-
# @Time : ${YEAR}年${MONTH}月${DAY}日 ${HOUR}时${MINUTE}分
# @Email : Gamest@foxmail.com
# @Author : SunXiaoLei
# @File : ${NAME}.py
# @notice :

pycharm工具设置py模板的更多相关文章
- Python开发工具PyCharm个性化设置
Python开发工具PyCharm个性化设置,包括设置默认PyCharm解析器.设置缩进符为制表符.设置IDE皮肤主题等,大家参考使用吧 1.设置默认PyCharm解析器: 操作如下: Pyt ...
- pycharm设置开发模板/字体大小/背景颜色(3)
一.pycharm设置字体大小/风格 选择 File –> setting –> Editor –> Font ,可以看到如上界面,可以根据自己的喜好随意调整字体大小,字体风格,文字 ...
- Python开发工具PyCharm个性化设置(图解)
Python开发工具PyCharm个性化设置,包括设置默认PyCharm解析器.设置缩进符为制表符.设置IDE皮肤主题等,大家参考使用吧. JetBrains PyCharm Pro 4.5.3 中文 ...
- pycharm 设置py文件的默认模版头部信息
pycharm 设置py文件的默认模版头部信息,打开设置settings 进入File->settings->Editor->File and Code Templates-> ...
- PyCharm:设置py文件头部信息
P PyCharm:设置py文件头部信息file->setting->appearance & behavior->editor->file and code temp ...
- eclipse工具类及插件(设置注释模板)
(摘抄原地址)https://blog.csdn.net/xb12369/article/details/79850476(设置注释模板) 首先打开Eclipse配置选项:Window->Pre ...
- pycharm常用设置和快捷键大全
pycharm常用快捷键 1.编辑(Editing) Ctrl + Space 基本的代码完成(类.方法.属性)Ctrl + Alt + Space 快速导入任意类Ctrl + Shift + ...
- Pycharm工具配置记录
安装Pycharm工具后,常用配置方法记录: 1:开启“设置”快捷按钮 2:进入设置后,选择或添加python解释器 当然,python解释器需要提前安装好. 3:在设置里,配置默认模板 4 :自动更 ...
- PyCharm工具配置和快捷键使用
PyCharm是一款高效开发Python程序的IDE,包含有自动联想.语法高亮.代码调试.管理多个版本Python解释器等功能.本文主要描述Python界面个性化定制方法(字体.颜色配置).常用配置和 ...
随机推荐
- iOS开发时获取第一响应者
上篇中提到键盘相应时间中用到了获取当前第一响应者的方法是苹果的是有方法,无法上传到App Store,本文将介绍一种非常简单的且未用到私有API的方法来获取当前第一响应者. 实现思路:用到的iOS A ...
- ORACLE ORA-1652的解决方法
原创 Oracle 作者:wzq609 时间:2015-02-04 22:11:07 17183 0 前言:在检查数据库的alert日志,发现数据库报了ORA-1652: unable to exte ...
- ORACLE基础之oracle锁(oracle lock mode)详解
ORACLE里锁有以下几种模式: 0:none 1:null 空 2:Row-S 行共享(RS):共享表锁,sub share 3:Row-X 行独占(RX):用于行的修改,sub exclusiv ...
- Flask 安装环境(虚拟环境安装)
Flask 安装环境 使用虚拟环境安装Flask,可以避免包的混乱和冲突,虚拟环境是python解释器的副本,在虚拟环境中你可以安装扩展包,为每个程序 单独创建虚拟环境,可以保证程序只能访问虚拟环境中 ...
- [PHP] 运维新增服务器导致的附件上传失败问题
现象:客服反馈webmail发信上传附件时,报错提示上传失败,发信时提示发送失败前因:运维同事新增加了三台服务器 1.服务器上有一个挂载的公共目录,该目录是存储的上传后的附件文件.该路径是通过一个软链 ...
- 九、Swift对象存储服务(双节点搭建)
九.Swift对象存储服务(双节点搭建) 要求:Controoler节点需要2块空盘 Compute节点需要再加2块空盘 本次搭建采用Controller 和 Compute双节点节点做swift组件 ...
- React中的fetch请求相关
fetch在reactjs中等同于 XMLHttpRequest,它提供了许多与XMLHttpRequest相同的功能,但被设计成更具可扩展性和高效性. Fetch 的核心在于对 HTTP 接口的抽象 ...
- CSS使用知识点
1.空白符 2.字符间距 3.省略号样式 4.水平垂直居中用法 5.CSS角标实现 空格符 1. 相当于键盘按下的空格,区别是 是可以累加的空格,键盘敲下的空格不会累加 2. ...
- 剑指offer:序列化二叉(前序遍历+层次)
1. 题目描述 /** 请实现两个函数,分别用来序列化和反序列化二叉树 二叉树的序列化是指:把一棵二叉树按照某种遍历方式的结果以某种格式保存为字符串,从而使得内存中建立起来的二叉树可以持久保存. 序列 ...
- HTTP协议第一篇:三握手解读
TCP(Transmission Control Protocol) 传输控制协议 TCP是主机对主机层的传输控制协议,提供可靠的连接服务,采用三次握手确认建立一个连接: 位码即tcp标志位,有6种标 ...
