移动端Rem布局注意事项
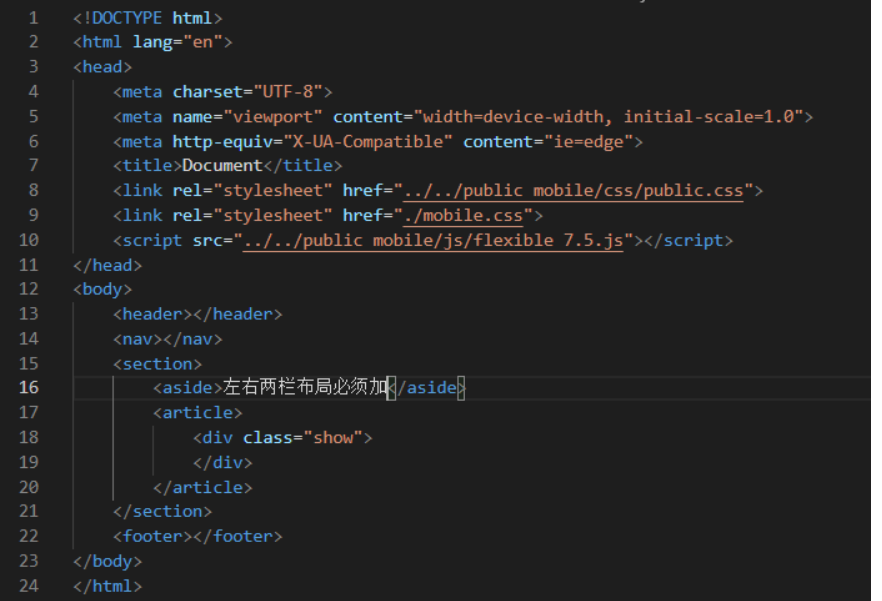
1.布局的总体结构框架:

2.注意事项:
(a):如果是左右两栏的布局方式,须在article的同级加一个aside;
因为是同级,所以必须设置同样的样式;而且他俩的父级,也就是section必须转化为弹性盒子,(因为元素在弹性盒子里面可以在一行排列),
哪一个需要固定宽度就给他设置固定宽度,另外一个只需设置flex=1即可;
此外还需解决高度塌陷问题,将他们俩都设置 “overflow=auto //一定是auto//不能是hidden或者其他。”
(b):常规一栏的布局,只需按部就班写出结构以上框架即可;(除去aside)
然后其css样式,所有移动端都一个模子,首先一定是怪异盒模型,
section{width:100%;height:100%;padding:上 0 下 0}
article{width:100%;height:100%;overflow:auto}
所有在页面要呈现的东西全部写在article下面的div里面即可。
出现内容贴边现象,就只需在article里面加padding即可。
(c):底部 footer里面 icon图标文字字和常规文字搭配写法:
其实很简单只需将footer转换成弹性盒子,然后里面写几个图标就几个盒子,把icon字和常规文字写在每一个盒子里面,
接着将每一个盒子转换成弹性盒子,
主轴切换成竖行;“column”。
如此,移动端rem布局轻松搞定!!!!
移动端Rem布局注意事项的更多相关文章
- 第130天:移动端-rem布局
一.关于布局方案 当拿到设计师给的UI设计图,前端的首要任务就是布局和样式,相信这对于大部分前端工程师来说已经不是什么难题了.移动端的布局相对PC较为简单,关键在于对不同设备的适配.之前介绍了一篇关于 ...
- 移动端REM布局模板(阿里高清方案)
移动端REM布局模板(阿里高清方案),蛮好的,转自: http://www.jianshu.com/p/985d26b40199 . <!DOCTYPE html> <html la ...
- 一看就懂得移动端rem布局、rem如何换算
这里使用了js控制根元素的font-size大小,然后进行rem换算,在js代码后面会说明以下问题. 1.如何进行rem运算? 2.如果纯js控制根元素用rem布局会出现的小问题,如何解决? 3.如有 ...
- 移动端rem布局和百分比栅格化布局
移动端的rem: 使用方法: 设置html的font-size,根据浏览器分辨率缩放 设置根元素font-size为100px这样好用的值,不要设为10px这样的: 然后获取浏览器的分辨率,也就是视口 ...
- 移动端rem布局雪碧图解决方案 以及分享腾讯团队的在线雪碧图工具
先分享一下地址:http://alloyteam.github.io/gopng/ 使用的方法也很简单,将需要的小图标拖进去,全部拖进去后再调位置(每拖一个进去都会帮你排列好,但是没有间隔,所以全部拖 ...
- 第132天:移动web端-rem布局(进阶)
rem布局(进阶版) 该方案使用相当简单,把下面这段已压缩过的 原生JS(仅1kb,源码已在文章底部更新,2017/5/3) 放到 HTML 的 head 标签中即可(注:不要手动设置viewport ...
- 关于移动端 rem 布局的一些总结
[资源一]基础知识恕不回顾 基础知识参考以下两篇博客: http://isux.tencent.com/web-app-rem.html http://www.w3cplus.com/css3/def ...
- 关于移动端rem 布局的一些总结
1.rem是什么? rem(font size of the root element)是指相对于根元素的字体大小的单位 2.为什么web app要使用rem? 实现强大的屏幕适配布局(淘宝,腾讯,网 ...
- 十八、移动端rem布局
使用rem布局,首先要知道自己是根据UI给的视效图的多少基准的,这里是以750px为基准,代码如下: //rem布局,此处根据750px来设置,放大100倍 (function(doc, win) { ...
随机推荐
- protobuf初识
protobuf是一种高效的数据格式,平台无关.语言无关.可扩展,可用于 RPC 系统和持续数据存储系统. protobuf protobuf介绍 Protobuf是Protocol Buffer的简 ...
- CentOS 7 下的网络配置工具
之前在CentOS 6下编辑网卡,直接使用setup工具就可以了. 但在新版的CentOS 7里,setuptool已经没有网络编辑组件了,取而代之的是NetworkManager Text User ...
- 分布式之分布式事务、分布式锁、接口幂等性、分布式session
一.分布式session session 是啥?浏览器有个 cookie,在一段时间内这个 cookie 都存在,然后每次发请求过来都带上一个特殊的 jsessionid cookie,就根据这个东西 ...
- Spring Boot初识
今天准备开一个新系列springboot,springboot结束后会更新springcloud,想要学会springcloud先学springboot吧.以后springboot和hadoop轮流更 ...
- OPC-System.Runtime.InteropServices.COMException:“Error HRESULT E_FAIL has been returned from a call to a COM component.”
Error HRESULT E_FAIL has been returned from a call to a COM component的错误提示,还是因为OPC配置,这次是红框中标签定义错误,应该 ...
- ZK Watcher 的原理和实现
什么是 ZK Watcher 基于 ZK 的应用程序的一个常见需求是需要知道 ZK 集合的状态.为了达到这个目的,一种方法是 ZK 客户端定时轮询 ZK 集合,检查系统状态是否发生了变化.然而,轮询并 ...
- DirectX12 3D 游戏开发与实战第一章内容
DirectX12 3D 第一章内容 学习目标 1.学习向量在几何学和数学中的表示方法 2.了解向量的运算定义以及它在几何学中的应用 3.熟悉DirectXMath库中与向量有关的类和方法 1.1 向 ...
- Python虚拟环境管理工具virtualenvwrapper安装及配置
1. 安装virtualenv 使用pip install virtualenv安装virtualenv虚拟环境工具 2. 安装virtualenvwrapper a) Linux环境,直接使用p ...
- C. Anadi and Domino
题目链接:http://codeforces.com/contest/1230/problem/C C. Anadi and Domino time limit per test: 2 seconds ...
- Widget 基础
一切皆Widget Widget 渲染过程 Flutter把视图数据的组织和渲染抽象为三部分,即 Widget.Element 和 RenderObject. Widget Widget 是空间实现的 ...
